交互設計如今已是一個十分常見的問題,但許多設計者和開發者仍不知道它的具體意義。今天,我們將從不同于以往的方面:我們將會深入講解能使你的網站擁有良好交互性的用戶界面和設計原則。
首先,何為IxD
交互設計(即IxD)是一塊發展迅速的新領域,大致出現于10-15年之前,源于一些體現設計問題的研究,后來被專業設計者鑒別和接受。
交互設計促進人與環境的交流,這里我們指的是人和網站的交流,交互設計師只要考慮用戶和電腦的交互,毋須像UX設計者那樣思考軟件或系統所有涉及用戶的方面。你也許在不同大學里聽說過人機交互度——這些度基本是在IxD領域中培養的。
一個交互設計師會思考誰是產品的目標用戶以及誰會使用它。用戶研究者或是信息架構師會提供這些信息。在這些研究的基礎上,一個交互設計師為了用戶與軟件交流,要耗費很長時間但要盡快地創作出這種令人稱奇的交互方式。
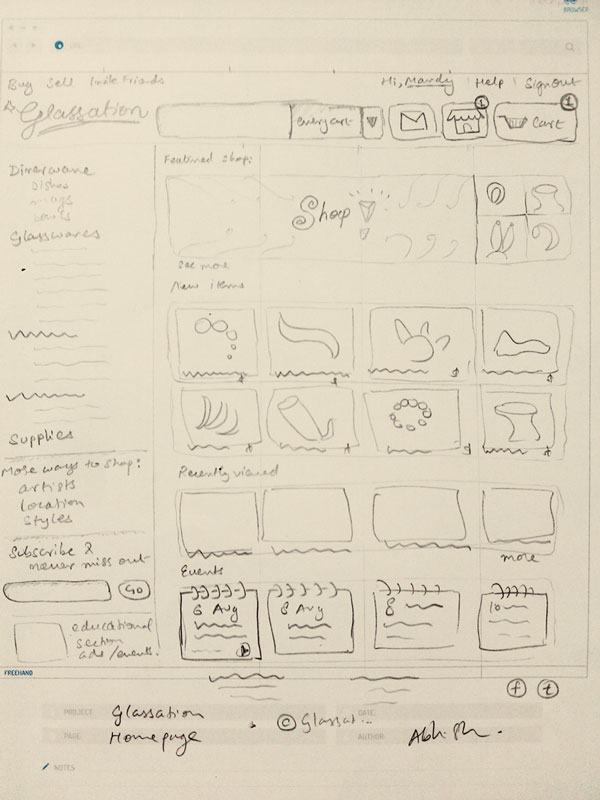
設計師必須識別出關鍵交互并且畫出線框圖, 所以要不停地畫草圖。有的設計師會直接畫出來,有的設計師會用軟件來輔助(文末展示了一些不錯的例子),還有其他一些設計師會或單獨或合作地創作界面。

交互設計(IxD)不斷地展現出新的交互方式,因為用戶總是期望網站出現新的事物。但交互設計師需要意識到這些特性會如何影響用戶,然后在許多想法中選擇真正要實現的和可以放一段時間的。
下面我們將會看到一些驅動交互設計的概念。
目標驅動設計
盡管IxD不需要做,但為了獲得最好的設計反饋,用戶研究查至關重要。用戶使用軟件時,一般在心里有一些目標,你的應用程序應當很好地滿足這些目標。為了成功地結合設計和功能,用戶研究恰恰是最重要的元素。
這是如此的重要,以至于許多用戶研究員也能找到做交互設計師的工作,就是因為他們在分析用于軟件的人類行為模式方面的技能。
簡單化
人們不知道用戶界面是什么。事實上他們也不關心。他們不知道有人在網站的背后策劃著他們所見到的一切。他們只知道他們需要一個簡單的網站。他們要一個易用的系統,加載/響應速度快,不要讓用戶思考并且不給用戶傷痛的理由。
情景和模式
我們使用的一些產品通常功能設計的很明確,因此每一個人都知道怎么使用它們。拿剪刀做例子吧。一個三歲的小孩都知道怎么使用它,兩個手指伸到兩個環中,只有一個活動方式能使用它。沒有比這更簡單的了。你的網站應該向一把剪刀一樣簡單易用。
為什此處使用“情景”這個單詞呢?因為這個詞表達了一個網站或者系統背后一些列的功能。
關于模式,用戶界面應當由一系列用戶熟知的組件組成,如果用戶想提交一個表單,他們首先會找到提交按鈕。這個按鈕就是個常見元素,設計者沒必要在接受一個新項目時每次都重復早輪子。

