前言
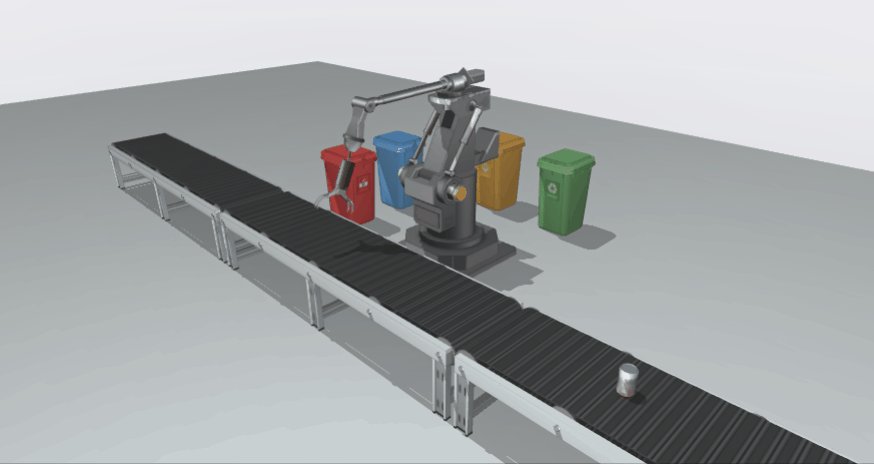
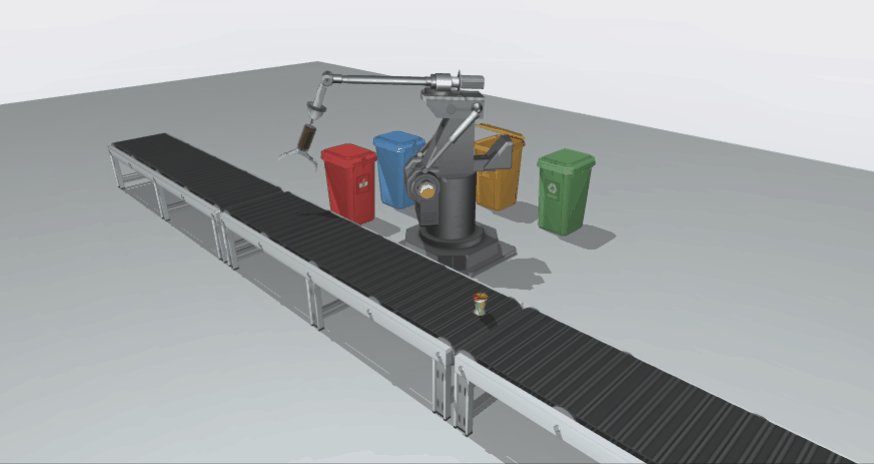
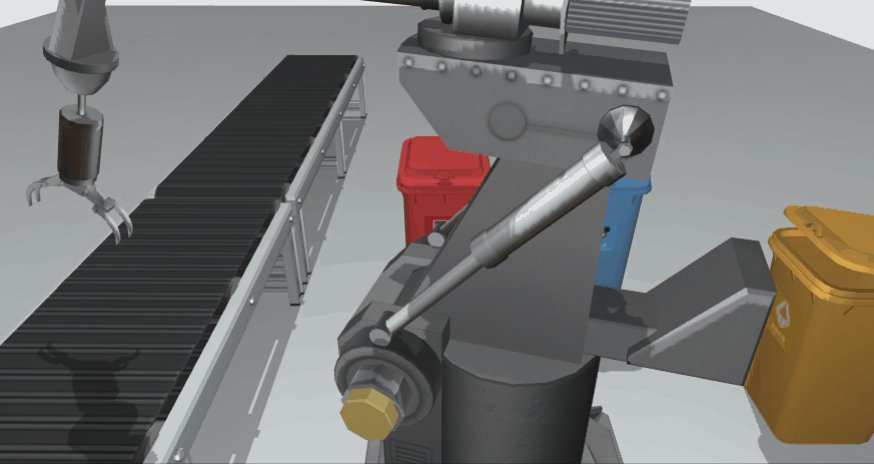
垃圾分類,一般是指按一定規定或標準將垃圾分類儲存、分類投放和分類搬運,從而轉變成公共資源的一系列活動的總稱。分類的目的是提高垃圾的資源價值和經濟價值,力爭物盡其用。垃圾在分類儲存階段屬于公眾的私有品,垃圾經公眾分類投放后成為公眾所在小區或社區的區域性準公共資源,垃圾分類搬運到垃圾集中點或轉運站后成為沒有排除性的公共資源。從國內外各城市對生活垃圾分類的方法來看,大致都是根據垃圾的成分、產生量,結合本地垃圾的資源利用和處理方式來進行分類的。到2019年6月25日,生活垃圾分類制度將入法。一套應用于工業物聯網的智能一體化的垃圾分類機械臂將隨之而來,由此,我應用 HT for Web 的圖型化編輯工具打造了一款形象生動的例子:Garbage classification,也借此機會與大家一起分享和學習。
代碼實現

(注:gif 的上傳大小有限,實際效果與還請參考 demo 鏈接)
首先,我應用已經精心布置好的 3D 場景,為了有更好的操作體驗感,我們要從它的基本設置開始:
gv.setMovableFunc(() => { return false }) // 禁止拖動
gv.getWireframe = (d) => { d.s('wf.visible', false) } // 隱藏選中邊框
gv.setEye([583, -212, -789]) // 設置眼睛
gv.setCenter([-76, -654, -133]) // 設置中心點
gv.setFar(100000) // 設置遠端位置
gv.setNear(10) // 設置近端位置
gv.setInteractors([ new ht.graph3d.MapInteractor(gv) ]) // 設置交互限制
gv.setSkyBox(dm.getDataByTag('skyBox')) // 設置天空球
