前言
看到這篇文章我就默認你已經在你的電腦上使用 pipenv搭建好了虛擬環境并且設置好了開發環境(pycharm)。如果沒有,請參照這篇文章。文章傳送門
第一個flask程序
from flask import Flask #導入Flask類
app = Flask(__name__) # 實例化flask
@app.route('/') # 使用路由,給 hello 函數定義一個路由,然后游覽器通過http 請求得到相對應的數據
def hello_world():
return 'Hello, World!'
運行結果:


GET
請求指定的頁面信息,并返回實體主體。
1.GET_傳參1
# GET——傳參方式1
from flask import Flask, request
app = Flask(__name__)
@app.route('/api/get')
def testGet():
name = request.args.get('name')
('name')
print(name)
return name + "是大哥!"
if __name__ == '__main__':
app.run()
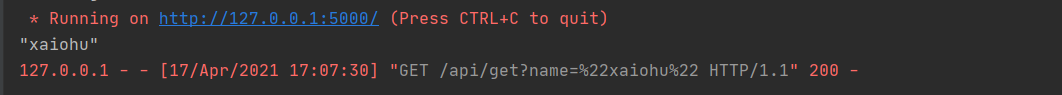
運行結果:


2.GET_傳參2
# GET_傳參方式2
from flask import Flask, request
app = Flask(__name__)
@app.route("/api/get/int:id>")
def testGetPath(id):
print(type(id))
return f"收到參數 {id}"
if __name__ == '__main__':
app.run()
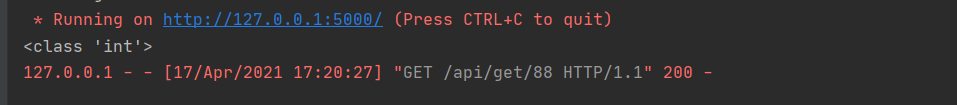
運行結果:


POST
向指定資源提交數據進行處理請求(例如提交表單或者上傳文件)。數據被包含在請求體中。POST
請求可能會導致新的資源的建立和/或已有資源的修改。
1.POST_form
# post_form
from flask import Flask, request
app = Flask(__name__)
# post form-data
@app.route("/api/post/form", methods=["POST"])
def testPostForm():
username = request.form.get("username")
password = request.form.get("password")
print(username, password)
data = {
"username": username,
"password": password
}
return data
if __name__ == '__main__':
app.run()
運行結果:


2.POST_ json
from flask import Flask, request, jsonify
app = Flask(__name__)
class Student():
def __init__(self, id, name, age):
self.id = id
self.name = name
self.age = age
# toString
def __repr__(self):
return f"Student[id={self.id},name={self.name},age={self.age}]"
@app.route("/api/post/json",methods=["POST"])
def testPostJson():
id = request.json.get("id")
name = request.json.get("name")
age = request.json.get("age")
stu = Student(id,name,age)
print(stu)
return "測試OK了!"
if __name__ == '__main__':
app.run()
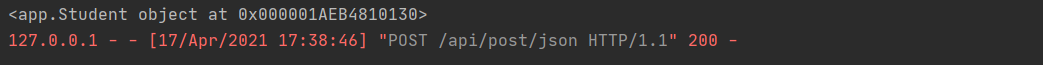
運行結果:


PUT
從客戶端向服務器傳送的數據取代指定的文檔的內容。
1.PUT_傳參1
from flask import Flask, request
app = Flask(__name__)
@app.route("/api/put/int:id>")
def testPut(id):
print(type(id))
return f"上傳參數 {id}"
if __name__ == '__main__':
app.run()
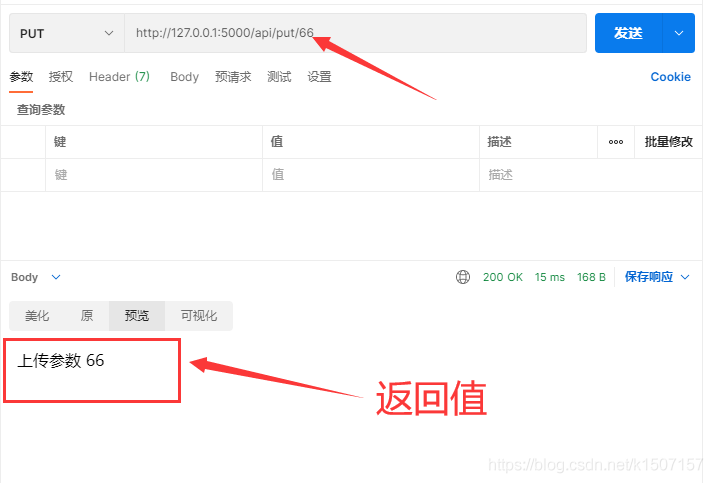
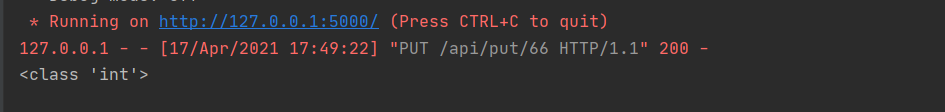
運行結果:


2.PUT_傳參2
from flask import Flask, request
app = Flask(__name__)
# PUT傳參——2
@app.route("/api/put", methods=["PUT"])
def testPut():
name = request.args.get('name')
print(type(name))
return f"上傳參數 {name}"
if __name__ == '__main__':
app.run()
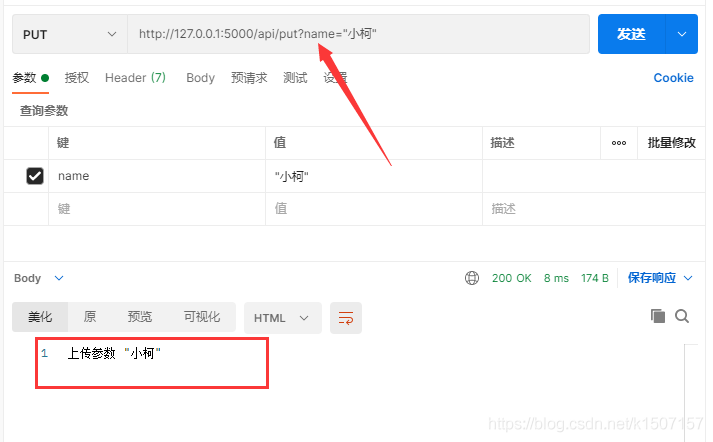
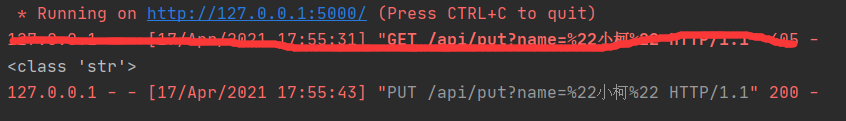
運行結果:


3.PUT_ json
from flask import Flask, request, jsonify
app = Flask(__name__)
class Student():
def __init__(self, id, name, age):
self.id = id
self.name = name
self.age = age
def __repr__(self):
return f"Student[id={self.id},name={self.name},age={self.age}]"
@app.route("/api/put/json", methods=["PUT"])
def testPutJson():
id = request.json.get("id")
name = request.json.get("name")
age = request.json.get("age")
stu = Student(id, name, age)
print(stu)
return "PUT傳json測試成功!!"
if __name__ == '__main__':
app.run()
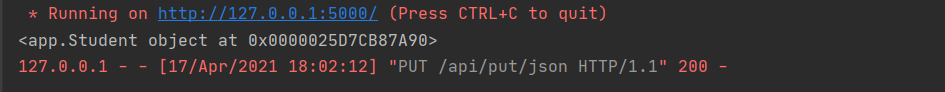
運行結果:


DELETE
請求服務器刪除指定的頁面。
DELETE_傳參
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/api/delete', methods=["DELETE"]) # 方式1
def testDelete():
name = request.args.get('name')
print(name)
return name + "是大哥!"
@app.route("/api/delete/int:ID>", methods=["DELETE"]) #方式2
def testGetPath(ID):
print(type(ID))
return f"測試值為 {ID}"
if __name__ == '__main__':
app.run()
運行結果同上!!!
補充內容

到此這篇關于Flask交互基礎(GET、 POST 、PUT、 DELETE)的使用的文章就介紹到這了,更多相關Flask交互內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- python使用flask與js進行前后臺交互的例子
- jQuery實現Ajax功能分析【與Flask后臺交互】
- Python Flask前后端Ajax交互的方法示例