有些人會說了仿照現有的模式,不重新造輪子會讓人感覺沒有創新性。在易用性沒得到保障時討論創新簡直就是白癡。記住,易用性和創新性是兩碼事。
如果你想創新,你仍然需要了解已知的模式。但是,如果你追求高易用性,沒有人鼓勵你去重復造輪子,因為用戶需要時間去適應你的輪子。
創建一個高易用的系統需要交互設計師對約定,情景和web易用性有較深的理解。
現在你了解了一些交互設計的原則,接下來讓我們看看一個偉大的交互設計是如何影響用戶的。
訪客定位
交互設計師需要了解他們的設計面向哪些用戶,因此他們能通過用戶給產品做好定位。
頁面上顯示出用戶停留的地方,這樣的體驗不會讓用戶在瀏覽時感到困惑。用戶也能知道如何從一個頁面跳轉到另一個想去的頁面。讓用戶知道當前所在的位置這是非常重要的,不要讓他們陷入死胡同中。當搜索沒有查詢出結果,沒有告訴用戶下一步操作的選擇,這樣的交互體驗是很糟糕的。
持續對話
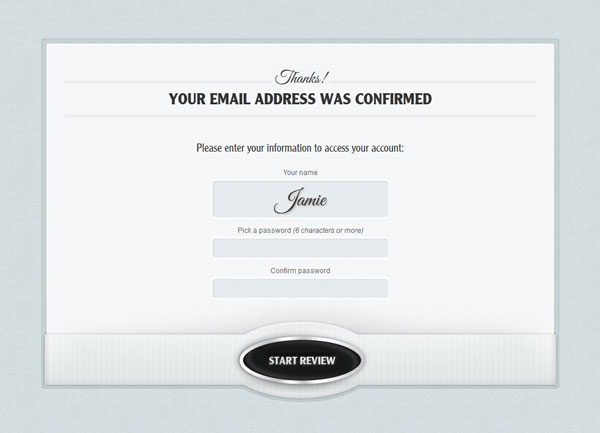
交互設計把大量精力專注于給予用戶持續的反饋。告訴用戶他們做的是對還是錯,即使在無意識的層面上,這也是一個受用戶歡迎的元素。 你只須在用戶完成動作的時候,告訴他們已經成功了。
當你在亞馬遜上買一件東西時,你會在瀏覽器上和你的郵箱里獲得一份確認書。當你通過聯系表單提交郵件時,你會在頁面中獲得一份確認書。

這使得交互不僅僅停留于網站的瀏覽和特性使用,更是把交互帶到了一個新的層面:它幫助用戶更好地理解他們當前的狀態,并把疑惑和問題減到最少,同時也去除了用戶的挫敗感。
IxD還要考慮工作流。如果你有一張注冊表單,用戶用它提交信息是會有什么事發生?頁面會刷新嗎,會跳轉到首頁嗎,會顯示確認信息嗎,會跳轉到登陸頁面,或者同時跳轉到上兩個頁面嗎?
It’s about having many choices and choosing the one that will fit your users expectancies best. 提及的所有元素都是網站工作流的一部分。每次交互后應該緊跟下一個符合邏輯的步驟,并且與你網站之前所創造的體驗相符。
視覺層次
為了讓用戶照你的意思操作,你可以使用視覺層次來幫助他們。你可以使用布局、元素大小和顏色組合達到視覺突出的效果,以此來引導用戶的雙眼。
你也可以使用視覺層次使用戶找到他們想要的東西。你想租車嗎?保證你能使用視覺層次來引導用戶來到“租賃”頁面。