目錄
- 1、布局設計
- 2、算法設計
- 2.1 創建并初始化數組
- 2.2 移動算法
- 2.3 是否勝利檢測算法
- 3、實現
- 3.1 框架搭建
- 3.2 數字方塊實現
- 3.3 將數字轉換成方塊添加到布局
- 3.4 初始化布局
- 3.5 按鍵檢測
- 3.6 試玩測試
- 3.7 改進完善
- 4、完整代碼
- 5、總結
今年年初,新一季的《最強大腦》開播了,第一集選拔的時候大家做了一個數字游戲,名叫《數字華容道》,當時何猷君以二十幾秒的成績奪得該項目的冠軍,看了這個游戲之后我決定要寫一個《數字華容道》的程序,過去了半年,我終于記起了這件事,今天就來實現。
數字推盤游戲(n-puzzle)是一種智力游戲,常見的類型有十五數字推盤游戲和八數字推盤游戲等。十五數字推盤游戲的板上會有十五個方塊和一個大小相當于一個方塊的空位(供方塊移動之用),當15個數字依次排序并且最后一個格子為空位即代表挑戰成功。
本文使用 PyQt5 進行設計與實現,PyQt5 是該程序的一個呈現方式,最重要的是算法,學會了算法,完全可以使用 PyGame 或者 Tkinter 實現。
PyQt5安裝:pip install PyQt5
本文使用環境:
系統:Windows 10 64位Python版本:3.6
1、布局設計
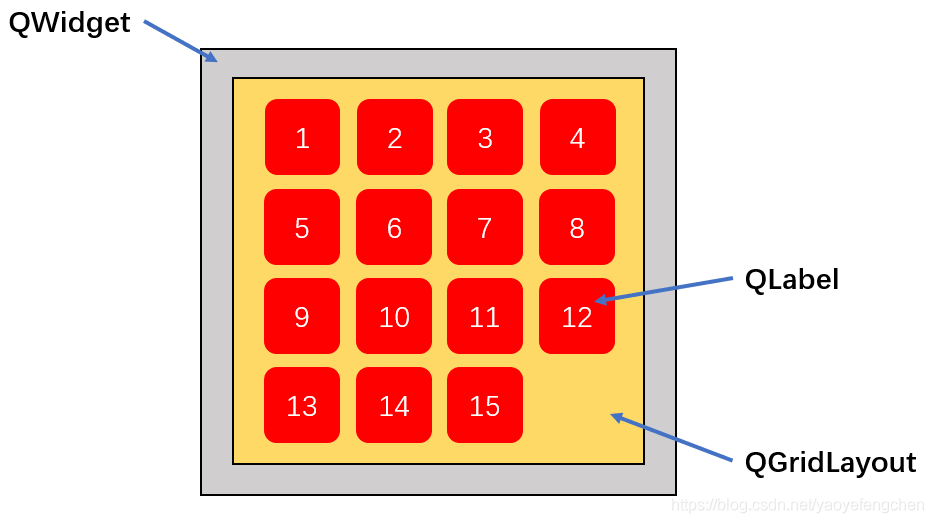
做一個簡版的數字華容道,布局設計如圖所示:

圖中灰色的部分使用 QWidget 作為整個游戲的載體;黃色部分使用 QGridLayout 作為數字方塊的布局;紅色部分使用 QLabel 作為數字方塊。
2、算法設計
如上圖所示,本游戲共需要15個方塊,每個方塊代表一個數字。我們可以使用 一個二維 list 來存儲方塊上的數字。其實我們要創建一個 4x4 的 list 存儲 0~15 各個數字,0 代表空的位置。
2.1 創建并初始化數組
- 創建數組的方法:
- 創建一個長度為16的數組,并且在對應位置上保存著 0~15 ;打亂順序
import random
# 用來存放位置信息的二維數組
blocks = []
# 產生隨機數組,0 代表空的位置
arr = range(16)
numbers = random.sample(arr, 16)
for row in range(4):
blocks.append([])
for column in range(4):
blocks[row].append(numbers[row*4 + column])
# 打印結果
for i in range(4):
print(blocks[i])
[out]
[2, 5, 7, 9]
[11, 8, 4, 12]
[6, 13, 10, 15]
[1, 14, 0, 3]
[Finished in 0.1s]
2.2 移動算法
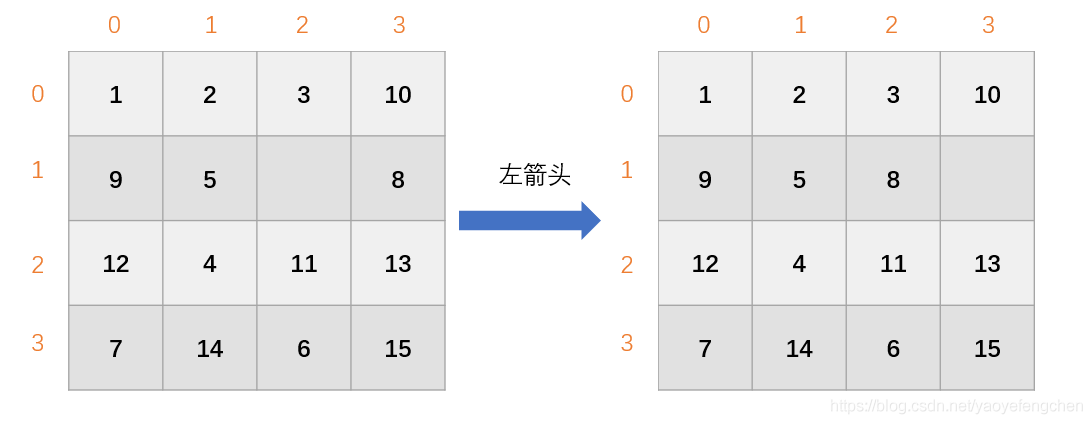
假如移動之前個數字位置如左圖所示,那么當按下左箭頭時,會變成如右圖所示:

可以看到 (1, 2) 和 (1, 3) 兩個位置上的數字互換了,即 0 和 8 互換;如果右圖所示再次按下左箭頭,那么所有數字都不會改變,因為 數字 0 右邊沒有數了。
總結一下:如果 數字 0 所在位置為 (row, column),并且 column≠3 那么按下左箭頭之后,(row, column) 和 (row, column+1) 位置上的數組互換,同理可得:
- 如果 數字 0 所在位置為 (row, column),并且 column≠0 那么按下右箭頭之后,(row, column) 和 (row, column-1) 位置上的數組互換;
- 如果 數字 0 所在位置為 (row, column),并且 row≠3 那么按下上箭頭之后,(row, column) 和 (row+1, column) 位置上的數組互換;
- 如果 數字 0 所在位置為 (row, column),并且 row≠0 那么按下下箭頭之后,(row, column) 和 (row-1, column) 位置上的數組互換;
將移動算法封裝成一個函數如下:
# 移動
# zero_row 代表數字0 所在二維數組的行下標,zero_column代表數字0 所在二維數組的列下標
def move(direction):
if(direction == 'UP'): # 上
if zero_row != 3:
blocks[zero_row][zero_column] = blocks[zero_row + 1][zero_column]
blocks[zero_row + 1][zero_column] = 0
zero_row += 1
if(direction == 'DOWN'): # 下
if zero_row != 0:
