本文開始前,請大家跟隨我進行如下操作,第一步:復制下方網(wǎng)址:;第二步:在瀏覽器中打開;第三步:見證奇跡的時刻到了,很多伴侶在打開一剎那,不約而同地說:“這不是阿里云官網(wǎng)嘛。”
定睛一看,內(nèi)容“一模一樣”,所謂的差別也僅僅在域名上。

我們言歸正傳,這神奇的一幕是如何做到的呢?
不少人認為這是通過代碼實現(xiàn)的,因為國內(nèi)的自助建站產(chǎn)品幾乎不成能做出阿里云官網(wǎng)首頁的效果。而讓人感到神奇的地方就在這,做到這一切的恰恰不是代碼,而是云·速成美站(注:云·速成美站是由云夢網(wǎng)絡自主研發(fā)的國內(nèi)首款云計算自助建站產(chǎn)品)。
云夢網(wǎng)絡于2017年4月正式對外發(fā)布了新版的云·速成美站,和過往比擬,設計器有了質的飛躍。作為小編,怎能放過這次機會,我決定進行一次使用測試,足夠好用是根本,能快速創(chuàng)建高大上、功能完整的網(wǎng)站是關鍵。
我故意“難為”了一下云·速成美站,挑戰(zhàn)了一次“極限”:使用云·速成美站搭建阿里云(https://www.aliyun.com/)官網(wǎng)首頁,并記錄下整個過程。
用意很簡單,大家不難猜到,一方面為了體驗云·速成美站的易用性,另一方面想看看它到底有多強,能否實現(xiàn)代碼建站的展示效果。
……
最后,就出現(xiàn)了開篇那一幕場景,也意味著這次挑戰(zhàn)以勝利告終。
接下來,讓我們一步步揭曉,如何使用云·速成美站搭建阿里云官網(wǎng)首頁。
【正文】
第一步|登錄后臺
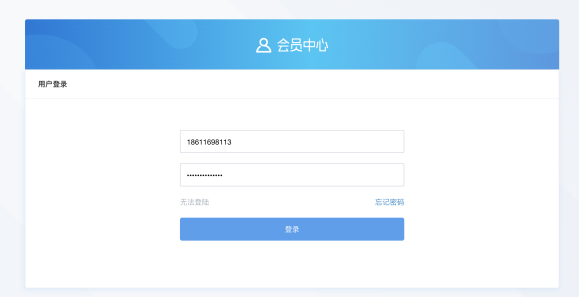
云·速成美站支持通過綁定的手機號登錄,這一點比起復雜賬號,更容易記憶,是不錯的體驗。

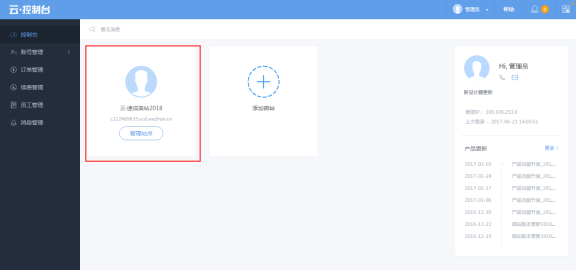
點擊“辦理站點”按鈕,正式進入網(wǎng)站后臺。

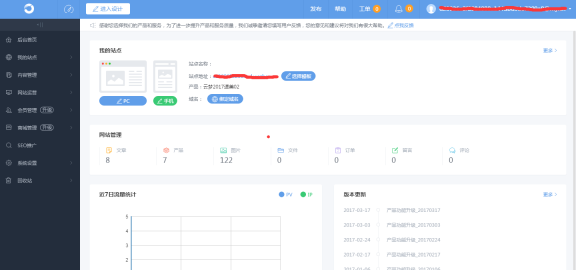
云·速成美站支持自助創(chuàng)建PC網(wǎng)站和手機網(wǎng)站。點擊“進入設計”按鈕,此時選擇進入PC端設計器。

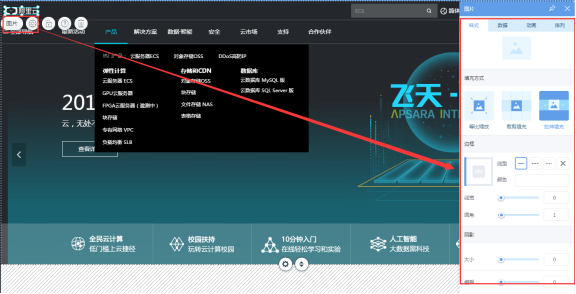
第二步|編纂頁頭頁尾
對于云·速成美站的“頁頭頁尾”來說,可以套用到需要的每個頁面,因此用PPT母版形容更恰當一些。
在這里,使用“高度”按鈕,可以將“頁頭頁尾”調(diào)整到合適的位置,并通過屬性欄快速自定義設置網(wǎng)站寬度及配景圖片,無需任何代碼。
(注:為確保整體效果,相關參數(shù)的取值和設置,均與阿里云官網(wǎng)首頁連結一致。)