window.document.oncontextmenu = () => { return false } // 全局設置右鍵菜單禁用
gv.scene = { // 復制初始位置
eye: ht.Default.clone(gv.getEye()),
center: ht.Default.clone(gv.getCenter()),
far: ht.Default.clone(gv.getFar()),
near: ht.Default.clone(gv.getNear()),
}
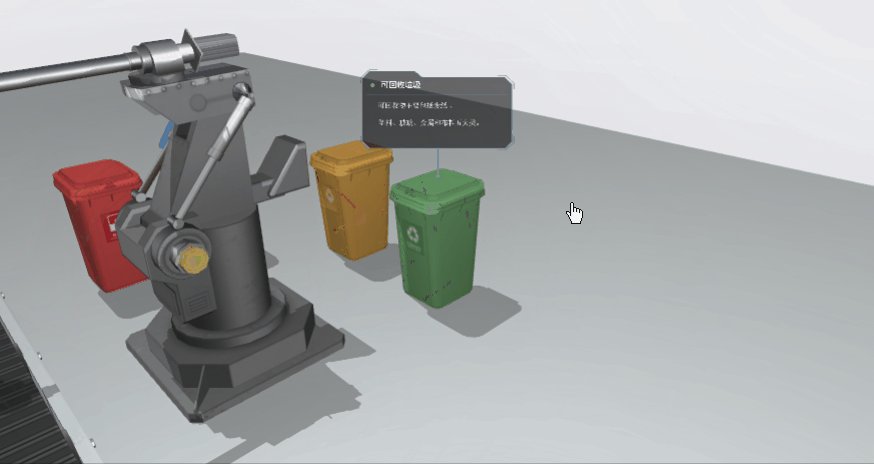
我復制了一下整個場景的初始視角情況方便我做稍后的處理,我監聽了部分鼠標事件來形成自己的操作風格(比如雙擊背景還原視角以及雙擊模型拉近視角):
gv.mi(e => {
let data = e.data
let kind = e.kind
if (kind === 'doubleClickBackground') { // 雙擊背景
gv.moveCamera(this.gv.scene.eye, this.gv.scene.center, {duration : 1000}) // 恢復視角
}
else if (kind === 'doubleClickData') { // 雙擊模型
gv.flyTo(data, {animation : {duration : 500}, distance : 800}) // 拉近視角
}
})

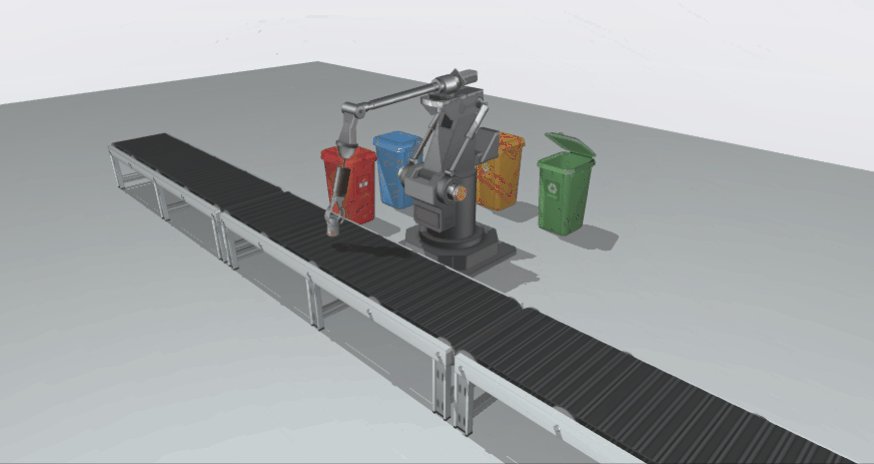
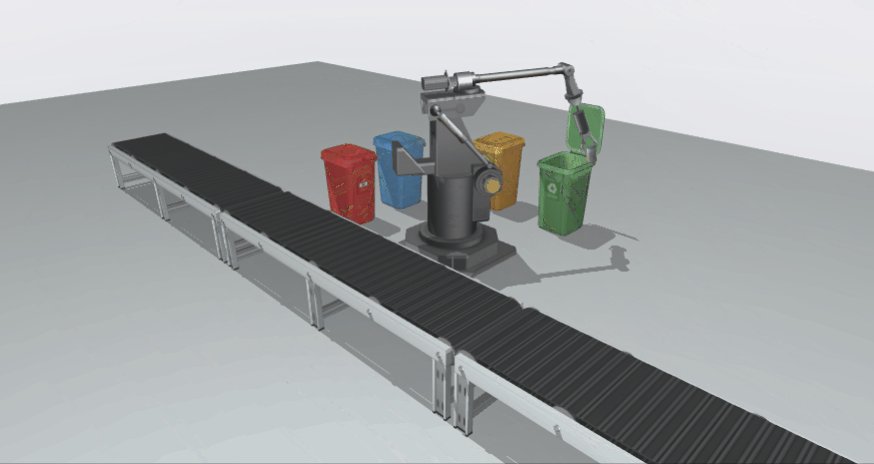
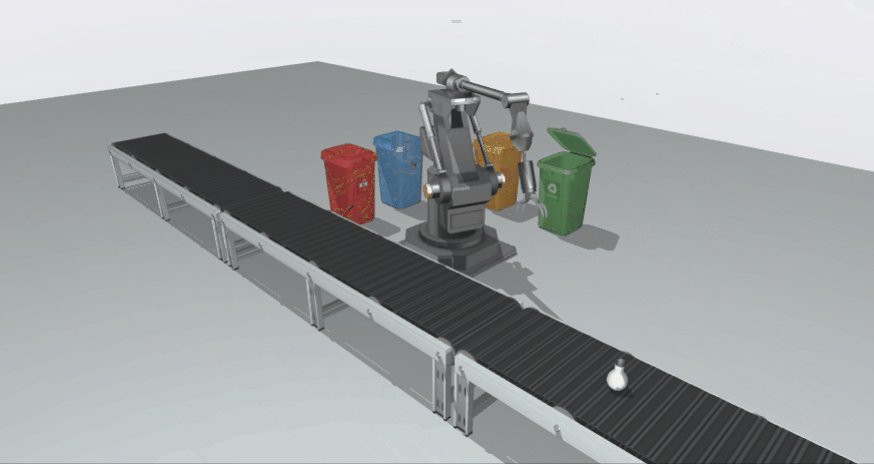
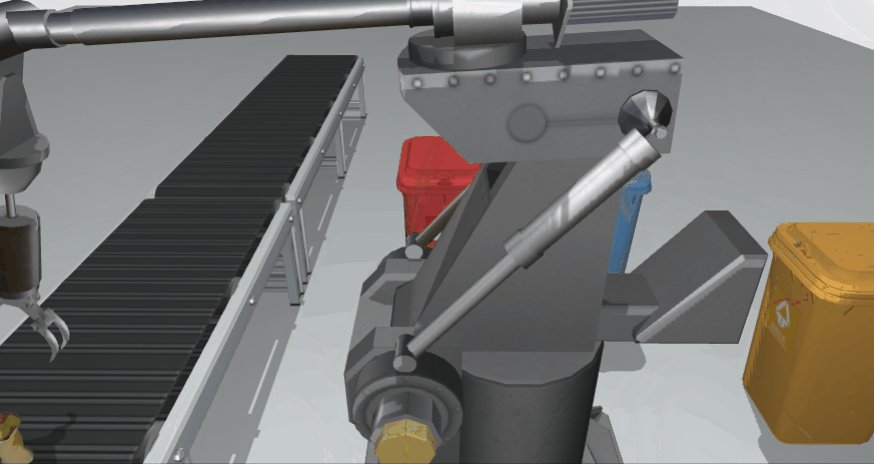
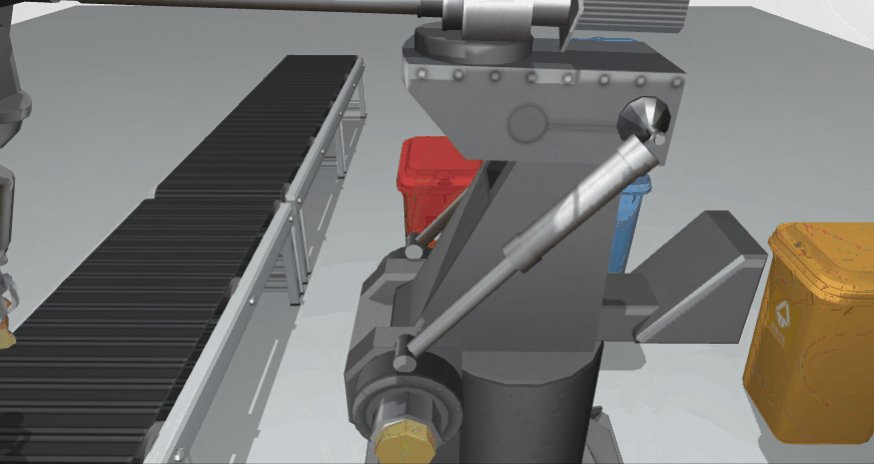
好了,準備工作做好了,下面來實現動畫部分,除了了解 垃圾分類 的方式外我還參考了網上很多機械臂的視頻,學習它的運動模式和動作細節,對每個結構和部位的動畫進行步驟的排序和構思。這里我挑選幾處動畫的實現方式來展示:
