小游戲是小程序的一個類目,小游戲是微信開放給小程序的更多的能力,讓小程序開發者有了開發游戲的能力。小游戲沒有WXSS、WXML、多頁面等內容,但加了一些渲染、文件系統以及后臺多線程的功能。
小游戲的運行環境是小程序環境的擴展,基本思路也是封裝必要的 WEB 接口提供給用戶,盡可能追求和 WEB 同樣的開發體驗。小游戲在小程序環境的基礎上提供了 WebGL 接口的封裝,使得渲染能力和性能有了大幅度提升。不過由于這些接口都是微信團隊通過自研的原生實現封裝的,所以并不可以等同為瀏覽器環境。
小游戲的運行環境在 iOS 上是 JavaScriptCore(注:webkit的一個重要組成部分,主要是對JS進行解析和提供執行環境。),在 Android 上是 V8 (這個不用多說Node.js目前使用的就是V8)。但是兩個都沒有 BOM 和 DOM 的運行環境,沒有全局的document和window對象。

第三方代碼適配(Adapter)
主要目的提供 BOM 和 DOM 的運行環境。
由上圖可以看出,因為沒有 BOM 和 DOM 的運行環境,沒有全局的document和window對象。為了讓基于瀏覽器環境(上圖的H5游戲)的第三方代碼更快地適配小游戲運行環境,所以就有了適配器(Adapter)。它是用微信 API 模擬 BOM 和 DOM 的代碼組成的庫,抽象的代碼層,可以根據自己的需要去實現相關方法。
例如,簡單實現document.creatElement方法:
var document = {
createElement: function (tagName) {
tagName = tagName.toLowerCase()
if (tagName === ‘canvas') {
return wx.createCanvas()
}
else if (tagName === ‘image') {
return wx.createImage()
}
}
}
Adapter是否使用由開發者自己決定。不使用Adapter時,可以通過微信提供的API實現相應的方法,但不能使用 DOM API 來創建 Canvas 和 Image 等元素。
有的游戲引擎是直接調用DOM API,和訪問DOM屬性 ,所以記得使用Adapter讓游戲引擎適配小游戲的運行環境,保證游戲引擎在調用 DOM API 和訪問 DOM 屬性時不會產生錯誤。
微信官方實現了一個weapp-adapter小游戲適配器,但僅僅只針對游戲引擎可能訪問的屬性和調用的方法進行了模擬,也不保證所有游戲引擎都能通過 weapp-adapter 能順利無縫接入小游戲。這里將 weapp-adapter 適配器提供給開發者,更多地是讓開發者作為參考,讓開發者可以根據需要在 weapp-adapter 的基礎上進行擴展,以適配自己項目使用的游戲引擎。weapp-adapter 會預先調用wx.createCanvas()創建一個上屏 Canvas,并暴露為一個全局變量canvas。
require(‘./weapp-adapter');
var context = canvas.getContext(‘2d');
context.fillStyle = ‘red';
context.fillRect(0, 0, 100, 100);
weapp-adapter 適配器提供了以下對象和方法:
document.createElement
canvas.addEventListener
localStorage
Audio
Image
WebSocket
XMLHttpRequest
其實官方文檔里面還有很多 ,感興趣可以查看官方API文檔。
小游戲的模塊化
小游戲提供了 CommonJS 風格的模塊 API,可以通過module.exports和exports導出模塊,通過require引入模塊。這里就不用多解釋了,其實大家按正常的編碼習慣編碼就可以了。
module.exports = function (canvas, x, y) {
var image = new Image()
image.onload = function () {
var context = canvas.getContext(‘2d')
context.drawImage(image, x, y)
}
image.src = ‘res/image/logo.png'
}
所以小游戲對編碼方面的基礎能力還是很友善的。
小游戲能力
這里列出部分已提供的 API 能力,更詳細的能力及官方實例可訪問API文檔。

小游戲引擎
游戲引擎是指一些已編寫好的可編輯電腦游戲系統或者一些交互式實時圖像應用程序的核心組件。這些系統為游戲設計者提供各種編寫游戲所需的各種工具,其目的在于讓游戲設計者能容易和快速地做出游戲程式而不用由零開始。
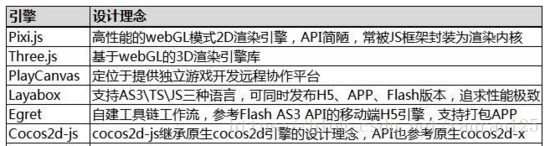
Cocos、Egret、Laya 已經完成了自身引擎及其工具對小游戲的適配和支持:
Three.js 是一款運行在瀏覽器中的 3D 引擎,你可以用它創建各種三維場景,包括了攝影機、光影、材質等各種對象
2D、3D、VR的支持

性能
從開發者的反饋來說,Layabox本來就是面向大型游戲的H5游戲引擎,性能優勢是毋庸質疑的。

設計理念與定位

工作流支持力度
工具鏈的提供與支持也是一種選擇考量要素,比如UI編輯器、粒子編輯器、骨骼編輯器、場景編輯器等等,如果引擎方直接提供或支持,那么將會較大的提升研發效率。Egret、Layabox、Cocos2d-JS這三個引擎在工具鏈方面提供足夠全面的支撐。
引擎的應用廣度
Egret成名比較早,發展得比較快,各方面的資源而比較多,提供了全套開發流工具。

