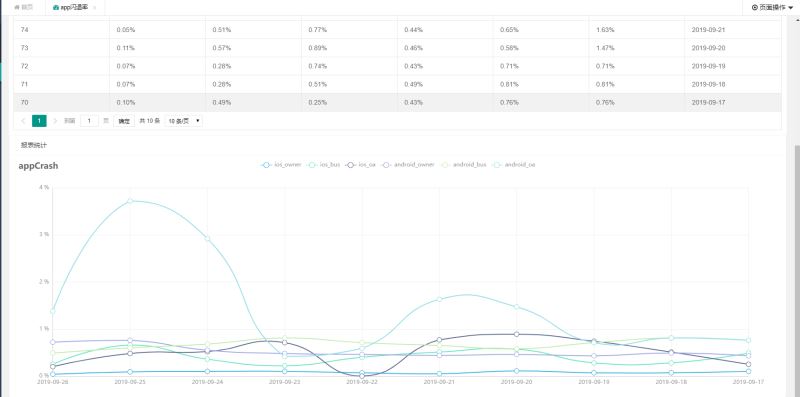
效果圖:

該效果主要實現一個table展示數據,并在下方生成一個折線圖。
實現方式:
1、首先需要對表格進行一個數據加載,這里用到了layui的table.render,具體用法可以參考
https://www.layui.com/doc/modules/table.html
html部分:
table class="layui-hide" id="reportTableId" lay-filter="currentTableFilter">/table>
js部分:
script>
layui.use(['form', 'table', 'echarts'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
echarts = layui.echarts;
//table.render()方法返回一個對象:var tableIns = table.render(options),可用于對當前表格進行“重載”等操作
tableIns = table.render({
elem: '#reportTableId',
url: '/api/dataFactory/onlineReport/searchAppCrash',
method: 'post',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', { //自定義頭部工具欄右側圖標。如無需自定義,去除該參數即可
title: '提示'
, layEvent: 'LAYTABLE_TIPS'
, icon: 'layui-icon-tips'
}],
request: {
pageName: 'page' //頁碼的參數名稱,默認:page
, limitName: 'limit', //每頁數據量的參數名,默認:limit
},
cols: [[
{field: 'id', Width: 80, title: 'ID', sort: true},
{
field: 'ios_owner', minWidth: 120, title: '業主-ios', sort: true, templet: function (d) {
return d.ios_owner + '%'
}
},
{
field: 'ios_bus', minWidth: 120, title: '商家-ios', sort: true, templet: function (d) {
return d.ios_bus + '%'
}
},
{
field: 'ios_oa', minWidth: 100, title: 'OA-ios', templet: function (d) {
return d.ios_oa + '%'
}
},
{
field: 'android_owner', minWidth: 100, title: '業主-android', templet: function (d) {
return d.android_owner + '%'
}
},
{
field: 'android_bus', minWidth: 100, title: '商家-android', templet: function (d) {
return d.android_bus + '%'
}
},
{
field: 'android_oa', minWidth: 130, title: 'OA-android', templet: function (d) {
return d.android_oa + '%'
}
},
{field: 'crash_day', minWidth: 110, title: '統計時間', sort: true},
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 10,
page: true,
});
// 監聽搜索操作
form.on('submit(data-search-btn)', function (data) {
var form_result = JSON.stringify(data.field);
//執行搜索重載
table.reload('reportTableId', {
page: {
curr: 1
}
, where: {
searchParams: form_result
}
}, 'data');
return false;
});
/script>
此時已經基本實現了表格從后臺抓取數據實現動態渲染表格。接下來需要實現的是,將表格里面的數據渲染成折線圖
2、首先html中寫一個放折線圖的div,具體的html代碼如下:
div class="layui-card">
div class="layui-card-header">i class="fa fa-line-chart icon">/i>報表統計/div>
div class="layui-card-body">
div id="echarts-records" style="width: 100%;min-height:500px">/div>
/div>
/div>
3、然后在表格渲染完成后,渲染一個折線圖出來,這個時候需要在table.render()后添加一個回調函數 done: function ,具體用法如下:
table.render({ //其它參數在此省略
done: function(res, curr, count){
//如果是異步請求數據方式,res即為你接口返回的信息。
//如果是直接賦值的方式,res即為:{data: [], count: 99} data為當前頁數據、count為數據總長度
console.log(res);
//得到當前頁碼
console.log(curr);
//得到數據總量
console.log(count);
}
});
4、然后我們需要將done: function添加到我們已經寫到的table.render()中去。

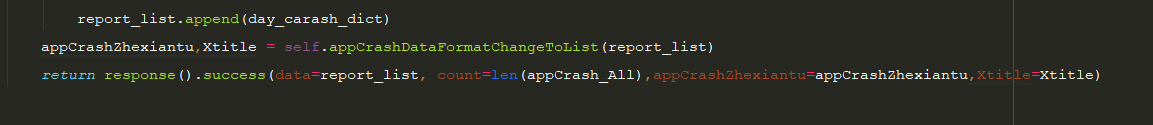
5、此時的resu就是你渲染表格時,拿到的后臺返回的數據,但是這個地方需要注意的是,因為表格渲染數據的格式和折線圖渲染數據的格式,是不一樣的,所以后臺需要返回兩種格式的數據,以便于一種用于table展示,一種用于折線圖展示。