function mechanicalArmAnim1() {
ht.Default.startAnim({
duration: 1000,
easing: (t) => { return t },
action: (v, t) => {
postbrachium.r3(degrees(0) + (degrees(20) - degrees(0)) * v, postbrachium.r3()[1], postbrachium.r3()[2]) // 后臂向下移
},
finishFunc: () => {
setTimeout(() => {
mechanicalArmAnim2()
}, 300)
}
})
}
function mechanicalArmAnim2() {
ht.Default.startAnim({
duration: 1000,
easing: (t) => { return t },
action: (v, t) => {
postbrachium.p3(-208 + (-184 + 208) * v, postbrachium.p3()[1], postbrachium.p3()[2]) // 后臂前伸
hydraulicRod1.r3(degrees(0) + (degrees(8) - degrees(0)) * v, hydraulicRod1.r3()[1], hydraulicRod1.r3()[2]) // 液壓桿1傾斜
extensionRod1.r3(degrees(0) + (degrees(8) - degrees(0)) * v, extensionRod1.r3()[1], extensionRod1.r3()[2]) // 伸長桿1傾斜
extensionRod1.p3(-169 + (-185 + 169) * v, -516 + (-511 + 516) * v, extensionRod1.p3()[2]) // 伸長桿1伸長
hydraulicRod2.r3(degrees(0) + (degrees(-8) - degrees(0)) * v, hydraulicRod2.r3()[1], hydraulicRod2.r3()[2]) // 液壓桿2傾斜
