最近寫第三個移動端 H5 的項目了,準備記錄下自己在 H5 項目中的一些實踐探索。移動端 H5 與 PC 端開發最大的區別之一,大概就是 響應式布局 問題。
那么下面我們來聊聊移動端響應式布局,了解他的來龍去脈,對現有的最佳解決方案探索。
問題
全文將圍繞下面幾個問題進行論述和展開:
寫移動端H5 相關頁面,相比 PC 端有哪些值得注意的點?
關于H5 響應式布局有哪些解決方案?
什么是 rem?如何在項目中完美使用它?
vh/vw 是最佳解決方案嗎?它有什么優勢和缺陷 大型開源庫里面常用解決方案是什么?
怎樣快速搭建一套移動端布局解決方案?
由來
概念
什么是 H5 技術?
H5 這個命名本身是一個很不討巧的命名,咋一眼看上去認為 HTML5,或者第 5 級標題的標簽,對一些造成一些不小的誤解。
比如:我的一個某后端同事,談論到 H5 很簡單,HTML 之前我也學過一些,以后要是你請假,我來幫你寫。
我是一臉蒙蔽,H5 === HTML?
再看看,搜索引擎中H5是什么?(引用來自谷歌詞條第一頁)

如此看來,將 H5 視作 HTML 的大有人在,而 H5 這個概念只在中國特有,所以對外國人來說他們也認為是 HTML, 所以,對于外國人和非這個領域的人來說,他們存在一樣的誤解。
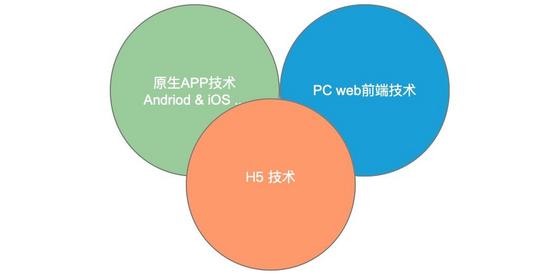
目前的 H5 算是一個比較大的概念了,我認為的 H5 技術是 一系列移動端 web 前端技術的集合 大致用一個韋恩圖表示如下

我們這里只談 web 前端中 H5 技術,H5 技術本身是用于 移動端的 web 網頁 。由于App本身有個 “ webview ” 的容器,在容器里可以運行 web 前端相關代碼,由此 H5 和原生 App 結合又衍生出來了 Hybrid App 技術 。
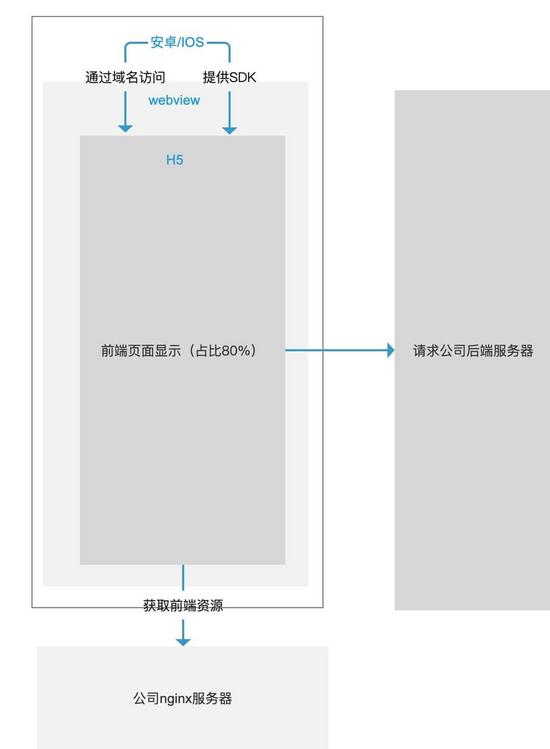
Hybrid App 技術大致原理

