| 過濾器 | 示例 | 說明 |
|---|---|---|
| lower | {{str | lower}} |
| upper | {{str | upper}} |
| safe | {{script | safe}} |
| add | {{num | add:‘10'}} |
示例:
views.py
def home(request):
dic = {}
dic['str'] = 'abc'
dic['num'] = 90
dic['script'] = 'script>alert("這是測試過濾器safe")/script>' #簡單的js代碼,可以彈出一個窗口
return render(request, 'home.html', dic)
home.html
body>
h2>過濾器upper: {{ str|upper }}/h2> # 全變成大寫字母
h2>過濾器add: {{ num|add:'10' }}/h2> # 加10
h2>過濾器safe: {{ script|safe }}/h2> # 不進行html轉義,適用直接執行js代碼,理解為代碼安全可以直接執行
/body>


如果不適用safe則輸出原始字符串,不會執行js代碼

除了以上過濾器,更多過濾器請參見https://docs.djangoproject.com/zh-hans/3.2/ref/templates/builtins
繼承
對于某個網站來說,一般又比較統一的風格,例如無論點擊網頁哪個標簽或者鏈接,導航欄和尾部都是基本一樣的內容,真正變的是中間的內容區域,如何才能讓不同的網頁有相同也有差異呢,django中對模板可以使用繼承的概念。
例如,有如下頁面,由三部分組成,第一塊是導航欄,無論哪個子頁面均是一樣,中間body區會因為點擊導航欄不同項目發生變化,而最后一塊尾部每個頁面都是一樣,如何實現上述要求呢?

{% extends 'home.html' %}實現子頁面對home.html的繼承,也就是說只需要在每個子頁面寫上該行代碼即能完成對父頁面的繼承,但是需要注意的是不能繼承父頁面的相關視圖函數的變量{% block block_name %}...{% endblock block_name(可選) %}標記塊,凡是在標記塊中的內容在子頁面都可以被修改,修改方法是在{% block block_name %}子頁面重寫內容{% endblock block_name(可選) %}塊中重新更改內容即可home.html
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
/head>
body>
!-- 導航欄,每個頁面都一樣 -->
h2>
a href="/home" rel="external nofollow" >主頁/a>
a href="/music" rel="external nofollow" >音樂頻道/a>
a href="/sport" rel="external nofollow" >運動頻道/a>
/h2>
h2>
{% block body %}
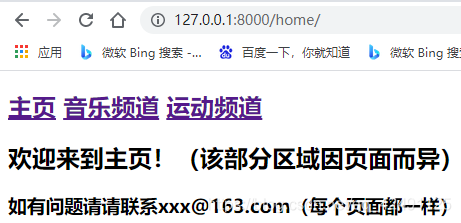
h2>歡迎來到主頁!(該部分區域因頁面而異)/h2>
{% endblock %}
h3>如有問題請請聯系xxx@163.com(每個頁面都一樣)/h3>
/body>
/html>
music.html
{% extends 'home.html' %}
!-- 修改body區域內容 -->
{% block body %}
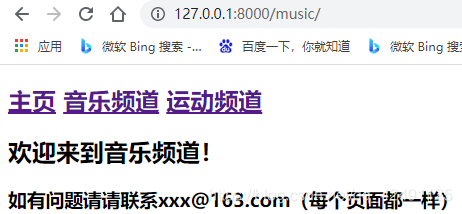
h2>歡迎來到音樂頻道!/h2>
{% endblock %}
sport.html
{% extends 'home.html' %}
!-- 修改body區域內容 -->
{% block body %}
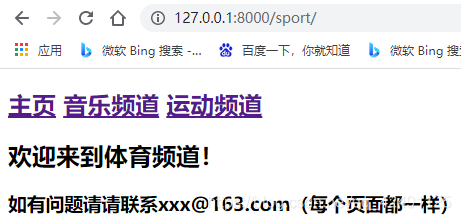
h2>歡迎來到運動頻道!/h2>
{% endblock %}
views.py
import re
from django.http import HttpResponse
from django.shortcuts import render
def home(request):
return render(request, 'home.html', dic)
def music(request):
return render(request, 'music.html')
def sport(request):
return render(request, 'sport.html')
urls.py
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('home/', views.home),
path('music/', views.music),
path('sport/', views.sport),
]



學到這里,大家又可以小激動一下了,一個靜態網頁的基本架構慢慢成熟起來,將一個主頁應用到其他頁面,同時又保持其他頁面的差異,django的模板思想越來越清晰了。
到此這篇關于Django模板層過濾器和繼承的文章就介紹到這了,更多相關Django模板層過濾器內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!