常見的有viewport、強(qiáng)制瀏覽器全屏、IOS的Web APP模式、可點(diǎn)擊元素出現(xiàn)陰影
本文主要講一些其他的或者實(shí)用的優(yōu)化手段。
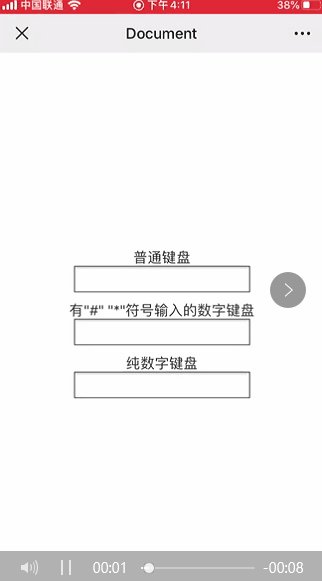
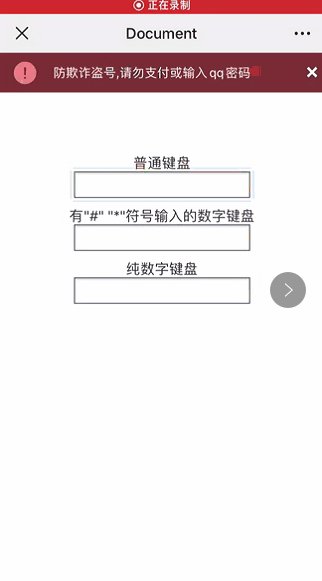
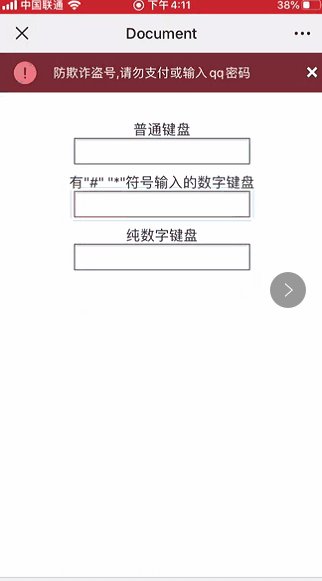
1. 彈出數(shù)字鍵盤
<!-- 有"#" "*"符號(hào)輸入 -->
<input type="tel">
<!-- 純數(shù)字 -->
<input pattern="\d*">
安卓跟IOS的表現(xiàn)形式應(yīng)該不一樣,大家可以自己試試。當(dāng)運(yùn)用了正則pattern后,就不用關(guān)注input的類型了。

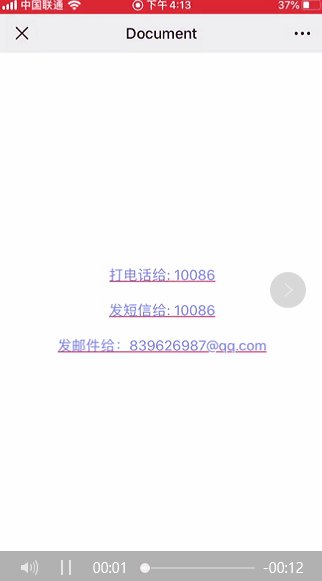
2. 調(diào)用系統(tǒng)的某些功能
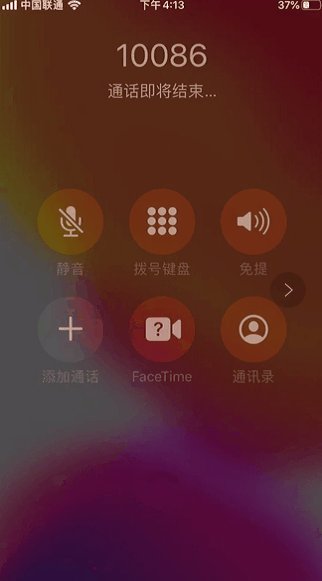
<!-- 撥號(hào) -->
<a href="tel:10086">打電話給: 10086</a>
<!-- 發(fā)送短信 -->
<a href="sms:10086">發(fā)短信給: 10086</a>
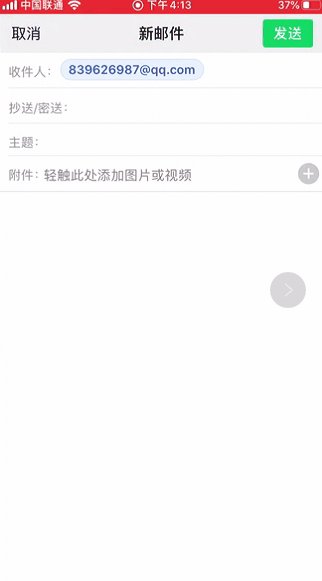
<!-- 發(fā)送郵件 -->
<a href="mailto:839626987@qq.com">發(fā)郵件給:839626987@qq.com</a>
<!-- 選擇照片或者拍攝照片 -->
<input type="file" accept="image/*">
<!-- 選擇視頻或者拍攝視頻 -->
<input type="file" accept="video/*">
<!-- 多選 -->
<input type="file" multiple>