用游戲引擎的優點:開發快,可維護性高
用游戲引擎的缺點:犧牲一些性能,小游戲用不用引擎幾乎感受不到性能差異。大游戲為了開發效率和可維護性,一般都會使用游戲引擎。
小游戲實戰總結
本次主要實現的是跳一跳小游戲。游戲大概如下:
層級劃分
景物層:負責兩側樹葉裝飾的渲染,實現其無限循環滑動的動畫效果;
階梯層:負責階梯和機器人的渲染,實現階梯的隨機生成與自動掉落階磚、機器人的操控;
背景層:負責背景底色的渲染,以及開始結束面板渲染。
通過requestAnimationFrame循環調用一定次數來實現動畫效果。游戲的邏輯通過監聽全局的canvas對象實現。
分層按順序疊加繪至畫布,先將背景繪上,通過算法計算出臺階位置,結合上一次的位置用requestAnimationFrame實現移位生成新的臺階,機器人單獨抽離出來的,沒有和臺階一起實現,通過位置計算,得到機器人的位置,繪制字臺階上,最后將頂層的樹葉繪制上。
小游戲開發難點
首先,小游戲使用JavaScript語言開發,不存在HTML,CSS,所以需要對JavaScript語言,Canvas對象操作熟練。
其次,和H5版游戲開發區別并不大,但是小游戲支持的庫較少,并且大部分H5版開發所使用的到的庫是不支持的。
還有,就是H5版游戲的實現方式選擇性更多,比如跳一跳原版是使用createjs開發,而小游戲版并不能支持所有的引擎,只能通過上面的幾個引擎改造適配。
小游戲優化
為什么要優化?其實為了提高頁面加載速度,減少游戲運行中的卡頓,使動畫看起來更流暢,游戲的流暢程度及畫面直接影響了用戶體驗。
以下提供了幾個優化方案。
GC優化
小游戲的優化文檔并未指出,在api中提供一個性能管理器,通過獲取性能管理器能夠調用 API 加快觸發 GC ,GC 時機是由 JavaScrpitCore / V8 來控制的,不能保證調用后馬上觸發 GC。
setData調用次數優化
小程序端,官方不建議頻繁調用setData,大圖片和長列表圖片,都有可能導致 iOS 客戶端內存占用上升,從而觸發系統回收小程序頁面。
減小代碼包
盡量減小代碼包的大小,代碼包直接影響了下載速度,從而影響用戶的首次打開體驗。
控制圖片資源
控制代碼包內圖片資源,小程序代碼包經過編譯后,會放在微信的 CDN 上供用戶下載,CDN 開啟了 GZIP 壓縮,所以用戶下載的是壓縮后的 GZIP 包,其大小比代碼包原體積會更小。 但我們分析數據發現,不同小程序之間的代碼包壓縮比差異也挺大的,部分可以達到 30%,而部分只有 80%,而造成這部分差異的一個原因,就是圖片資源的使用。GZIP 對基于文本資源的壓縮效果最好,在壓縮較大文件時往往可高達 70%-80% 的壓縮率,而如果對已經壓縮的資源(例如大多數的圖片格式)則效果甚微。
清除無用資源
及時清理沒有使用到的代碼和資源,小程序打包是會將工程下所有文件都打入代碼包內,也就是說,這些沒有被實際使用到的庫文件和資源也會被打入到代碼包里,從而影響到整體代碼包的大小。
fps調優
使用requestAnimationFrame實現動畫時,調整到合適的渲染fps(幀率)。
遇到的問題
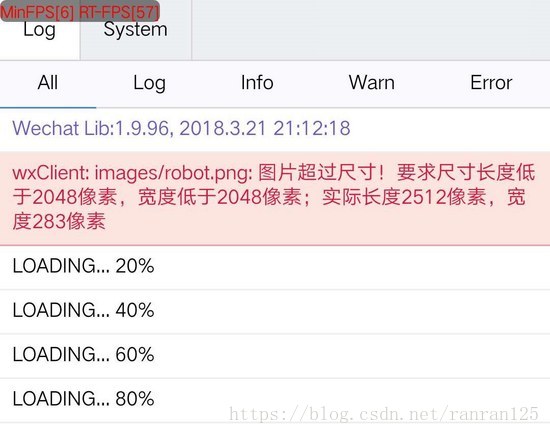
圖片尺寸問題?
小游戲中圖片對尺寸限制在2048像素,長寬要小于等于2048像素。

對外開放?
小游戲對外沒有開放注冊入口,現在能使用的是前兩天在小程序中開放的游戲類目,將小程序類別設定為游戲類目可開發小游戲,不確定以后是否以這種方式注冊,或者是單獨開放小游戲的注冊入口,兩者目前沒發現有什么區別。
官方目前沒有提供對外發布,登錄后臺能夠點擊發布,但是需要上傳軟件著作權證書等一系列,所以沒有進行下去,不確定能否對外發布成功。

關于小游戲代碼體積大小?
關于小游戲體積問題,小游戲的體積不得大于 4M,緩存不得大于 50M。
具體的解釋為:本地的代碼和資源不得超過 4M。單個小游戲項目緩存的文件不能超過 50M,目前當緩存超過 50M 時后續的資源將不會緩存,未來新版的 AssetsManager 將會允許開發者自定義哪些資源需要緩存的機制。不允許從服務器下載腳本文件。
不允許動態執行代碼?
不允許動態執行代碼的能力,eval、setTimeout和setInterval函數的第一個參數不能為字符串,Function構造函數的參數不能為字符串。
總結
到此這篇關于有關微信的小程序和小游戲的區別的文章就介紹到這了,更多相關微信的小程序和小游戲的區別內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 微信小程序版翻牌小游戲
- 微信跳一跳小游戲python腳本
- Android版微信跳一跳小游戲利用技術手段達到高分的操作方法
- 純javascript模仿微信打飛機小游戲