本文是非常詳細的一份移動建站方面的資料,上一次谷歌發布了移動網站建站的十大原則,這次百度也發布了移動建站指南,圖文并茂的描述了如何提高移動站在百度質量度的等級,在百度推廣后臺已經有“移動站點質量度”的星級評價體系了,頁面大小、頁面內容、頁面樣式、轉化渠道等因素都會影響質量度星級,加載速度快、內容豐富的頁面質量度星級更高,提升移動網站質量可以增強用戶體驗和轉化效果。
一:怎樣做好頁面設計
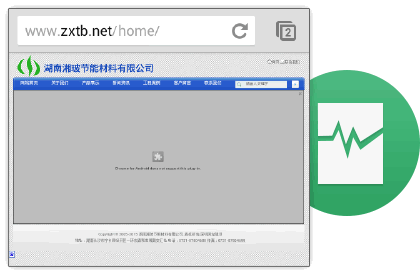
(1),頁面適配手機屏幕

(2)頁面專門針對手機屏幕設計:
1、頁面隨屏幕寬度變化,無橫向滾動條
2、不放大時,能清晰瀏覽內容,文字大小不低于12像素
3、不放大時,按鈕、鏈接等點擊方便,按鈕尺寸不能過大或過小
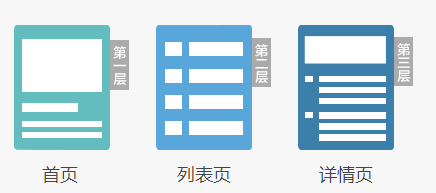
(3)使用最多三級的頁面結構

減少移動站的頁面層級,降低用戶認知難度,一個標準的移動站應該包含首頁、列表頁和詳情頁三種類型,以滿足廣告主的推廣需求和用戶的認知需要;頁面類型及層級建議不超過3個,保證簡單、高效的用戶體驗。使用盡量淺的頁間結構,減少用戶點擊次數,提升瀏覽體驗。

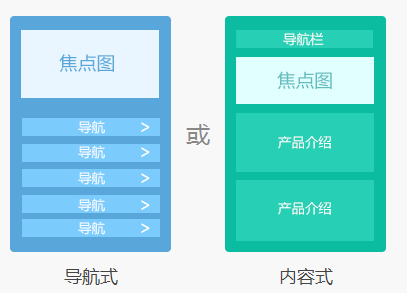
1、首頁:整站內容索引,內容預覽(使用“更多” “詳情”等鏈接),首頁作為用戶分流前到達的頁面,要求能夠匯集整個網站的大部分模塊和功能,以保證不同需求的用戶在著陸后都能尋找到自己想要的信息。內容式一般首頁又可以分為導航式和內容式,導航式因其風格簡潔,一般又可用作品牌宣傳,起到快速傳達品牌形象的作用;內容式因其豐富的內容,常用來快速傳達廣告主想傳遞的信息。

(移動站首頁分為導航式和內容式)
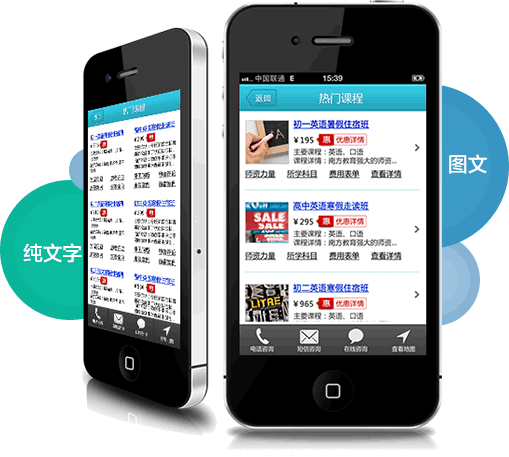
2、列表頁:頻道內容、分類、列表為主,列表頁一般用于展現結構簡單,并且重復度較高的內容,最常見于商家的產品/服務,形式也一般相對簡單,用于滿足展現多產品/服務的需求,根據商家產品/服務信息不同一般分為純文字和圖文兩種基本形式。

3、詳情頁:詳介紹,推薦以結構化形式展現內容,詳情頁一般用作展示首頁和列表頁未顯示完全的信息,以滿足用戶了解詳情的需求,從而輔助用戶進行決策。

(4)使用清晰的導航組件

全站導航:快速到達各個頻道
局部導航:在單個頻道的首頁、列表、詳情頁面間移動
相關鏈接:相關頻道之間的鏈接
(5)頁面單列布局,重要內容顯示在首屏

頁面內容模塊從上到下,單列布局,重要內容展現在首屏。
(6)保證良好的可用性,頁面內容無缺失,交互功能正常使用。

不使用flash
使用html5來實現動畫
(7)優秀交互方式,簡化操作流程,提升使用體驗
優秀的交互方式能很有效地提升用戶體驗,一方面能夠簡化操作流程提升操作效率,另外對于產品功能易用性的提升也是較大的。
滑動切換圖片相比于自動切換和點擊切換,滑動切換增強了用戶操作的主動性、同時提升了切換的便捷性。