3. 打開原生應(yīng)用
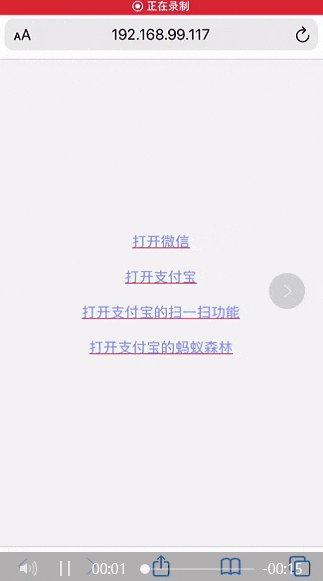
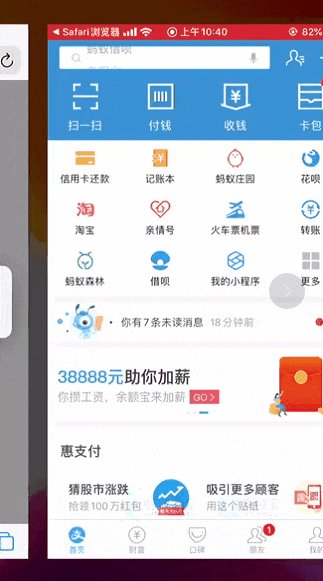
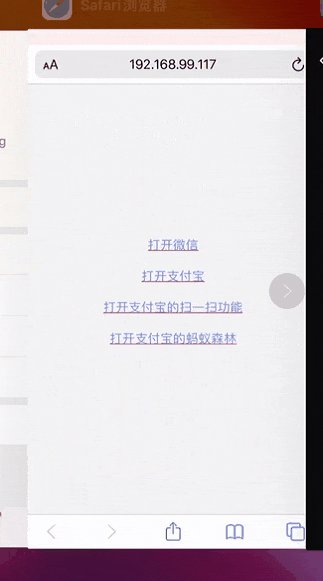
<a href="weixin://">打開微信</a>
<a href="alipays://">打開支付寶</a>
<a href="alipays://platformapi/startapp?saId=10000007">打開支付寶的掃一掃功能</a>
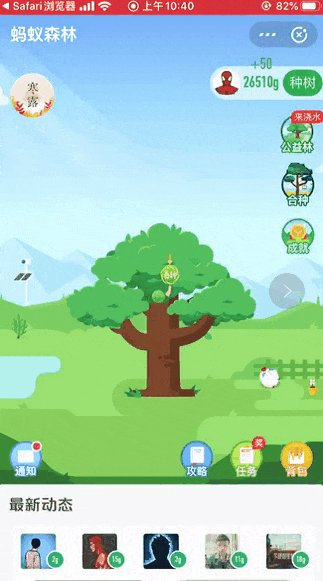
<a href="alipays://platformapi/startapp?appId=60000002">打開支付寶的螞蟻森林</a>
這種方式叫做URL Scheme,是一種協(xié)議,一般用來訪問APP或者APP中的某個(gè)功能/頁面(如喚醒APP后打開指定頁面或者使用某些功能)
URL Scheme的基本格式如下:
行為(應(yīng)用的某個(gè)功能/頁面)
|
scheme://[path][?query]
| |
應(yīng)用標(biāo)識(shí) 功能需要的參數(shù)
一般是由APP開發(fā)者自己定義,比如規(guī)定一些參數(shù)或者路徑讓其他開發(fā)者來訪問,就像上面的例子
注意事項(xiàng):
- 喚醒APP的條件是你的手機(jī)已經(jīng)安裝了該APP
- 某些瀏覽器會(huì)禁用此協(xié)議,比如微信內(nèi)部瀏覽器(除非開了白名單)