extensionRod2.r3(degrees(0) + (degrees(-8) - degrees(0)) * v, extensionRod2.r3()[1], extensionRod2.r3()[2]) // 伸長桿2傾斜
extensionRod2.p3(-169 + (-185 + 169) * v, -516 + (-511 + 516) * v, extensionRod2.p3()[2]) // 伸長桿2伸長
},
finishFunc: () => {
setTimeout(() => {
mechanicalArmAnim3()
}, 300)
}
})
}
function mechanicalArmAnim3() {
let oldValue = antebrachium.r3()[0]
ht.Default.startAnim({
duration: 1000,
easing: (t) => { return t },
action: (v, t) => {
hydraulicRod1.r3(degrees(8) + (degrees(7) - degrees(8)) * v, hydraulicRod1.r3()[1], hydraulicRod1.r3()[2]) // 液壓桿1傾斜
extensionRod1.r3(degrees(8) + (degrees(7) - degrees(8)) * v, extensionRod1.r3()[1], extensionRod1.r3()[2]) // 伸長桿1傾斜
extensionRod1.p3(-185 + (-186 + 185) * v, -511 + (-507 + 511) * v, extensionRod1.p3()[2]) // 伸長桿1伸長
hydraulicRod2.r3(degrees(-8) + (degrees(-7) - degrees(-8)) * v, hydraulicRod2.r3()[1], hydraulicRod2.r3()[2]) // 液壓桿2傾斜