blocks[zero_row][zero_column] = blocks[zero_row - 1][zero_column]
blocks[zero_row - 1][zero_column] = 0
zero_row -= 1
if(direction == 'LEFT'): # 左
if zero_column != 3:
blocks[zero_row][zero_column] = blocks[zero_row][zero_column + 1]
blocks[zero_row][zero_column + 1] = 0
zero_column += 1
if(direction == 'RIGHT'): # 右
if zero_column != 0:
blocks[zero_row][zero_column] = blocks[zero_row][zero_column - 1]
blocks[zero_row][zero_column - 1] = 0
zero_column -= 1
2.3 是否勝利檢測算法
檢測是否勝利其實很簡單:前15個位置分別對應,最后一個為0即為勝利 ,不過為了避免不必要的計算,我們先檢測最后一個是否為 0 ,如果不為0 前面的就不用比較了。具體代碼實現如下:
# 檢測是否完成
def checkResult():
# 先檢測最右下角是否為0
if blocks[3][3] != 0:
return False
for row in range(4):
for column in range(4):
# 運行到此處說名最右下角已經為0,pass即可
if row == 3 and column == 3:
pass
# 值是否對應
elif blocks[row][column] != row * 4 + column + 1:
return False
return True
3、實現
下面講解所有功能模塊的實現。
3.1 框架搭建
創建 QWidget 作為整個游戲的載體:
import sys
from PyQt5.QtWidgets import QWidget, QApplication
class NumberHuaRong(QWidget):
""" 華容道主體 """
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 設置寬和高
self.setFixedSize(400, 400)
# 設置標題
self.setWindowTitle('數字華容道')
# 設置背景顏色
self.setStyleSheet("background-color:gray;")
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = NumberHuaRong()
sys.exit(app.exec_())
運行結果如下圖所示:

3.2 數字方塊實現
前面已經提到,用一個二維數組來存放 0~16 個數字,最終我們要轉換成一個數字方塊,單獨創建一個類:
class Block(QLabel):
""" 數字方塊 """
def __init__(self, number):
super().__init__()
self.number = number
self.setFixedSize(80, 80)
# 設置字體
font = QFont()
font.setPointSize(30)
font.setBold(True)
self.setFont(font)
# 設置字體顏色
pa = QPalette()
pa.setColor(QPalette.WindowText, Qt.white)
self.setPalette(pa)
# 設置文字位置
self.setAlignment(Qt.AlignCenter)
# 設置背景顏色\圓角和文本內容
if self.number == 0:
self.setStyleSheet("background-color:white;border-radius:10px;")
else:
self.setStyleSheet("background-color:red;border-radius:10px;")
self.setText(str(self.number))
該類繼承自 QLablel ,初始化需要傳入一個參數 number ,number就是數字方塊上顯示的數字。
3.3 將數字轉換成方塊添加到布局
布局采用 QGridLayout 創建一個 4X4 的 self.gltMain,將16個 Block 添加到 self.gltMain:
def updatePanel(self):
for row in range(4):
for column in range(4):