4. 解決active偽類失效
<body ontouchstart></body>
給body注冊(cè)一個(gè)空事件即可
5. 忽略自動(dòng)識(shí)別
<!-- 忽略瀏覽器自動(dòng)識(shí)別數(shù)字為電話號(hào)碼 -->
<meta name="format-detection" content="telephone=no">
<!-- 忽略瀏覽器自動(dòng)識(shí)別郵箱賬號(hào) -->
<meta name="format-detection" content="email=no">
當(dāng)頁面上的內(nèi)容包含了手機(jī)號(hào)/郵箱等,會(huì)自動(dòng)轉(zhuǎn)換成可點(diǎn)擊的鏈接
比如你有如下代碼:
<p>13192733603</P>
但是有些瀏覽器會(huì)識(shí)別為手機(jī),并且可以點(diǎn)擊撥號(hào)
6. 解決input失焦后頁面沒有回彈

一般出現(xiàn)在IOS設(shè)備中的微信內(nèi)部瀏覽器,出現(xiàn)的條件為:
- 頁面高度過小
- 聚焦時(shí),頁面需要往上移動(dòng)的時(shí)候
所以一般input在頁面上方或者頂部都不會(huì)出現(xiàn)無法回彈
解決辦法為,在聚焦時(shí),獲取當(dāng)前滾動(dòng)條高度,然后失焦時(shí),賦值之前獲取的高度:
<template>
<input type="text" @focus="focus" @blur="blur">
</template>
<script>
export default {
data() {
return {
scrollTop: 0
}
},
methods: {
focus() {
this.scrollTop = document.scrollingElement.scrollTop;
},
blur() {
document.scrollingElement.scrollTo(0, this.scrollTop);
}
}
}
</script>
7. 禁止長按

以上行為可以總結(jié)成這幾個(gè)(每個(gè)手機(jī)以及瀏覽器的表現(xiàn)形式不一樣):長按圖片保存、長按選擇文字、長按鏈接/手機(jī)號(hào)/郵箱時(shí)呼出菜單。
想要禁止這些瀏覽器的默認(rèn)行為,可以使用以下CSS:
// 禁止長按圖片保存
img {
-webkit-touch-callout: none;
pointer-events: none; // 像微信瀏覽器還是無法禁止,加上這行樣式即可
}
// 禁止長按選擇文字
div {
-webkit-user-select: none;
}
// 禁止長按呼出菜單
div {
-webkit-touch-callout: none;
}
8. 滑動(dòng)不順暢,粘手
一般出現(xiàn)在IOS設(shè)備中,自定義盒子使用了overflow: auto || scroll后出現(xiàn)的情況。
優(yōu)化代碼:
div {
-webkit-overflow-scrolling: touch;
}
9. 屏幕旋轉(zhuǎn)為橫屏?xí)r,字體大小會(huì)變
具體出現(xiàn)的情況不明,有時(shí)候有有時(shí)候沒有,歡迎指出。
優(yōu)化代碼:
* {
-webkit-text-size-adjust: 100%;
}
10.最簡(jiǎn)單的rem自適應(yīng)
大家都知道,rem的值是根據(jù)根元素的字體大小相對(duì)計(jì)算的,但是我們每個(gè)設(shè)備的大小不一樣,所以根元素的字體大小要?jiǎng)討B(tài)設(shè)置
html {
font-size: calc(100vw / 3.75);
}
body {
font-size: .14rem;
}
效果如下:

11. 滑動(dòng)穿透
當(dāng)你想在出現(xiàn)遮罩的時(shí)候,鎖住用戶的滾動(dòng)行為,你可以這么做。
假設(shè)HTML結(jié)構(gòu)如下:
<div class="mask">
<div class="content">我是彈框</div>
</div>
CSS樣式如下:
.mask {
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-color: rgba($color: #333, $alpha: .6);
.content {
padding: 20px;
background-color: #fff;
width: 300px;
}
}
效果如下:

可以看到,當(dāng)在遮罩上滑動(dòng)的時(shí)候,是會(huì)穿透到父節(jié)點(diǎn)的,最簡(jiǎn)單的辦法就是阻住默認(rèn)行為:
document.querySelector(".mask").addEventListener("touchmove", event => {
event.preventDefault();
});
如果在vue中,你可以這么寫:
<div class="mask" @touchumove.prevent></div>
如果.content也有滾動(dòng)條,那么只要阻止遮罩本身就行:
document.querySelector(".mask").addEventListener("touchmove", event => {
if (event.target.classList.contains("mask")) event.preventDefault();
});
或者:
<div class="mask" @touchumove.self.prevent></div>
這樣,當(dāng)出現(xiàn)遮罩的時(shí)候用戶的滑動(dòng)就會(huì)被鎖住啦