表單在網頁設計、app或者軟件界面當中被廣泛的使用,因而表單設計是個比較重要的工作。一個好的表單,不僅僅是界面設計上的體現,表單的交互和體驗也尤為重要。本文總結了表單設計的八大技巧,希望對大家有所幫助。
1、表單標簽需采用合適的展現形式根據表單的運用場景,標簽應采用對應的展現形式,常見的展現形式有以下三種:左標簽、頂部標簽、行內標簽。
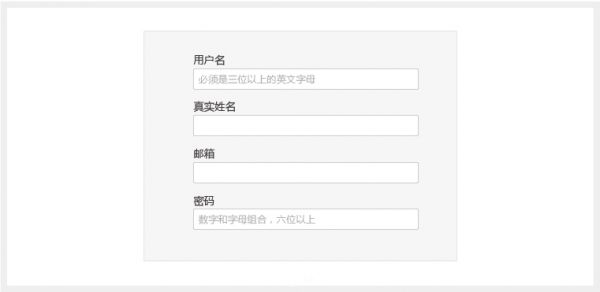
A. 左標簽在一些網頁表單當中,標簽局左是最常見的一種形式。左標簽的展示形式給人一種秩序感,也便于用戶在填寫表單的過程中快速的辨別標簽內容。左標簽的這種形式一般用于網頁當中,不適合在手機端或者小屏下的移動端出現,因為小屏幕的尺寸有限,標簽居左會占用較大的空間,輸入框就會受限。

B. 頂部標簽頂部標簽指的是標簽位于輸入框上方,這種形式一般出現在一些移動端當中。頂部標簽可以使輸入框的寬度變大,用戶在填寫信息也可以比較得到完整的展示。但這種布局方式也有一個缺不好的點,就是這個表單可能需要滾屏,用戶才可以看完。

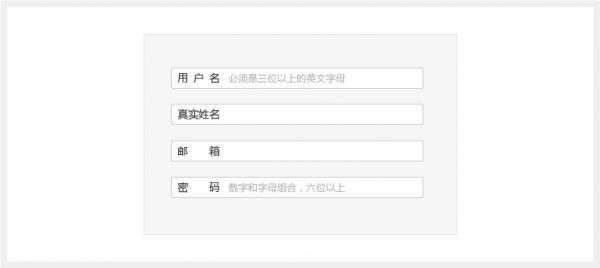
C. 行內標簽行內標簽常常出現在手機端的注冊界面當中,這樣的設計可以節省頁面空間,所以大部分app的界面設計都采用這樣的設計。當然,部分網站pc端的表單設計中也會用到這種設計。

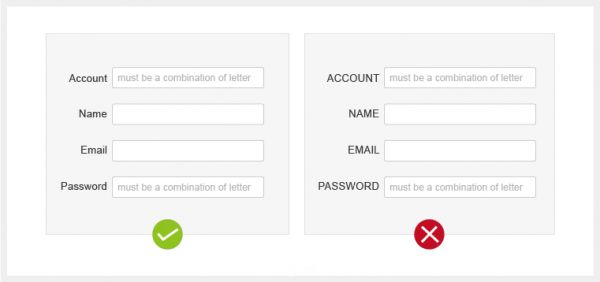
2、英文標簽避免全部大寫一些英文界面的表單設計,我們要避免標簽的全大寫。全部大寫的標簽容易造成閱讀和瀏覽上的困難。

3、特殊標簽需使用合適的輸入框長度對于特定的標簽,像驗證碼、郵編這樣的標簽,在設計的時候需要采用合適的輸入框長度。畢竟這樣的輸入框是用戶可預見的,所以輸入框的長度可以不需要太長。

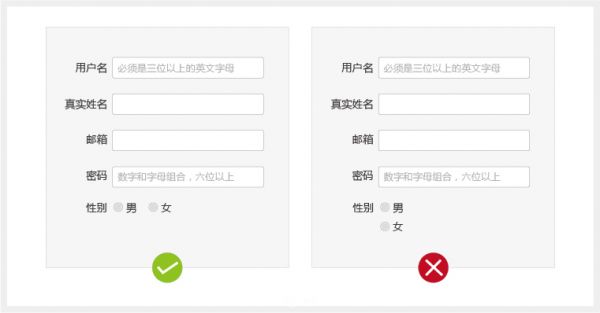
4、復選框排列需注意在表單中常出現復選框的設計,這樣的情況需要特殊處理。比如在注冊的過程中,會有性別的選擇,所以通常設計該表單的時候我們會將男女橫排在一行。但是對于內容多的情況下,就建議采用豎排的排序方式。