第三步|添加LOGO
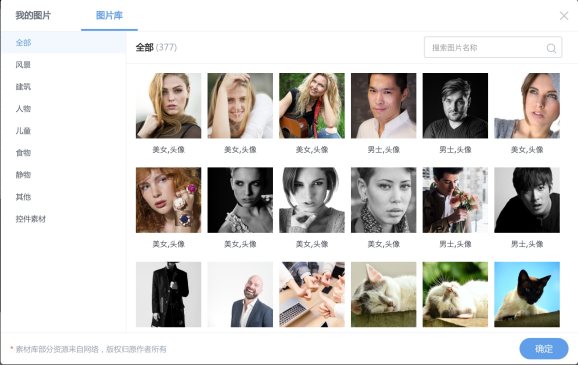
添加LOGO這一步操作,直接使用 “圖片控件”即可輕松完成。云·速成美站可以自由拖拽圖片到所需位置,自定義編纂圖片屬性,更支持使用鍵盤“標的目的鍵”進行圖片微調(diào),絕對“傻瓜”,絕對“智能”。


在云·速成美站中,更換圖片時除了能選擇自有素材,還能通過后臺的“圖片庫”挑選。在實際建站時,會派上大用場。

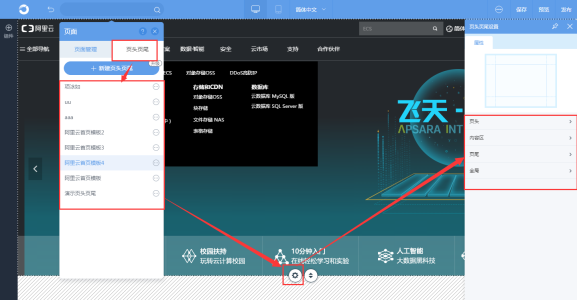
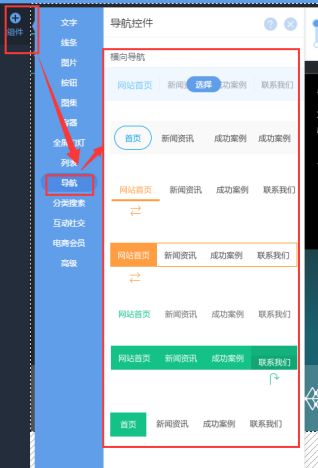
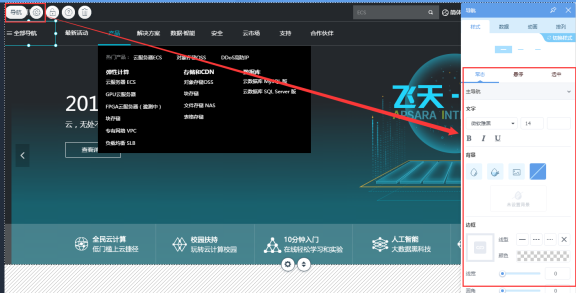
第四步|添加導航
接下來,搞定的是導航欄。
云·速成美站中的“導航控件”包孕橫向導航與豎向導航,并且有不少樣式可以直接選用。這次挑戰(zhàn)中,參考阿里云官網(wǎng)首頁,我使用的是豎向導航。
在導航添加過程中,云·速成美站支持批量添加,,讓我省了不少功夫。


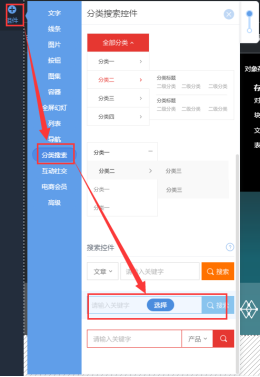
第五步|添加搜索框
阿里云首頁的搜索框效果,通過云·速成美站中的“搜索控件”可以實現(xiàn)。
說到“搜索控件”,其中的搜索類別包孕文章和產(chǎn)品,同時支持自定義設置“提示文字”,實用性很強。


第六步|添加banner圖片與文字
阿里云官網(wǎng)首頁的banner圖片切換效果,需要通過云·速成美站的“幻燈秀控件”制作。
為了玩轉這個功能,我特意去參加了云夢網(wǎng)絡直播培訓,云夢網(wǎng)絡的多老師在培訓時說:“使用云·速成美站, banner圖片設計與后期維護分分鐘搞定。”開始我還一知半解,直到親自體驗后才發(fā)現(xiàn)其中玄妙。