一、連接Docker云空間
1、Docker云空間官網:https://cloud.docker.com/
第一次進入到官方網站后,會看到歡迎頁面,Link a cloud provider,然后會看到支持AWS,Digital Ocean,Microsoft Azure,SoftLayer,Packet。
2、先點擊Nodes,在這里你可以添加云VPS主機,也可以添加自己的VPS主機,這些主機就是用來部署你的應用與代碼的。

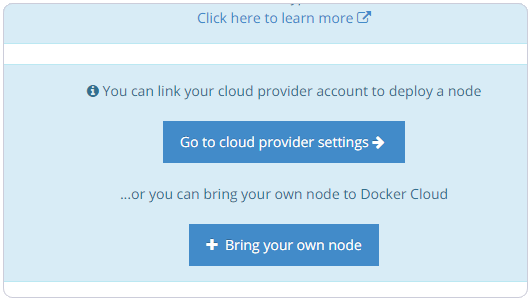
3、選擇“Bring your own node”,你可以將Docker云空間與你的VPS主機連接。

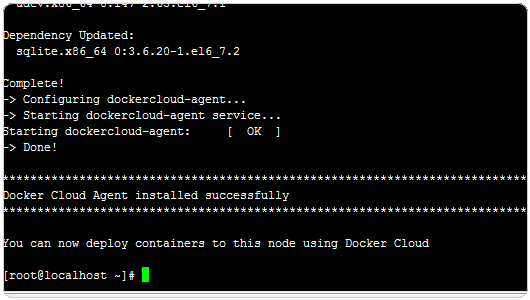
4、安裝的方法很簡單,直接復制網頁出現的一段代碼到你的VPS中執行安裝進程即可。目前支持的系統有:Ubuntu 14.04, 15.04, 15.10 CentOS 7 Fedora 21, 22, 23 Debian 8 Redhat Enterprise Linux 7。

5、這里我們拿搬瓦工的主機為例,使用的是CentOS 系統。

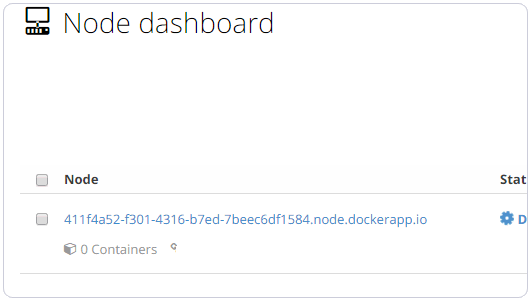
6、Docker云空間連接成功后,接著就可以看到網頁自動刷新,然后就能看到VPS主機已經變成了Nodes了。

二、Docker云空間部署Docker云服務(以WordPress為例)
Docker云空間提供了非常多的云服務,包括Database servers、Cache servers、Analytics、Messaging queues、Application servers、CMS、Miscellaneous、Monitoring。
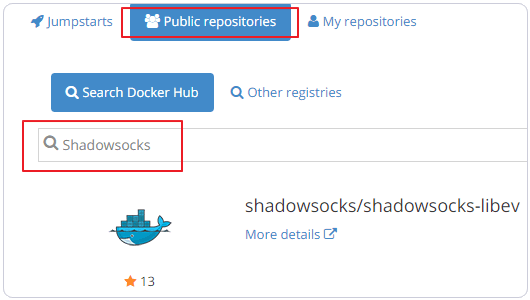
緩存服務中有redis、memcached。應用服務中有tomcat、glassfish等。而CMS中有我們熟悉的Wordpress。Public repositories有Docker的上百萬鏡像服務,你可以直接搜索相關的名稱,有“意外”驚喜了。

下面我們以WordPress為例講一下部署:
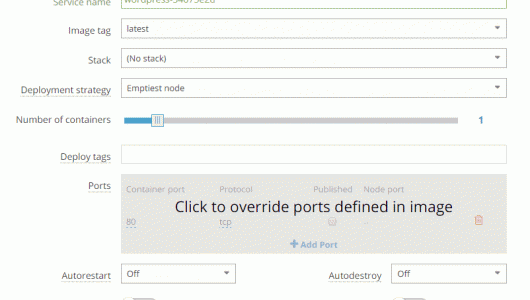
1、選擇Wordpress鏡像后,點擊部署。你可以設置Service name、Image tag、Stack等等。

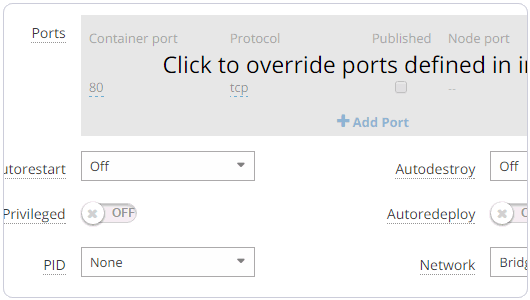
2、Ports中可以自己設置端口,默認的tcp的80端口是開啟的,還有你可以選擇是否開啟自動重啟、自動部署應用等等。

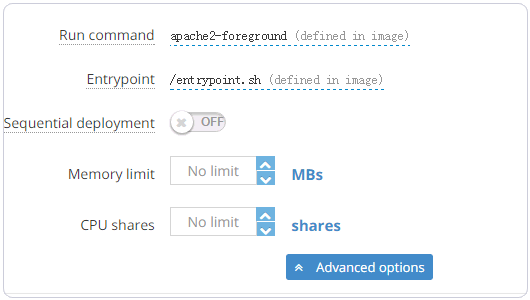
3、在高級設置中,你還可以設置Run command 、Entrypoint、Sequential deployment 、Memory limit、CPU share等等。

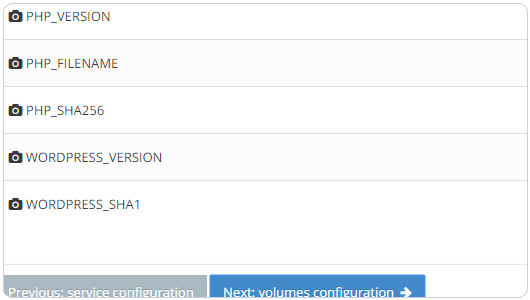
4、空間的PHP環境配置保持原來的即可,PHP路徑、PHP版本、Wordpress版本等都是可以自己調整。

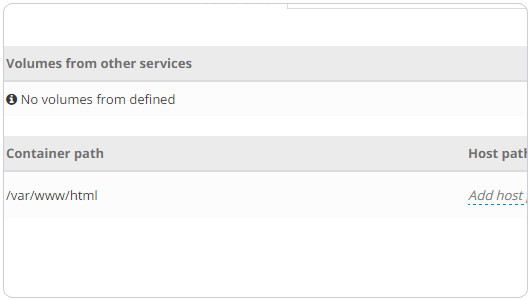
5、最后確認Container path,默認的是在/var/www/html。

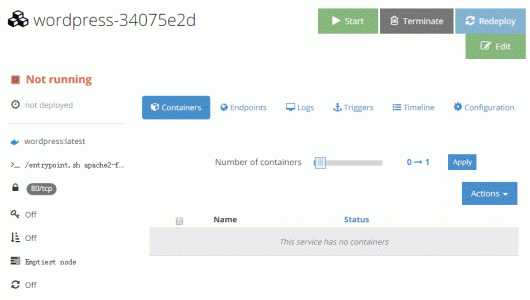
6、所有的設置保存后,就可以啟動并運行Wordpress鏡像了,這是Docker云空間應用管理界面。