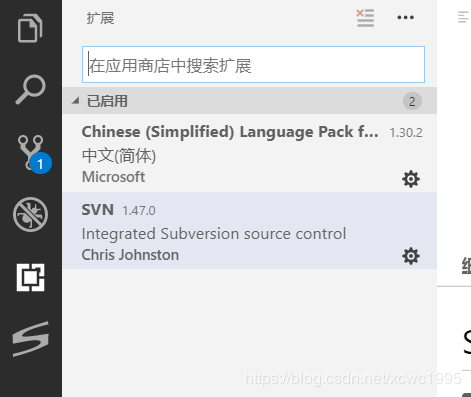
1.打開VS CODE,若要使用SVN需要下載相應的插件。

2.點擊左側 ,在上方搜索擴展,輸入“chinese”,點擊第一個插件安裝,可以安裝中文語言,讓VS CODE可讀性增加。
,在上方搜索擴展,輸入“chinese”,點擊第一個插件安裝,可以安裝中文語言,讓VS CODE可讀性增加。
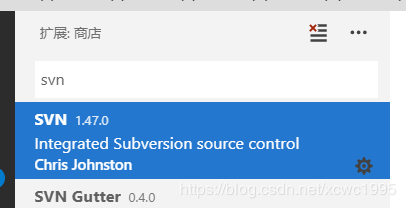
3.在上方輸入SVN,安裝第一個搜索結果-SVN插件。

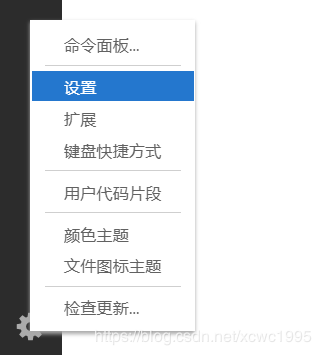
4.安裝之后,需要對SVN插件進行配置,配置本地SVN的命令行執行文件地址。點擊左下角齒輪,選擇“設置Settings”。

5.在彈出的窗口上方輸入“SVN”,點擊任意的 。
。
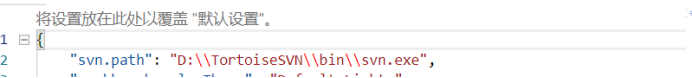
在右側鍵入SVN bin文件的地址,如圖所示。設置完畢后重啟VS CODE。

按ctrl+shift+p,在彈出的命令行鍵入“svn”,點擊svn checkout,鍵入SVN資源庫地址
到此這篇關于VS CODE 使用SVN插件的方法步驟的文章就介紹到這了,更多相關VS CODE使用SVN內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- VsCode插件整理(小結)
- 詳解vscode中vue代碼顏色插件
- vsCode安裝使用教程和插件安裝方法
- VSCode下好用的Python插件及配置
- 推薦VSCode 上特別好用的 Vue 插件之vetur
- vscode中eslint插件的配置(prettier配置無效)
- vscode常用插件整理匯總
- VSCode必裝Go語言以下插件的思路詳解
- 使用VSCode 創建一個插件