上圖中就是在查詢接口的最后添加一個操作把數據在轉換一份用于折線圖展示,并且動態生成橫坐標Xtitle
6、此時后臺的數據已經準備完畢,需要在前端渲染折線圖,具體的echarts的用法,請參考https://www.echartsjs.com/examples/zh/index.html,此處只是描述如何應用折線圖。
此處我用的方法是先行在界面上渲染一個橫坐標和縱坐標出來,然后在渲染數據進去。代碼如下:
/**
* 報表功能
*/
var echartsRecords = echarts.init(document.getElementById('echarts-records'), 'walden');
// 顯示標題,圖例和空的坐標軸
echartsRecords.setOption({
title: {
text: 'appCrash'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['ios_owner', 'ios_bus', 'ios_oa', 'android_owner', 'android_bus', 'android_oa']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: [
{
//設置類別
type: 'value',
//y軸刻度
axisLabel: {
//設置y軸數值為%
formatter: '{value} %',
},
}
],
});
此處因為我需要的縱坐標是百分比類型的,所以添加了百分號,不需要的可以去掉。此時沒有數據的坐標已經渲染好了,然后就是渲染數據
7、渲染數據。
前面在done: function函數中我們得到三個返回值,其中第一個返回值resu就是接口的返回值,我們需要拿到其中的渲染數據進行渲染,代碼如下:
//渲染折線圖
echartsRecords.setOption({
xAxis: {
data: resu.Xtitle
},
series: resu.appCrashZhexiantu
});
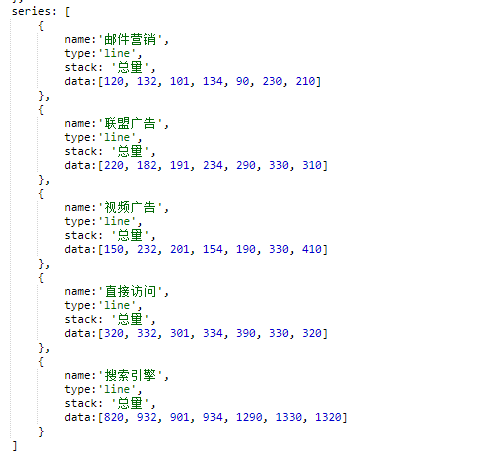
Xtitle代表的是折線圖的橫坐標,appCrashZhexiantu代表的是具體的數據。數據格式為:

OK,此時所有功能已經完成,界面上已經可以完美的展示出折線圖。
綜上的所有js:
script>
layui.use(['form', 'table', 'echarts'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
echarts = layui.echarts;
//table.render()方法返回一個對象:var tableIns = table.render(options),可用于對當前表格進行“重載”等操作
tableIns = table.render({
elem: '#reportTableId',
url: '/api/dataFactory/onlineReport/searchAppCrash',
method: 'post',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', { //自定義頭部工具欄右側圖標。如無需自定義,去除該參數即可
title: '提示'
, layEvent: 'LAYTABLE_TIPS'
, icon: 'layui-icon-tips'
}],
request: {
pageName: 'page' //頁碼的參數名稱,默認:page
, limitName: 'limit', //每頁數據量的參數名,默認:limit
},
cols: [[
{field: 'id', Width: 80, title: 'ID', sort: true},
{
field: 'ios_owner', minWidth: 120, title: '業主-ios', sort: true, templet: function (d) {
return d.ios_owner + '%'
}
},
{
field: 'ios_bus', minWidth: 120, title: '商家-ios', sort: true, templet: function (d) {
return d.ios_bus + '%'
}
},
{
field: 'ios_oa', minWidth: 100, title: 'OA-ios', templet: function (d) {
return d.ios_oa + '%'
}
},
{
field: 'android_owner', minWidth: 100, title: '業主-android', templet: function (d) {
return d.android_owner + '%'
}
},
{
field: 'android_bus', minWidth: 100, title: '商家-android', templet: function (d) {
return d.android_bus + '%'
}
},
{
field: 'android_oa', minWidth: 130, title: 'OA-android', templet: function (d) {
return d.android_oa + '%'
}
},
{field: 'crash_day', minWidth: 110, title: '統計時間', sort: true},
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 10,
page: true,
done: function (resu, curr, count) {
//回調渲染折線圖
/**
* 報表功能
*/
var echartsRecords = echarts.init(document.getElementById('echarts-records'), 'walden');
// 顯示標題,圖例和空的坐標軸
echartsRecords.setOption({
title: {
text: 'appCrash'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['ios_owner', 'ios_bus', 'ios_oa', 'android_owner', 'android_bus', 'android_oa']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: [
{
//設置類別
type: 'value',
//y軸刻度
axisLabel: {
//設置y軸數值為%
formatter: '{value} %',
},
}
],
});
//渲染折線圖
echartsRecords.setOption({
xAxis: {
data: resu.Xtitle
},
series: resu.appCrashZhexiantu
});
}
});
// 監聽搜索操作
form.on('submit(data-search-btn)', function (data) {
var form_result = JSON.stringify(data.field);
//執行搜索重載
table.reload('reportTableId', {
page: {
curr: 1
}
, where: {
searchParams: form_result
}
}, 'data');
return false;
});
});
/script>
總結
以上所述是小編給大家介紹的flask+layui+echarts實現前端動態圖展示數據效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!