在上一節《Django是什么》中,我們對 Django 的誕生以及 Web 框架的概念有了基本的了解,本節我們介紹 Django 的設計模式,也就是 MTV。
在 Web 開發領域還有另外一個非常著名的設計模式——MVC,它和 MTV 又有什么區別呢?這也是本節關注的重點內容。
1. MVC設計模式
我們先對 MVC 設計模式進行介紹,它是 Web 設計模式的經典之作,MTV 模式也是在它的基礎上衍生而來。
MVC 是 Model-View-Controller 的縮寫,其中每個單詞都有其不同的含義:
- Modle 代表數據存儲層,是對數據表的定義和數據的增刪改查;
- View 代表視圖層,是系統前端顯示部分,它負責顯示什么和如何進行顯示;
- Controller 代表控制層,負責根據從 View 層輸入的指令來檢索 Model 層的數據,并在該層編寫代碼產生結果并輸出。

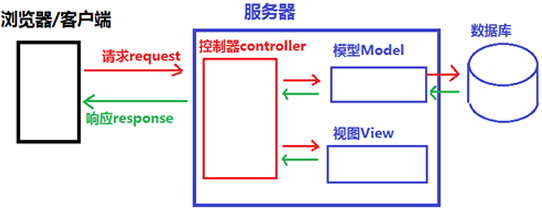
圖1:MVC 設計模式示意圖
MVC 設計模式的請求與響應過程描述如下:
- 用戶通過瀏覽器向服務器發起 request 請求,Controller 層接受請求后,同時向 Model 層和 View 發送指令;
- Mole 層根據指令與數據庫交互并選擇相應業務數據,然后將數據發送給 Controller 層;
- View 層接收到 Controller 的指令后,加載用戶請求的頁面,并將此頁面發送給 Controller 層;
- Controller 層接收到 Model 層和 View 層的數據后,將它們組織成響應格式發送給瀏覽器,瀏覽器通過解析后把頁面展示出來。
MVC 的 3 層之間緊密相連,但又相互獨立,每一層的修改都不會影響其它層,每一層都提供了各自獨立的接口供其它層調用,MVC 的設計模式降低了代碼之間的耦合性(即關聯性),增加了模塊的可重用性,這就是 MVC 的設計模式。
2. MTV設計模式
那么 Django 的 MTV 又是怎么回事呢?下面講解 Django 的設計模式。
Django 借鑒了經典的 MVC 模式,它也將交互的過程分為了 3 個層次,也就是 MTV 設計模式;
- Model:數據存儲層,處理所有數據相關的業務,和數據庫進行交互,并提供數據的增刪改查;
- Template:模板層(也叫表現層)具體來處理頁面的顯示;
- View:業務邏輯層,處理具體的業務邏輯,它的作用是連通Model 層和 Template 。

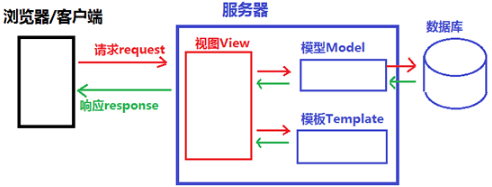
圖2:Django MTV 設計模式示意圖
我們按照 MVC 的設計模式對 MTV 進行分析,MTV 設計模式中,用 View 層取代了 Controller 層的位置,用 Template 層取代了原來 View 層的位置。
初次接觸 Django 的設計模式的人,可能會對 Template 層產生疑問,其實 Template 英文的含義就是“模板”的意思,你可以簡單理解成,它是一個 HTML 頁面 ,HTML 頁面的渲染在視圖層完成。
同樣我們也對 MTV 設計模式的請求與響應過程進行描述:
- 用戶通過瀏覽器對服務器發起 request 請求,服務器接收請求后,通過 View 的業務邏輯層進行分析,同時向 Model 層和Template 層發送指令;
- Mole 層與數據庫進行交互,將數據返回給 View 層;
- Template 層接收到指令后,調用相應的模板,并返回給 View 層;
- View 層接收到模板與數據后,首先對模板進行渲染(即將相應的數據賦值給模板),然后組織成響應格式返回給瀏覽器,瀏覽器進行解析后并最終呈現給用戶。
通過以上兩種設計模式的比較, 我們可以得出 MTV 是 MVC 的一種細化,將原來 MVC 中的 V 層拿出來進行分離,視圖的顯示與如何顯示交給 Template 層,而 View 層更專注于實現業務邏輯。其實在 Django 是有 Controller 層的,只不過它由框架本身來實現,所以我們不用關心它。Django 更關注于M、T 和 V。
到此這篇關于Django MTV和MVC的區別詳解的文章就介紹到這了,更多相關Django MTV和MVC內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 如何使用django的MTV開發模式返回一個網頁
- 快速解決Django關閉Debug模式無法加載media圖片與static靜態文件
- Python Django 命名空間模式的實現
- 淺談django三種緩存模式的使用及注意點
- 深入淺析Django MTV模式