pyqt5 設(shè)置窗口圓角及陰影
效果:

代碼如下:
創(chuàng)建一個(gè) 圓角邊框的類,讓后直接繼承就行
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
class RoundShadow(QWidget):
"""圓角邊框類"""
def __init__(self, parent=None):
super(RoundShadow, self).__init__(parent)
self.border_width = 8
# 設(shè)置 窗口無邊框和背景透明 *必須
self.setAttribute(Qt.WA_TranslucentBackground)
self.setWindowFlags(Qt.FramelessWindowHint | Qt.Window)
def paintEvent(self, event):
# 陰影
path = QPainterPath()
path.setFillRule(Qt.WindingFill)
pat = QPainter(self)
pat.setRenderHint(pat.Antialiasing)
pat.fillPath(path, QBrush(Qt.white))
color = QColor(192, 192, 192, 50)
for i in range(10):
i_path = QPainterPath()
i_path.setFillRule(Qt.WindingFill)
ref = QRectF(10-i, 10-i, self.width()-(10-i)*2, self.height()-(10-i)*2)
# i_path.addRect(ref)
i_path.addRoundedRect(ref, self.border_width, self.border_width)
color.setAlpha(150 - i**0.5*50)
pat.setPen(color)
pat.drawPath(i_path)
# 圓角
pat2 = QPainter(self)
pat2.setRenderHint(pat2.Antialiasing) # 抗鋸齒
pat2.setBrush(Qt.white)
pat2.setPen(Qt.transparent)
rect = self.rect()
rect.setLeft(9)
rect.setTop(9)
rect.setWidth(rect.width()-9)
rect.setHeight(rect.height()-9)
pat2.drawRoundedRect(rect, 4, 4)
class TestWindow(RoundShadow, QWidget):
"""測(cè)試窗口"""
def __init__(self, parent=None):
super(TestWindow, self).__init__(parent)
self.resize(300, 300)
if __name__ == '__main__':
app = QApplication(sys.argv)
t = TestWindow()
# t = RoundImage('./Asset/new_icons/close.png')
t.show()
app.exec_()
補(bǔ)充:用pyqt繪制一個(gè)無邊框、有陰影、帶圖片背景的(偽頂層)圓角窗口
對(duì)象:(要設(shè)置的只有Form和widget)
widget在Form內(nèi),緊貼著Form,之間隔著Form的layoutMargin(邊緣)的寬度:

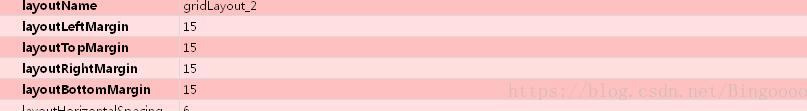
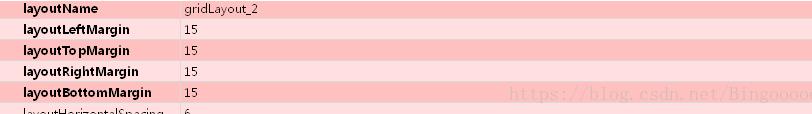
對(duì)象Form的布局(邊緣)設(shè)置:

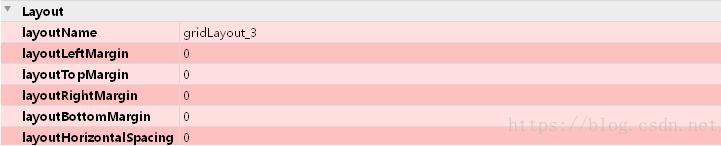
對(duì)象widget的布局(邊緣)設(shè)置:

思路:
首先先交代:
無邊框用:
self.setWindowFlag(Qt.FramelessWindowHint)
陰影用:
QGraphicsDropShadowEffect
設(shè)置圖片背景用:
self.widget.setStyleSheet("QWidget#widget{background-image: url(./231.png);border-radius:30px;}")
至于為什么用setStyleSheet來設(shè)置圖片背景,我來解釋一下,首先繪制圖片背景有三個(gè)方法,
1、直接在widget上設(shè)置(我選擇這個(gè)方法,雖然圓角還是有一點(diǎn)點(diǎn)鋸齒)
self.widget.setStyleSheet("QWidget#widget{background-image: url(./231.png);border-radius:30px;}")
用border-radius:30px;來畫出圓角
2、用QPalette在widget上繪制出背景圖(無法畫出圓角):
self.widget.setAutoFillBackground(True) #一定要加上
palette=QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap("F:\背景圖.png")));
self.widget.setPalette(palette)
注意:如果不需要繪制圓角的話,我認(rèn)為本方法是繪制背景圖的首選,但要注意,必須先寫上面四句再用self.setStyleSheet(str)加載qss或css
3、重寫paintEvent函數(shù)時(shí),用QPainter來繪制widget上的背景圖(圓角很完美,但是無法加載背景圖,可能是我比較菜):
def paintEvent(self, QPaintEvent):
painter=QPainter(self);
painter.setPen(Qt.NoPen);
brush=QBrush()
brush.setTextureImage(QImage("F:\大創(chuàng)項(xiàng)目\\231.png")) # brush來加載背景圖
painter.setBrush(brush) # painter來加載brush
painter.setRenderHint(QPainter.Antialiasing) # 抗鋸齒化,如果不加的話,圓角的會(huì)有鋸齒
painter.drawRoundedRect( 0, 0, self.width() - 1, self.height() - 1, 20, 20); #圓角設(shè)置
注意:QPainter只能在paintEvent函數(shù)中使用,要不然會(huì)直接報(bào)錯(cuò),原因是為了規(guī)范UI繪制的順序。
步驟如下:
一、
self.setAttribute(Qt.WA_TranslucentBackground) #將Form設(shè)置為透明
self.setWindowFlag(Qt.FramelessWindowHint) #將Form設(shè)置為無邊框
二、
self.shadow=QGraphicsDropShadowEffect()
self.shadow.setBlurRadius(10)
self.shadow.setColor(QColor(0, 0, 0, 500))
self.shadow.setOffset(6,6)
self.widget.setGraphicsEffect(self.shadow)
用QGraphicsDropShadowEffect將widget設(shè)置陰影,這樣widget就能在已經(jīng)透明的Form的邊緣上留下陰影
三、
self.widget.setStyleSheet("QWidget#widget{background-image: url(./231.png);border-radius:30px;}")
注意:
Form的邊緣設(shè)置一定需要設(shè)置layoutMargin的,不然Form連邊緣都沒有,widget怎么能留下陰影

效果如下(這是我項(xiàng)目做的demo,別給我吐槽色調(diào),還沒做完(#手動(dòng)滑稽)):

以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持腳本之家。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
您可能感興趣的文章:- Python PyQt5-圖形界面的美化操作
- python GUI庫(kù)圖形界面開發(fā)之PyQt5美化窗體與控件(異形窗體)實(shí)例
- python GUI庫(kù)圖形界面開發(fā)之PyQt5窗口控件QWidget詳細(xì)使用方法
- Python GUI庫(kù)PyQt5圖形和特效樣式QSS介紹