這是我給公司同事普及 H5 知識繪制的圖像。
移動端 web 和 PC web 的區別
PC 端我們是怎么布局的呢? 一般采用兩種方案,一種是 min-width 限制最小的寬度,瀏覽器寬度小于 min-width 就直接滾動。另外一種呢,就是留白。設置頁面一個基礎寬度,超出的部分留白。
但是這兩種解決方案在移動端可行嗎?
移動端手機的寬度,大多不一致,而且沒辦法進行窗口的縮放。讓移動端產生滾動,體驗更加糟糕,更別說和原生 app 性能相比較,基本頁面展示體驗就很差了。
那么留白呢? 更不可行了,手機設備本身寬度就小,再留白就基本看不了什么了。
所以為了讓這種 web 能夠像原生 app 一樣的體驗,就出現了 H5 技術。進一步衍生了 Hybird , 雖然比不上 app 性能,但是在 熱更新 上占有絕對優勢,有著原生無法替代的地方。
下面我們來就來實踐下 H5 最基本的技術之一 移動端響應式布局 。
實踐
解決方案一:rem + pxToRem 概念
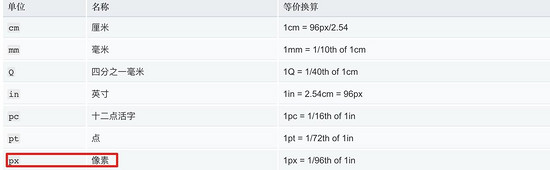
css 中用于計量的單位有兩種,一種是 絕對單位 ,另一種是 相對單位
絕對單位

對于絕對單位,一般來說常用的也就 px, 其他的可能打印需要用到
相對單位

對于相對單位來說, em 和 rem 屬于一對, vw 和 vh屬于一對。
前一對相對于 字體大小 ,區別在于 rem 相對于 根字體 ,對于我們控制整體的大小相對容易些,所以我們可以使用它來控制整個頁面的縮放。
后一對,相對于視窗的大小,這個將在下一個節中發揮主要作用。
原理
- 監聽屏幕視窗的寬度,通過一定比例換算賦值給
html 的 font-size 。此時,根字體大小就會隨屏幕寬度而變化。
- 將
px 轉換成 rem , 常規方案有兩種,一種是利用 sass / less 中的自定義函數 pxToRem ,寫 px 時,利用 pxToRem 函數轉換成 rem 。另外一種是直接寫 px ,編譯過程利用插件全部轉成 rem 。這樣 dom 中元素的大小,就會隨屏幕寬度變化而變化了。
實現
動態更新根字體大小
const MAX_FONT_SIZE = 420
// 定義最大的屏幕寬度
document.addEventListener('DOMContentLoaded', () => {
const html = document.querySelector('html')
let fontSize = window.innerWidth / 10
fontSize = fontSize > MAX_FONT_SIZE ? MAX_FONT_SIZE : fontSize
html.style.fontSize = fontSize + 'px'
})
px 轉 rem
pxToRem 方案一
$rootFontSize: 375 / 10;
// 定義 px 轉化為 rem 的函數
@function px2rem ($px) {
@return $px / $rootFontSize + rem;
}
.demo {
width: px2rem(100);
height: px2rem(100);
}
pxToRem 方案二
vue-cli3 中配置 裝 postcss-pxtorem 插件就可以了,其他平臺大致差不多
const autoprefixer = require('autoprefixer')
const pxtorem = require('postcss-pxtorem')
module.exports = {
// ...
css: {
sourceMap: true,
loaderOptions: {
postcss: {
plugins: [
autoprefixer(),
pxtorem({
rootValue: 37.5,
propList: ['*']
})
]
}
}
}
}
點擊快速配置 H5 項目工程
繼續探索postcss-pxtorem 插件源碼,查看它實現的原理
function createPxReplace (rootValue, unitPrecision, minPixelValue) {
return function (m, $1) {
if (!$1) return m;
var pixels = parseFloat($1);
if (pixels < minPixelValue) return m;
var fixedVal = toFixed((pixels / rootValue), unitPrecision);
return (fixedVal === 0) ? '0' : fixedVal + 'rem';
};
}
px 變換成 rem 主要是這個函數,當然里面有很多可配置的參數, 核心原理和我們方案一差不多,方便在于,不需要每次寫 px 都要加上一個函數,代碼也清晰很多
是不是所有元素 px 都要轉換成 rem 呢?,那可不一定哦, border 中的 px 不應該轉 rem,涉及到另外一個 1px 的問題,上一篇文章詳細論述過,避免 px 轉 rem ,將 border 中的 px 大寫成 PX/Px/pX
1px 適配問題請移至吃透移動端 1px
解決方案二:vh + vw
原理
vw 相對于視窗寬度的單位,隨寬度變化而變化。由此看來,方案一其實是方案二的一種 Hack, 通過使用監聽實現了方案二的效果
實現
與 rem 類似做法,直接使用postcss-px-to-viewport 插件進行配置, 配置方式也是和 postcss-pxtorem 大同小異
我們看看插件的原理是不是也是一樣的
function createPxReplace(opts, viewportUnit, viewportSize) {
return function (m, $1) {
if (!$1) return m;
var pixels = parseFloat($1);
if (pixels <= opts.minPixelValue) return m;
var parsedVal = toFixed((pixels / viewportSize * 100), opts.unitPrecision);
return parsedVal === 0 ? '0' : parsedVal + viewportUnit;
};
}
果然呢,連方法名、變量名、代碼邏輯,都一摸一樣哈哈哈,誰抄誰,我就不指出來啦 - -
其他解決方案
|
|
| |
方案 |
缺陷 |
| 1 |
百分比 |
高度無法百分比 |
| 2 |
媒體查詢 + meta 中 viewport |
不同設備寬度不同,縮放比無法完全確定 |
| 3 |
flex |
還是無法解決寬度超出問題 |
上面方案均存在致命缺陷,不推薦使用它完成移動端布局計算。
flex 與 rem 結合使用更佳
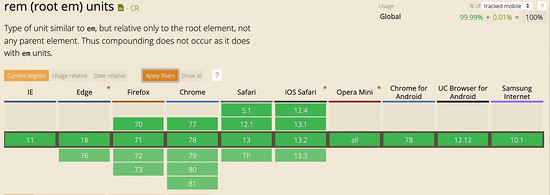
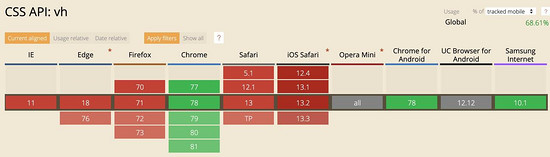
兼容性
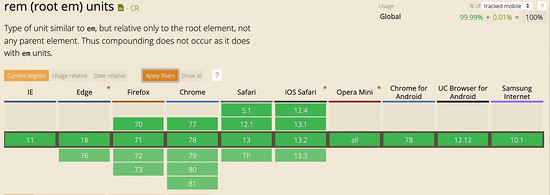
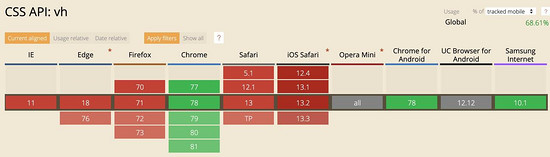
上述兩種方案, 兼容性主要在于 rem,vh,vw 關鍵詞上