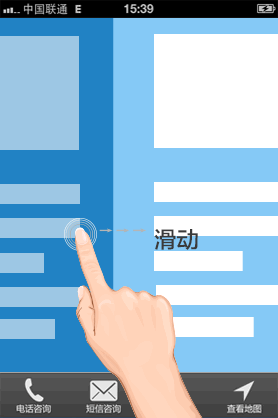
滑動切換頁面用戶可以通過滑動進行頁面之間的切換,節省用戶尋址時間。

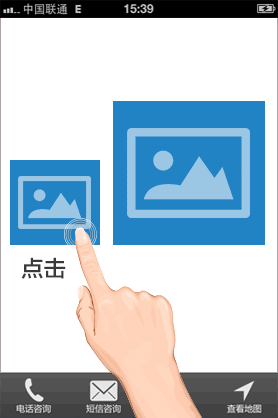
點擊放大圖片點擊縮略圖放大圖片,減少了操作流程,一定程度上減少了因頁面跳轉帶來的用戶流失。

頁面區域點擊區域點擊能較大提升用戶點擊的效率,減少用戶因定位點擊區域造成的效率損失。

點擊加載更多一方面減少單張頁面的非必要信息,讓頁面變得簡潔,同時能減少頁面間的跳轉,降低因網速等原因造成的用戶流失。

(8)保證廣泛的兼容性,在主流OS、瀏覽器中均可正常展現

操作系統:Android,iOS;瀏覽器:UC、QQ、iOS Safari、Android原生、Baidu
二:內容設置的幾條準則
(1)一致性:著陸頁內容與關鍵字、廣告文字的相關性,不僅保證廣告與目標頁面呼應和一致,更重要的能夠提升潛在客戶在著陸頁上面的點擊次數,減少客戶流失。

(2)可信度:通過告知潛在客戶公司名稱、聯系地址、客服電話等信息,能夠有效地提升網站(公司)的可信度。

(3)重要信息首屏顯示:具體產品信息盡量出現在網頁的第1~2屏,避免與用戶玩尋寶游戲。

(重要信息首屏顯示)
(4)根據行業特性,放置針對性的內容
重點關注移動頁面的信息構建,以滿足用戶需求
基礎信息:公司介紹、產品/服務介紹、etc.
信任信息:榮譽資質、專家團隊、案例,etc.
轉化信息:電話、地址,etc.
(5)精簡文字,處理好圖片

精簡文字量:PC內容一半左右,
使用圖片、幻燈片提升展示效果,并注意壓縮圖片尺寸,
推薦用寬圖片展示LOGO,正方形圖片展示產品。
三:優化頁面性能
(1)控制加載時間與網頁大小

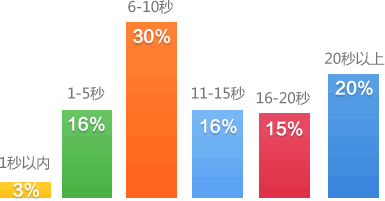
(跳出前等待時間的用戶比例)
加載時間:單頁面5S以內
網頁大小:單頁面50K以內
優化加載時間和網頁大小:重點在前端優化
減少HTTP請求:減少重定向,合并圖片,懶加載……
減少傳輸數據大小:壓縮圖像,開啟GZIP……
考慮到移動設備和移動互聯網的特點,在進行移動網站的頁面開發設計時,一個總的原則是考慮用戶訪問的效率,降低頁面加載時間。
(2)減少訪問請求數
從設計實現層面簡化頁面,不要放太多的圖片、復雜的表達、動畫、視頻等等,
資源合并及壓縮:比如將背景圖片、導航圖片等等作為一張圖片,這樣只需一次請求,而不是多次。
靜態資源(Css、Js、Image)懶加載
異步執行inline腳本
避免重復的資源請求
縮小cooike
設置連接方式為keep-alive
減少DNS查詢
移動端可見區域是有限的,采用延遲加載方式
開啟服務器壓縮(gzip方式)
(3)優化圖片處理
圖片走CDN
少用動態gif圖
圖片不適宜過多及過大
零碎圖片使用css Sprite技術一次性下載
避免使用bmp圖片
圖片壓縮
(4)優化HTML
減少HTML標簽,減少不必要的嵌套
廢棄table標簽
減少DOM深度
壓縮HTML,去掉注釋,空格換行等信息
(5)優化JS
使用臨時變量或者數組存儲document.images及document.forms等集合數據
慎用with語法
使用AJAX緩存
避免eval及Function語法
避免使用inlineScript
異步、底部加載js
合并壓縮js
字符串連接使用數組的join方式