extensionRod2.r3(degrees(-8) + (degrees(-7) - degrees(-8)) * v, extensionRod2.r3()[1], extensionRod2.r3()[2]) // 伸長桿2傾斜
extensionRod2.p3(-185 + (-186 + 185) * v, -511 + (-507 + 511) * v, extensionRod2.p3()[2]) // 伸長桿2伸長
postbrachium.r3(degrees(20) + (degrees(25) - degrees(20)) * v, postbrachium.r3()[1], postbrachium.r3()[2]) // 后臂向下移
antebrachium.r3(oldValue + (degrees(-40) - oldValue) * v, antebrachium.r3()[1], antebrachium.r3()[2]) // 前臂向下移
claw1.r3(degrees(-20) + (degrees(-60) - degrees(-20)) * v, claw1.r3()[1], claw1.r3()[2]) // 上爪抓取
claw2.r3(degrees(-60) + (degrees(-30) - degrees(-60)) * v, claw2.r3()[1], claw2.r3()[2]) // 下爪抓取
},
finishFunc: () => {
mechanicalArmAnim4()
}
})
}

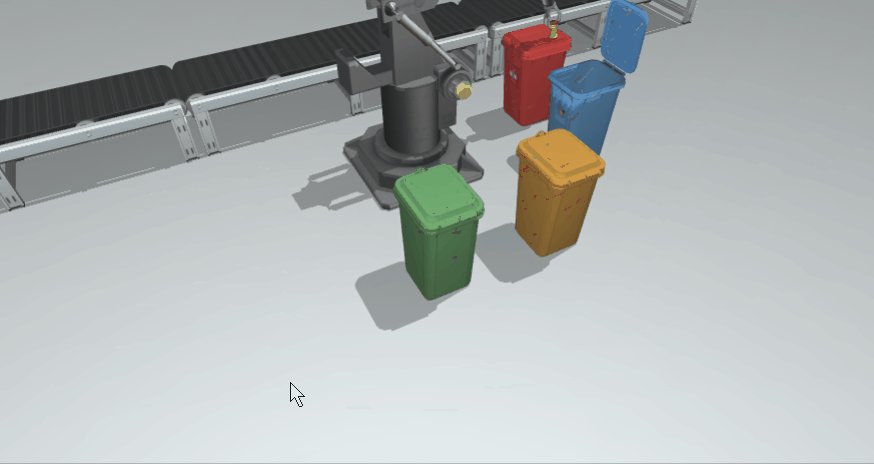
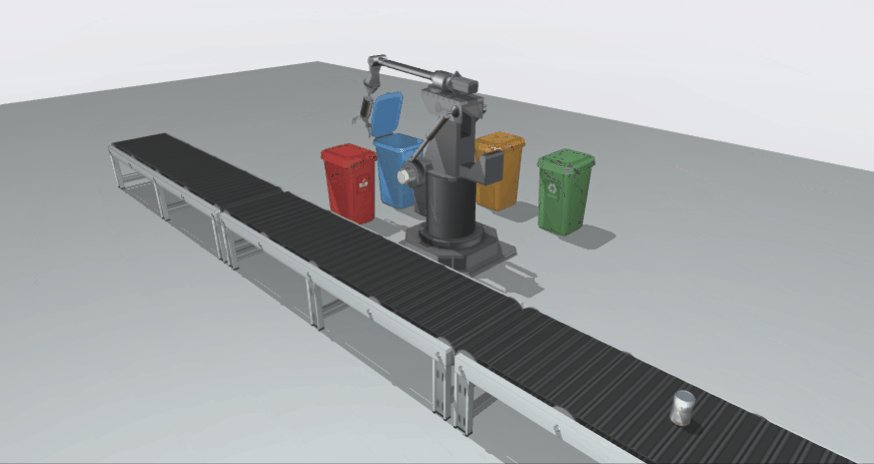
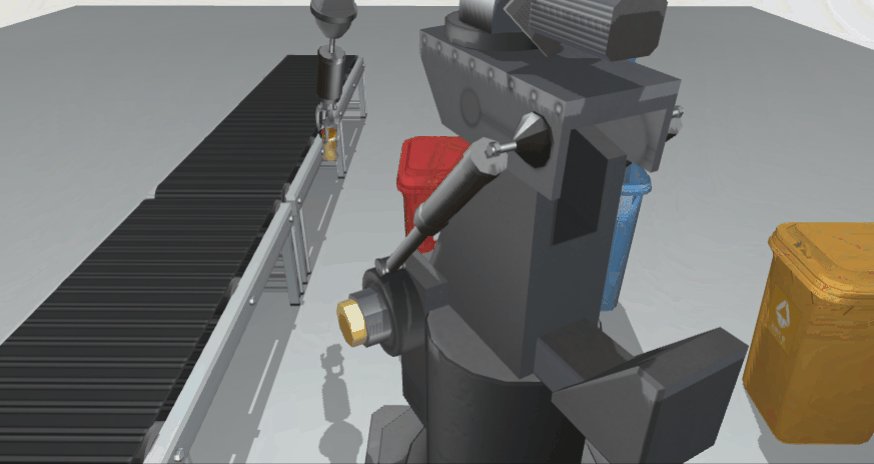
這一段動畫是機械臂從初始化狀態到向下抓取的一個過程,我將每段動畫分成函數來寫比較方便后續管理,每一處也代表了一個步驟。這其中最復雜且細微的步驟要數液壓桿的運動了,為了讓動畫看起來更加真實,我除了將手臂單獨運動的過程中加入了延時執行下一段動畫以體現機器運動的特點外,也把液壓桿的部分也做了動畫,如果不做處理,那么機械臂在上下移動的時候就會有不科學的效果出現。動畫函數 在這種 demo 中應用的最廣,而且里面也包含了一些緩動函數,有興趣的博友們可以 點此處 自己親自動手玩一玩~