rem 在移動端表現高達 100%,令人驚嘆!


vh vw表現還是比較令人滿意,低版本的 safari 情況下會有兼容性問題,但不影響它會成為一種比較好的移動端布局解決方案。
開源庫解決方案
vant 組件庫

vant 組件庫中,默認采用 px 做計量單位,如果需要使用 rem ,直接使用插件完美適配。
對于 vw 方案,vant 也是可以通過插件將 px 轉成 vw ,對于 vw 可能會存在一些坑點。
ant-design-mobile 組件庫
ant-design-mobile 組件庫仍然使用 px 單位
@hd: 1px; // 基本單位
// 字體尺寸
// ---
@font-size-icontext: 10 * @hd;
@font-size-caption-sm: 12 * @hd;
@font-size-base: 14 * @hd;
@font-size-subhead: 15 * @hd;
@font-size-caption: 16 * @hd;
@font-size-heading: 17 * @hd;
// 圓角
// ---
@radius-xs: 2 * @hd;
@radius-sm: 3 * @hd;
@radius-md: 5 * @hd;
@radius-lg: 7 * @hd;
@radius-circle: 50%;
// 邊框尺寸
// ---
@border-width-sm: 1PX;
@border-width-md: 1PX;
@border-width-lg: 2 * @hd;
與 vant 組件一樣, 還是由開發者來決定到底用哪一種方案 這種把選擇權交給開發者,算是一種開源庫的最靈活的做法了 。
總結
通過該文,你大概了解 H5 問題的來龍去脈了吧,也明白了如何解決移動端響應式布局問題,如果這篇文章能解決你的疑問或者工作中問題,不妨 點個贊 收藏下。
由于技術水平有限,文章中如有錯誤地方,請在評論區指出,感謝!
上一篇文章,解決了 1px 問題 ,這篇文章解決了 響應式布局 問題, 接下我應該會繼續研究下, 關于 H5 一些踩坑總結 ,之后應該會去研究下 vue 最新的源碼 再進行分享,想持續了解更多,不妨點個 關注 唄。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。