最近因為工作需要,所以就學了一下Html中的Canvas標簽。
Canvas是HTML5新增的組件,它就像一塊幕布�����,可以用JavaScript在上面繪制各種圖表�、動畫等�。
沒有Canvas的年代,繪圖只能借助Flash插件實現���,頁面不得不用JavaScript和Flash進行交互。有了Canvas�����,我們就再也不需要Flash了����,直接使用JavaScript完成繪制。
當我看了一下教程后��,自己寫了一個hello world的時候,麻煩事就出現了?��?聪旅娲a:
<!DOCTYPE html>
<html lang="en">
<body>
<canvas id="canvas1" style="width: 200px;height: 200px; border:1px solid black;">
</canvas>
<script>
var oC = document.getElementById('canvas1');
var ctx = oC.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 200);
ctx.stroke();
</script>
</body>
</html>
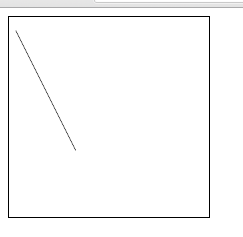
上面代碼的意思,是要在一個width和height各為200px的canvas上畫一條直線,該直線的起點為(0,0),終點為(200,200);
然而瀏覽器畫出來的圖像卻是:

一看這圖~怎么是這樣的斜度��?不應該啊~本應該是一個對角線才對啊~~
后來差了一下資料才知道��,canvas標簽設置width和height的時候����,有以下幾種方式和產生的后果:
Canvas元素默認寬 300px, 高 150px, 設置其寬高可以使用如下方法:
方法一:
1 <canvas width="500" height="500"$amp;>amp;$lt;/canvas>
方法二:使用HTML5 Canvas API操作
1 var canvas = document.getElementById('欲操作canvas的id');
2 canvas.width = 500;
3 canvas.width = 500;
若通過如下方法設置寬高�,那么Canvas元素將由原來大小被拉伸到所設置的寬高:
方法一:使用CSS 會被拉伸
1 #欲操作canvas的id{
2 width:1000px;
3 height:1000px;
4 }
也包含了行間樣式中的 style="" 。也就是上面的例子,也會產生拉伸的情況����。
方法二:使用HTML5 Canvas API操作 會被拉伸
1 var canvas = document.getElementById('欲操作canvas的id');
2 canvas.style.width = "1000px";
3 canvas.style.height = "1000px";
方法三 :用jquery的$("#id").width(500);會被拉伸
其它:canvas的width和height也不能用百分比表示���。canvas會將百分值當成數值顯示
所以���,通過上面的資料便可知道其原因就是我上面例子中代碼會讓canvas的寬高被拉伸了����,從而使得圖像跟預想的不一致的�����。
現在我重寫了一份正確設置canvas寬高大小的代碼例子:
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" width="200" height="200" style="border:1px solid black;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
cxt.moveTo(0, 0);
cxt.lineTo(200, 200);
cxt.stroke();
</script>
</body>
</html>
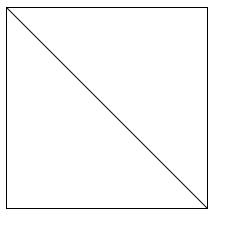
結果:

結束。
總結
以上就是這篇文章的全部內容了���,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流�����,謝謝大家對腳本之家的支持���。