這里面的拾取垃圾步驟還應用了我過去介紹過的 吸附 功能,這個方法非常的適合抓取物體的動作,通過 setHost 使節點吸附于宿主,這樣就相當于子節點跟隨父節點移動,此時只需要對機械臂進行偏移和旋轉的操作,垃圾便會隨之一起運動了,大大減少了工作量!

還有一部分更酷的屬性設置給大家展示一下,可以讓 3D 場景整體有更真實的陰影處理效果。首先我們要注意將無關的節點陰影通過 node.s('shadow.cast', false) 關閉,比如編組用的box,背景,地板和面板等。
最后我們就把陰影的細節做下調整,達到比較好的效果:
gv.enableShadow(true, {
degreeX : 0, // 投影 x 軸角度
degreeZ : -25, // 投影 z 軸角度
intensity : 0.3, // 陰影強度, 1 為黑色
quality : 'high', // low / medium / high / ultra / 4096數值, 質量
type : 'soft', // none / hard / soft
radius : 0.2, // type 為 hard / soft 時,補充的邊緣厚度,用來提供更柔和的邊緣
bias : -0.003 // 深度浮點偏差補足
})
總結
更多動畫 demo 以及工業化領域的文章請繼續關注我的博客,感謝大家的支持!
醫療站(https://www.cnblogs.com/htdaydayup/p/11558748.html)

在工業物聯網從嬰兒走到青年的成熟道路上,一定會有更多的潛力和挑戰在等著我們,等待我們去開發,等待我們去創造!相信我們的技術成為國際水準會指日可待!同時在十一國慶后的第一個工作日祝大家精神飽滿,工作順利!
總結
以上所述是小編給大家介紹的基于 HTML5 WebGL 實現的垃圾分類系統,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!