self.gltMain.addWidget(Block(self.blocks[row][column]), row, column)
self.setLayout(self.gltMain)
3.4 初始化布局
初始化布局包括隨機數據的產生與將數字轉換成方塊添加到布局:
# 初始化布局
def onInit(self):
# 產生隨機數組,0 代表空的位置
arr = range(16)
self.numbers = random.sample(arr, 16)
# 將數字方塊添加到布局
for row in range(4):
self.blocks.append([])
for column in range(4):
temp = self.numbers[row * 4 + column]
if temp == 0:
self.zero_row = row
self.zero_column = column
self.blocks[row].append(temp)
self.gltMain.addWidget(Block(temp), row, column)
3.5 按鍵檢測
QWidget 有一個 keyPressEvent 事件句柄,我們只需要重新實現該方法即可:
# 檢測按鍵
def keyPressEvent(self, event):
key = event.key()
if(key == Qt.Key_Up or key == Qt.Key_W):
self.move(Direction.UP)
if(key == Qt.Key_Down or key == Qt.Key_S):
self.move(Direction.DOWN)
if(key == Qt.Key_Left or key == Qt.Key_A):
self.move(Direction.LEFT)
if(key == Qt.Key_Right or key == Qt.Key_D):
self.move(Direction.RIGHT)
self.updatePanel()
if self.checkResult():
if QMessageBox.Ok == QMessageBox.information(self, '挑戰結果', '恭喜您完成挑戰!'):
self.onInit()
按鍵檢測到按鍵按下之后判斷該鍵值是否為 “↑↓←→”或“WSAD”,并作出相應的移動(move),移動之后刷新布局(updatePannel),最后檢測是否完成挑戰(checkResult),如果完成挑戰,彈出提示框。如果點擊了 OK 按鈕,游戲重新開始(onInit)。
3.6 試玩測試
至此,所有功能模塊介紹完畢,不要著急看完整代碼,我們先運行一下程序看是否還有 Bugs。
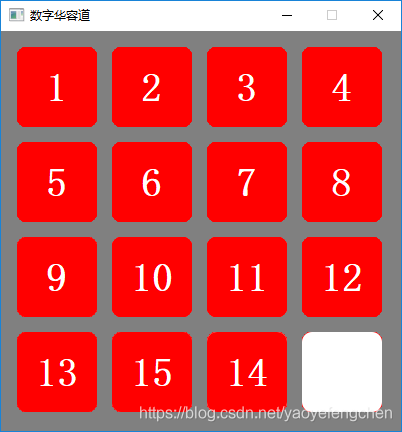
玩了幾局之后發現,并不是所有的局都能都還原,如下面這種情況:

如圖所示,14 和 15 方塊位置反了,無論如何也還原不聊了,這種情況是隨機出現的。到底是怎么回事呢?經過一番上網搜索,確實如果只有兩個數字的位置反了,無論如何也還原不了的。那這是由什么造成的呢?還記得我們的二維數組是怎么產生的吧,隨機的,也就是說可能會隨機到無法還原的情況。
如何避免這種情況呢?初始化數組時,所有的位置都是正確的數字,然后使用 move 進行移動打亂。
3.7 改進完善
由于前面已經將各個功能模塊單獨寫成了方法,因此我們只需修改 onInit 方法即可。
# 初始化布局
def onInit(self):
# 產生順序數組
self.numbers = list(range(1, 16))
self.numbers.append(0)
# 將數字添加到二維數組
for row in range(4):
self.blocks.append([])
for column in range(4):
temp = self.numbers[row * 4 + column]
if temp == 0:
self.zero_row = row
self.zero_column = column
self.blocks[row].append(temp)
# 打亂數組
for i in range(500):
random_num = random.randint(0, 3)
self.move(Direction(random_num))
self.updatePanel()
先生成一個順序數組,里面保存著[1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 0],然后轉為二維數組 blocks,再后隨即移動500次,最后添加到布局。
4、完整代碼
import sys
import random
from enum import IntEnum