5、主按鈕和輔按鈕需要明確的區分在表單提交的時候,出現多個按鈕的情況下,需要做明確的區分,這樣有利于用戶在操作過程中方便辨別操作步驟。

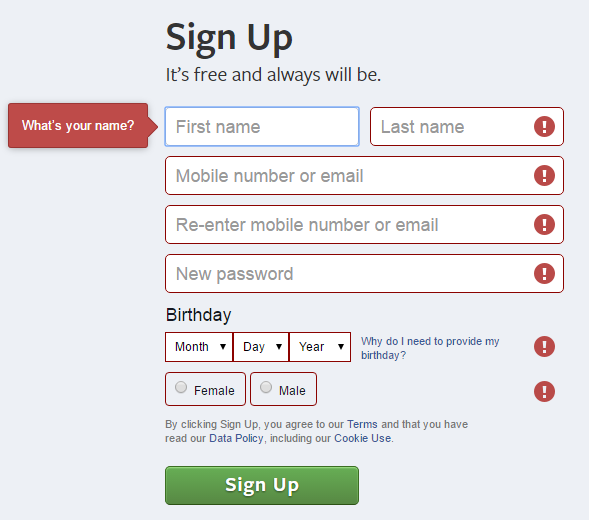
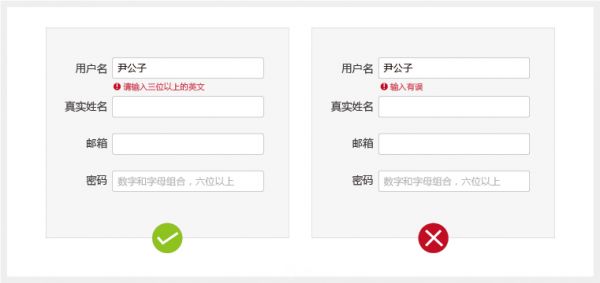
6、提醒文本設計需要明確用戶在填寫表單的過程中,對于輸入的錯誤信息需要有幫助的提醒文本,對于較為復雜的提示文本需要做一個隱藏圖標。

7、必填項需用*號做好標示有些表單內容較多,可以采用*號標注幾個必填項來讓用戶縮短表單的填寫時間。

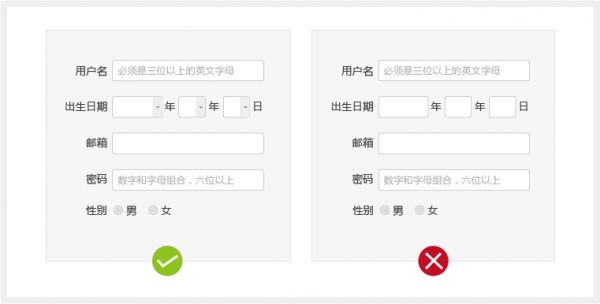
8、特殊標簽的可選項設計對于出生年月日、地區等特殊標簽,最好設計成可選項,減少用戶的使用成本。

一個好的表單設計,需考慮到用戶的方方面面。而好的用戶體驗還要盡可能的簡化操作步驟,全部手動輸入的模式費時費力,對用戶來說也不是一種友好的體驗。所以表單的設計,需要滿足界面上美感的同時還需要考慮到用戶體驗。
現在實際分析幾個案例:
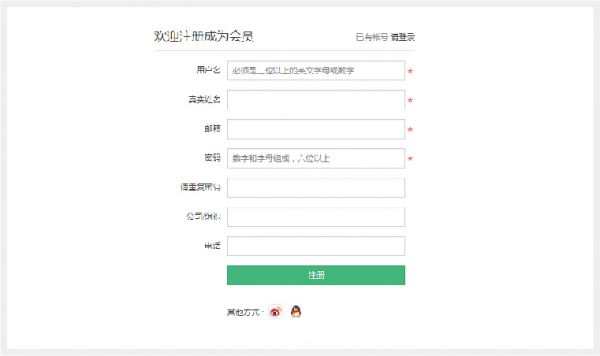
案例一:蟬知注冊界面大家可以實際操作下,注冊界面比較簡潔,標簽都采用居左標簽的設計方式。是個比較不錯的表單,但是個人覺得公司/組織那一項可以省略,畢竟不是必填項。

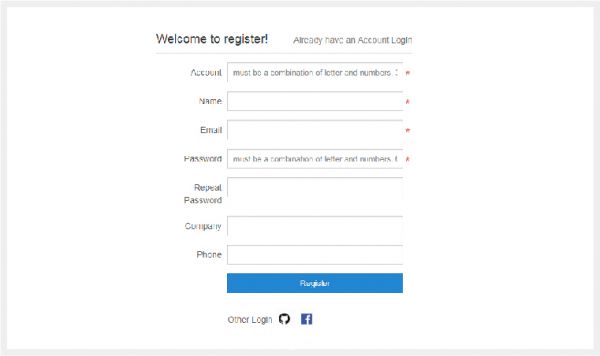
案例二:國外英文注冊界面這個網站的表單設計也比較簡潔,但是有個嚴重的弊端,就是Account和Password標簽的填寫框內提示信息太長,以至于后面部分重要內容被隱藏了。這個其實不利于用戶體驗,剛好在三位數和六位數的位置隱藏掉,用戶不能第一時間做出精準的判斷。其實設計師大可以把填寫框的寬度增長一些,或者把填寫的提示內容精簡下,這樣可以事半功倍。

案例三:某設計官網(這個不附鏈接了)因為這是一個反例,所以小編把相關信息模糊了。改網站的注冊按鈕進去之后,居然顯示要加群才可以獲得邀請碼注冊,于是小編加了群,進群要邀請碼卻沒有答復的。整個過程體驗下來不是特別舒服,之后那個網站小編再沒有打開過。

表單雖然在整個網站或者app中占比不高,但是表達足可以體驗交互的一些細節體驗。一個不好的表達設計可能會讓使用者放棄該站點,比如文中提到的案例三。本文提供的幾點設計表單的技巧,希望可以幫助大家提升表單的用戶體驗和轉化率。