目錄
- 一、全國各省單年GDP的可視化
- 二、全國各省多年GDP的可視化
有的時候,我們需要對不同國家或地區的某項指標進行比較,可簡單通過直方圖加以比較。但直方圖在視覺上并不能很好突出地區間的差異,因此考慮地理可視化,通過地圖上位置(地理位置)和顏色(顏色深淺代表數值差異)兩個元素加以體現。在本文案例中,基于第三方庫pyecharts,對中國各省2010-2019年的GDP進行繪制。
我們先來看看最終效果:

關于繪圖數據
基于時間和截面兩個維度,可把數據分為截面數據、時間序列及面板數據。在本文案例中,某一年各省的GDP屬于截面數據,多年各省的GDP屬于面板數據。因此,按照先易后難的原則,先對某一年各省的GDP進行地理可視化,再進一步構建for循環對多年各省的GDP進行可視化,形成最終的時間輪播圖。

數據來源:本文案例使用的GDP數據來源于國家統計局官網,可在線下載到本地,保存為csv或excel格式,用pandas中的DataFrame進行讀取。
地理可視化
一、全國各省單年GDP的可視化
在pyecharts中可使用Map類型實現地理可視化,其原理是通過不同顏色填充以展現不同的數據,options實現圖表的調整及修飾。代碼展示如下:
import pandas as pd
from pyecharts.charts import Map
import pyecharts.options as opts
frame = pd.read_csv('C:\\Users\\dell\\Desktop\\分省年度數據2.csv',encoding='GBK')
map = Map()
map.add("我國地區的GDP",frame[['地區','2019年']].values.tolist(),"china")
map.set_global_opts(visualmap_opts=opts.VisualMapOpts(min_=500,max_=12000))
map.render("2019年全國各地區GDP.html")
解析:add()來實現了數據的加載,在配置3個參數中——第1個是圖的標題,第2個通過.values.tolist()加載要顯示的數據,第3個"china"確保顯示的地圖類型是中國。有個細節需要注意,Map 使用的中國各省份需要將全部的省、市、自治區等去掉。set_global_opts()實現了用顏色標記數據的數值大小,參數min_和max_分別代表最小值和最大值。render()用于生成并保存圖像。
效果如下:

然而數據分布并不平均,可以通過is_piecewise 屬性表述分段自定義不同的顏色區間:
geo.set_global_opts(visualmap_opts=opts.VisualMapOpts(
is_piecewise=True,
pieces=[
{"min":0,"max":10000,"label":"1~10000","color":"cyan"},
{"min":10001,"max":20000,"label":"10001~20000","color":"yellow"},
{"min":20001,"max":50000,"label":"20001~50000","color":"orange"},
{"min":50001,"max":80000,"label":"50001~80000","color":"coral"},
{"min":80001,"max":120000,"label":"80001~120000","color":"red"},
]
))
效果如下:

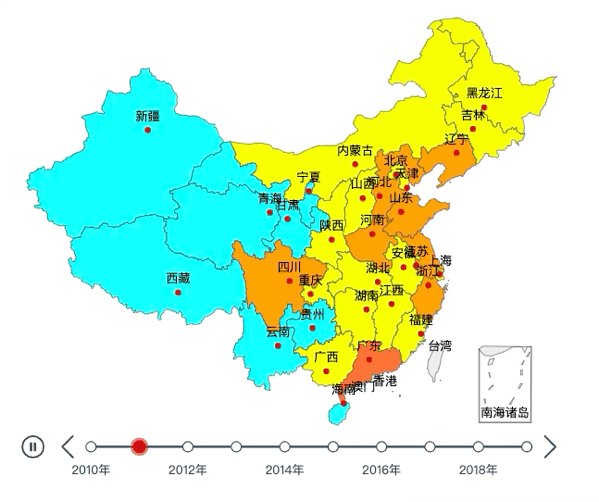
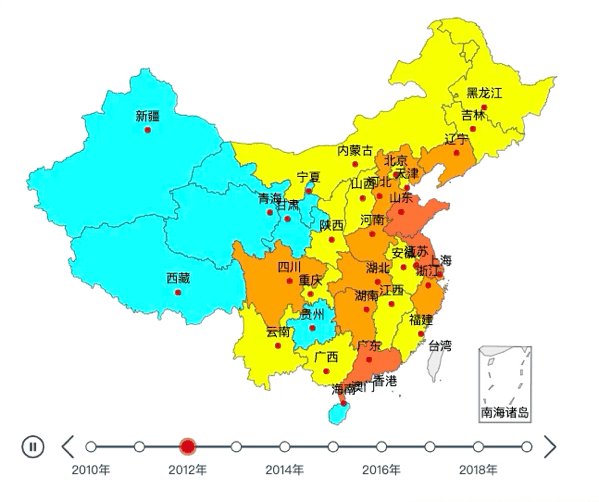
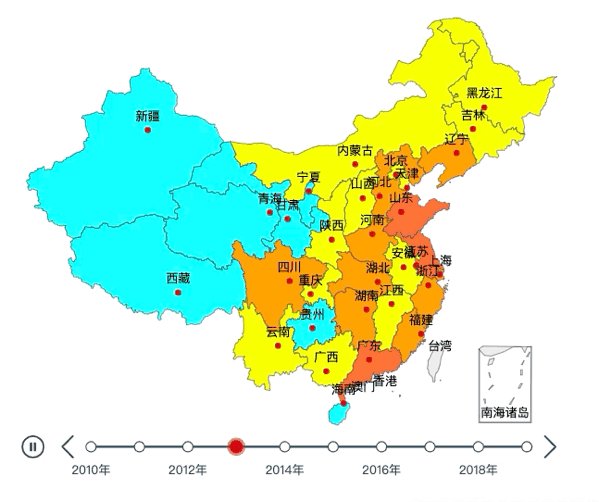
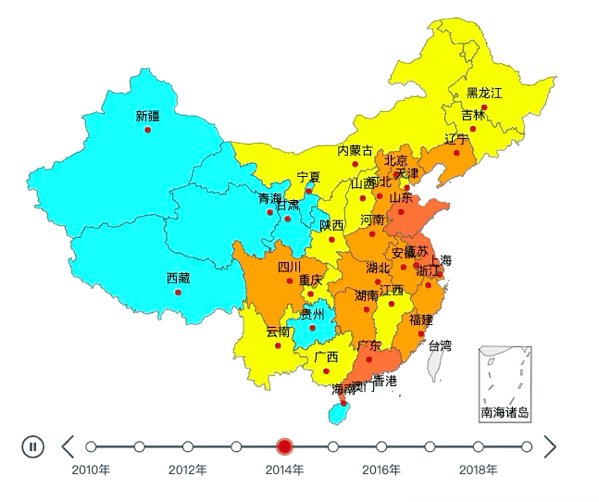
二、全國各省多年GDP的可視化
由于要繪制2010-2019年的GDP數據,可以考慮構建一個for循環,通過str(i)+"年"的形式訪問數據表格中處于不同列的各年GDP數據。繪制輪播圖可考慮調用Timeline,代碼如下:
import pandas as pd
from pyecharts import options as opts
from pyecharts.charts import Map, Timeline
frame = pd.read_csv('C:\\Users\\dell\\Desktop\\分省年度數據2.csv',encoding='GBK')
tl = Timeline()
for i in range(2010, 2020):
map0 = (
Map()
.add("省份",frame[['地區',str(i)+'年']].values.tolist(), "china")
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-{}年GDP(億元)".format(i)),
visualmap_opts=opts.VisualMapOpts(
is_piecewise=True,
pieces=[
{"min":0,"max":10000,"label":"1~10000","color":"cyan"},
{"min":10001,"max":20000,"label":"10001~20000","color":"yellow"},
{"min":20001,"max":50000,"label":"20001~50000","color":"orange"},
{"min":50001,"max":80000,"label":"50001~80000","color":"coral"},
{"min":80001,"max":120000,"label":"80001~12000","color":"red"},
] ),))
tl.add(map0, "{}年".format(i))
tl.render("2010~2019年全國各地區GDP.html")
效果如下:

本案例的實現并不復雜,在pyecharts官方的參考案例基礎上稍加改動即可實現。作為一名初學者,模仿案例是提升功力的重要途徑,通過模仿可以有效吃透代碼要具體實現的功能,量變到質變,就能根據自己工作和學習的需要進行靈活應用。
以上就是python用pyecharts實現地圖數據可視化的詳細內容,更多關于python pyecharts實現地圖數據可視化的資料請關注腳本之家其它相關文章!
您可能感興趣的文章:- JavaScript數據可視化:ECharts制作地圖
- 一篇文章搞定echarts地圖輪播高亮
- vue+echarts實現中國地圖流動效果(步驟詳解)
- vue+echarts+datav大屏數據展示及實現中國地圖省市縣下鉆功能
- vue中echarts引入中國地圖的案例
- Javascript Echarts空氣質量地圖效果詳解