from PyQt5.QtWidgets import QLabel, QWidget, QApplication, QGridLayout, QMessageBox
from PyQt5.QtGui import QFont, QPalette
from PyQt5.QtCore import Qt
# 用枚舉類表示方向
class Direction(IntEnum):
UP = 0
DOWN = 1
LEFT = 2
RIGHT = 3
class NumberHuaRong(QWidget):
""" 華容道主體 """
def __init__(self):
super().__init__()
self.blocks = []
self.zero_row = 0
self.zero_column = 0
self.gltMain = QGridLayout()
self.initUI()
def initUI(self):
# 設置方塊間隔
self.gltMain.setSpacing(10)
self.onInit()
# 設置布局
self.setLayout(self.gltMain)
# 設置寬和高
self.setFixedSize(400, 400)
# 設置標題
self.setWindowTitle('數字華容道')
# 設置背景顏色
self.setStyleSheet("background-color:gray;")
self.show()
# 初始化布局
def onInit(self):
# 產生順序數組
self.numbers = list(range(1, 16))
self.numbers.append(0)
# 將數字添加到二維數組
for row in range(4):
self.blocks.append([])
for column in range(4):
temp = self.numbers[row * 4 + column]
if temp == 0:
self.zero_row = row
self.zero_column = column
self.blocks[row].append(temp)
# 打亂數組
for i in range(500):
random_num = random.randint(0, 3)
self.move(Direction(random_num))
self.updatePanel()
# 檢測按鍵
def keyPressEvent(self, event):
key = event.key()
if(key == Qt.Key_Up or key == Qt.Key_W):
self.move(Direction.UP)
if(key == Qt.Key_Down or key == Qt.Key_S):
self.move(Direction.DOWN)
if(key == Qt.Key_Left or key == Qt.Key_A):
self.move(Direction.LEFT)
if(key == Qt.Key_Right or key == Qt.Key_D):
self.move(Direction.RIGHT)
self.updatePanel()
if self.checkResult():
if QMessageBox.Ok == QMessageBox.information(self, '挑戰結果', '恭喜您完成挑戰!'):
self.onInit()
# 方塊移動算法
def move(self, direction):
if(direction == Direction.UP): # 上
if self.zero_row != 3:
self.blocks[self.zero_row][self.zero_column] = self.blocks[self.zero_row + 1][self.zero_column]
self.blocks[self.zero_row + 1][self.zero_column] = 0
self.zero_row += 1
if(direction == Direction.DOWN): # 下
if self.zero_row != 0:
self.blocks[self.zero_row][self.zero_column] = self.blocks[self.zero_row - 1][self.zero_column]
self.blocks[self.zero_row - 1][self.zero_column] = 0
self.zero_row -= 1
if(direction == Direction.LEFT): # 左
if self.zero_column != 3:
self.blocks[self.zero_row][self.zero_column] = self.blocks[self.zero_row][self.zero_column + 1]
self.blocks[self.zero_row][self.zero_column + 1] = 0
self.zero_column += 1
if(direction == Direction.RIGHT): # 右
if self.zero_column != 0:
self.blocks[self.zero_row][self.zero_column] = self.blocks[self.zero_row][self.zero_column - 1]
self.blocks[self.zero_row][self.zero_column - 1] = 0
self.zero_column -= 1
def updatePanel(self):
for row in range(4):
for column in range(4):
self.gltMain.addWidget(Block(self.blocks[row][column]), row, column)
self.setLayout(self.gltMain)
# 檢測是否完成
def checkResult(self):
# 先檢測最右下角是否為0
if self.blocks[3][3] != 0:
return False
for row in range(4):
for column in range(4):
# 運行到此處說名最右下角已經為0,pass即可
if row == 3 and column == 3:
pass
#值是否對應
elif self.blocks[row][column] != row * 4 + column + 1:
return False
return True
class Block(QLabel):
""" 數字方塊 """
def __init__(self, number):
super().__init__()
self.number = number
self.setFixedSize(80, 80)
# 設置字體
font = QFont()
font.setPointSize(30)
font.setBold(True)
self.setFont(font)
# 設置字體顏色
pa = QPalette()
pa.setColor(QPalette.WindowText, Qt.white)
self.setPalette(pa)
# 設置文字位置
self.setAlignment(Qt.AlignCenter)
# 設置背景顏色\圓角和文本內容
if self.number == 0:
self.setStyleSheet("background-color:white;border-radius:10px;")
else:
self.setStyleSheet("background-color:red;border-radius:10px;")
self.setText(str(self.number))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = NumberHuaRong()
sys.exit(app.exec_())
5、總結
在做的過程中遇到最大的坑就是隨機數組導致無法還原。另外在做這個游戲的時候我已經找到還原規律了,這樣在測試的時候可以做完完整測試,否則根本無法測試都挑戰成功那一步。
另外要對《最強大腦》做一下吐槽:這個項目根本就是有偏袒的,玩過的人會很快,沒有玩過的找規律的時間就很長。我在手機上玩4X4的最快還原用了 33 秒,對于該節目的冠軍(即便是玩過)很是敬仰。
到此這篇關于教你如何用python開發一款數字推盤小游戲的文章就介紹到這了,更多相關python開發數字推盤小游戲內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- python實現滑雪者小游戲
- 教你用Python實現一個輪盤抽獎小游戲
- python實現21點小游戲
- 教你用Python寫一個植物大戰僵尸小游戲
- python反編譯教程之2048小游戲實例
- Python實現我的世界小游戲源代碼
- Python實現簡單的2048小游戲
- 基于Python-Pycharm實現的猴子摘桃小游戲(源代碼)
- Python約瑟夫生者死者小游戲實例講解
- 用Python實現童年貪吃蛇小游戲功能的實例代碼
- 利用python制作拼圖小游戲的全過程
- 利用python如何實現貓捉老鼠小游戲
- 學會用Python實現滑雪小游戲,再也不用去北海道啦