在網頁中插入百度地圖
如果想在自己的網頁上面加入百度地圖的話,可以用百度地圖的api.具體使用方法如下:
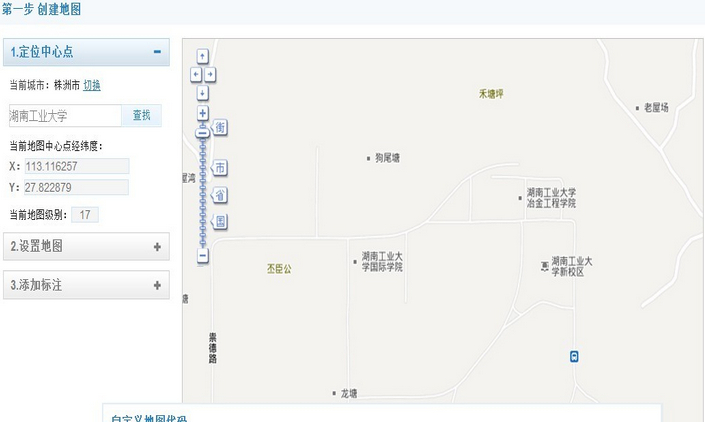
第一步:進入百度創建地圖的網站http://api.map.baidu.com/lbsapi/creatmap/,搜索出自己要展示的位置,如下圖所示。

第二步:設置地圖,大家可以對網站顯示地圖的寬高進行設置,其余選項不動。
第三步:添加標注。點擊第一個圖標后,在右側找到自己的位置,單擊鼠標左鍵可定位。標記圖標處可更換圖標形狀,名稱和備注填入位置相關信息。
第四步:獲取代碼。將代碼貼到你的網頁里就OK了。代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a >
<html xmlns="<a >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="百度地圖,百度地圖API,百度地圖自定義工具,百度地圖所見即所得工具" />
<meta name="description" content="百度地圖API自定義地圖,幫助用戶在可視化操作下生成百度地圖" />
<title>百度地圖API自定義地圖</title>
<!--引用百度地圖API-->
<style type="text/css">
html,body{margin:0;padding:0;}
.iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style>
<script type="text/javascript" src="<a ></script</a>>
</head></p>
<p><body>
<!--百度地圖容器-->
<div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>
</body>
<script type="text/javascript">
//創建和初始化地圖函數:
function initMap(){
createMap();//創建地圖
setMapEvent();//設置地圖事件
addMapControl();//向地圖添加控件
}
//創建地圖函數:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地圖容器中創建一個地圖
var point = new BMap.Point(113.116257,27.822879);//定義一個中心點坐標
map.centerAndZoom(point,17);//設定地圖的中心點和坐標并將地圖顯示在地圖容器中
window.map = map;//將map變量存儲在全局
}
//地圖事件設置函數:
function setMapEvent(){
map.enableDragging();//啟用地圖拖拽事件,默認啟用(可不寫)
map.enableScrollWheelZoom();//啟用地圖滾輪放大縮小
map.enableDoubleClickZoom();//啟用鼠標雙擊放大,默認啟用(可不寫)
map.enableKeyboard();//啟用鍵盤上下左右鍵移動地圖
}
//地圖控件添加函數:
function addMapControl(){
//向地圖中添加縮放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地圖中添加縮略圖控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地圖中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
initMap();//創建和初始化地圖
</script>
</html>