一、文本裝飾的屬性
1.格式:text-decoration:underline;
2.取值:
(1)underline代表下劃線
(2)line-through代表刪除線
(3)overline代表上劃線
(4)none代表什么格式都沒有(默認(rèn)是這個(gè)屬性)
注意:none的大多數(shù)用處在我們使用a標(biāo)簽的時(shí)候,可以用來(lái)去掉超級(jí)連接的下劃線,可見下方演示
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
text-decoration: line-through;
}
u{
text-decoration: overline;
}
h1{
text-decoration:underline;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
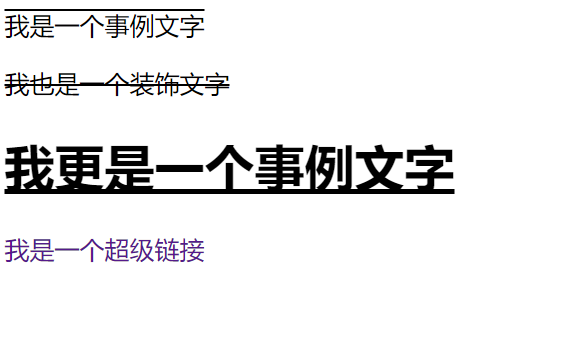
<u>我是一個(gè)事例文字</u>
<p>我也是一個(gè)裝飾文字</p>
<h1>我更是一個(gè)事例文字</h1>
<a href="https://www.baidu.com">我是一個(gè)超級(jí)鏈接</a>

3.快捷鍵
td代表text-decoration:none;
tdu代表text-decoration:undeiline;
tdl代表text-decoration:line-through;
tdo代表text-decoration:overline;
二、文本對(duì)齊的屬性
1.格式:text-align:center;
2.取值:
(1)center代表居中
(2)right代表居右
(3)left代表居左
3.快捷鍵
ta代筆text-align:left;
tar代表text-align:right;
tac代表text-align:center;
總結(jié):特殊的記住默認(rèn)的值,平常的在記住屬性值單詞首字母。
三、文本縮進(jìn)的屬性
1.格式:text-indent:2em;
2.取值:
(1)3em代筆3個(gè)字符
(2)5px代表5個(gè)像素
3.快捷鍵:
ti代表text-indent:;
ti2e代表text-indent:2em;
<head>
<meta charset="UTF-8">
<title>d64_attribute_of_text</title>
<style>
p{
text-decoration: line-through;
text-align: center;
text-indent: 2em;
}
u{
text-decoration: overline;
text-align: right;
text-indent: 100px;
}
h1{
text-decoration:underline;
text-align: left;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
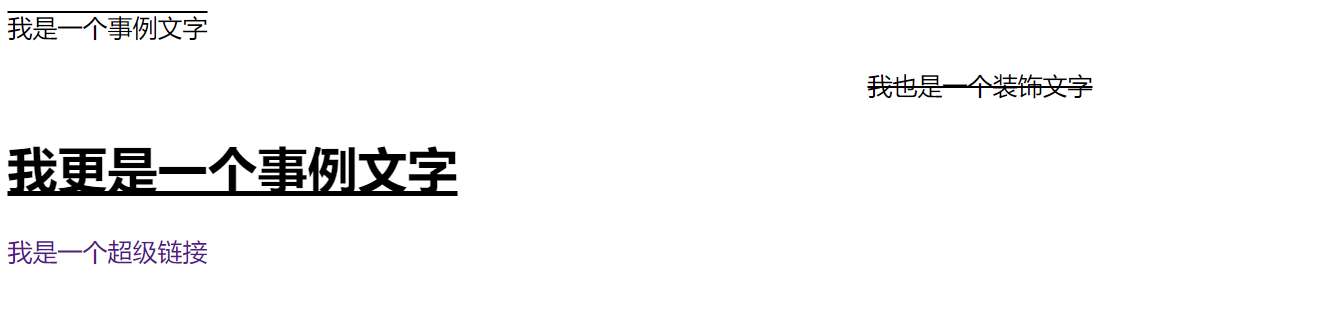
<u>我是一個(gè)事例文字</u>
<p>我也是一個(gè)裝飾文字</p>
<h1>我更是一個(gè)事例文字</h1>
<a href="https://www.baidu.com">我是一個(gè)超級(jí)鏈接</a>
</body>

四、顏色控制屬性
1.格式:color:值;
2.取值:
(1)顏色英文單詞
注:一般情況下常見的顏色都是由對(duì)應(yīng)的英文單詞,但是英文單詞能夠表達(dá)的顏色是有限的,也就說(shuō)不是所有的顏色都能夠通過(guò)英文單詞來(lái)表達(dá)
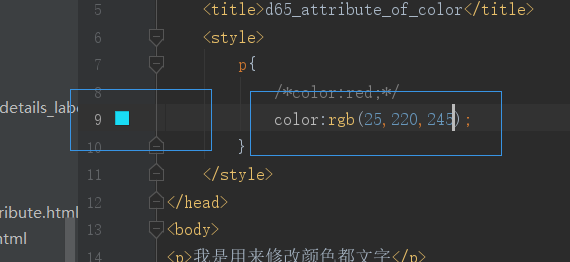
(2)RGB顏色選擇器
注:紅綠藍(lán)三原色,格式:rgb(255,0,0)代表紅色,里面的數(shù)字分別代表紅綠藍(lán)三原色各自的亮度,webstorm很智能,可以寫代碼時(shí)直接在旁邊顯示顏色。

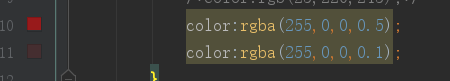
(3)RGBA顏色選擇器
注:CSS3才推出來(lái)的一種格式,其中最后的字母a其實(shí)就是代表透明度,最大為1,最小為0,值越小越透明

(4)十六進(jìn)制(后天再寫)
(5)十六進(jìn)制的縮寫
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。