由于公司業務需要�����,vue制作的網頁需要連接智能家居的wifi���,然而這種wifi是沒有連接互聯網的�����,僅用于手機與家居的對接���。這樣����,就導致了網頁在這種wifi下無法加載服務器上的圖片���。
就此�,針對vue單頁面系統,我想出來3種方案��。
1.在上一頁先加載圖片�����,緩存起來,后面的斷網頁面就能拿到了�。
2.做一個頁面�,上方是路由容器����,放置斷網后的頁面,下方是需要顯示的全部圖片。這樣頁面加載時�,圖片就全部出來了���,上方的子路由自然能拿到圖片�����。
3.把圖片轉換成base64數據保存在localStorage。
第1、2種方案比較簡單,在pc上和安卓平臺上表現良好�����。然而在ios上卻不顯示�。

(明明圖片都在下方了,上面的卻死活不顯示)
由此推測,ios系統類瀏覽器對圖片的加載是一個蘿卜一個坑的。加載每個圖片前會先嗅探其是否在服務器上,存在且未改變就是用緩存顯示���,沒找到就直接404了。因此基于瀏覽器的緩存策略在斷網的情況下并不理想。���,需要使用第三種方案。先貼上代碼:
/* 獲取圖片的base64碼
* @param {obj}img圖片dom對象
* */
function getBase64Image(img) {
let canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
let ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height); //繪制相同圖片
return canvas.toDataURL("image/png"); //轉換成base64數據
}
利用canvas可以很容易實現把圖片轉換成base64格式。之后只要保存在sessionStorage里面就可以了�����。之后重新顯示圖片時��,只要設置img的src屬性為base64數據就可以了���。我在vue項目里面的做法是�,創建一個用于轉換和保存base64的組件�,把slot里面的圖片全部轉換成base64���,并為img標簽創建name屬性并作為sessionStorage的key���;再創建一個組件作為顯示組件(只包含一個img標簽)�,設置其name屬性和其對應的圖片的一樣,作為key來取出sessionStorage的base64數據就ok了�����。
轉換和保存組件:
<!--需要預加載的圖片-->
<save-img-base64>
<img src="../../assets/img/connect/bind_xiaofang.png" name="bind_xiaofang"/>
<img src="../../assets/img/connect/bind_allonePro.png" name="bind_allonePro"/>
<img src="../../assets/img/connect/bind_S20.png" name="bind_S20"/>
<img src="../../assets/img/connect/bind_S30.png" name="bind_S30"/>
<img src="../../assets/img/connect/connectStart_xiaofang.png" name="connectStart_xiaofang"/>
<img src="../../assets/img/connect/connectStart_allonePro.png" name="connectStart_allonePro"/>
<img src="../../assets/img/connect/connectStart_S20.png" name="connectStart_S20"/>
<img src="../../assets/img/connect/connectStart_S30.png" name="connectStart_S30"/>
<img src="../../assets/img/connect/reset_xiaofang.png" name="reset_xiaofang"/>
<img src="../../assets/img/connect/reset_allonePro.png" name="reset_allonePro"/>
<img src="../../assets/img/connect/reset_S20.png" name="reset_S20"/>
<img src="../../assets/img/connect/reset_S30.png" name="reset_S30"/>
<img src="../../assets/img/connect/network_set.png" name="network_set"/>
<img src="../../assets/img/connect/phone_wifi.png" name="phone_wifi"/>
<img src="../../assets/img/connect/tmall.png" name="tmall"/>
</save-img-base64>
顯示組件:
<img-base64 name="network_set"></img-base64>
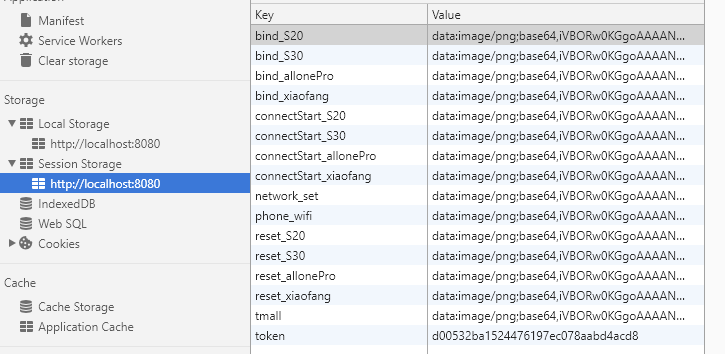
瀏覽器sessionStorage情況:

從Can I use的表格中可以看出��,現代手機瀏覽器基本兼容canvas��,大家可以放心使用。
以上就是本文的全部內容�����,希望對大家的學習有所幫助�,也希望大家多多支持腳本之家。