本文為大家分享了WebStorm安裝配置方法圖文教程,供大家參考
★★★ 特別推薦:最新WebStorm2020.2注冊碼永久激活(激活到2089年)
一、簡介
WebStorm 是jetbrains公司旗下一款JavaScript 開發(fā)工具。被廣大中國JS開發(fā)者譽(yù)為"Web前端開發(fā)神器"、"最強(qiáng)大的HTML5編輯器"、"最智能的JavaScript IDE"等。
二、安裝
官網(wǎng)地址:http://www.jetbrains.com/webstorm/
腳本之家下載地址:https://www.jb51.net/softs/598714.html
去官網(wǎng)下載最新版本進(jìn)行安裝.

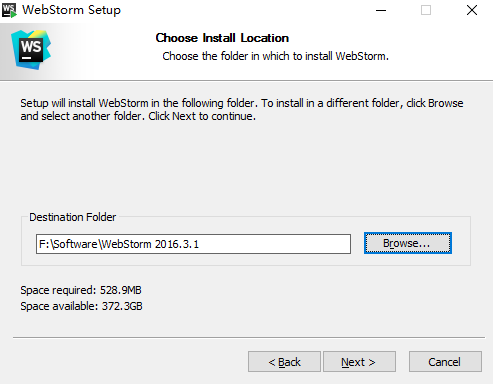
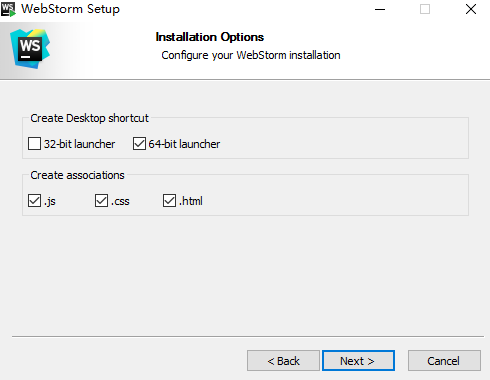
下載之后進(jìn)行安裝






啟動軟件


三、使用
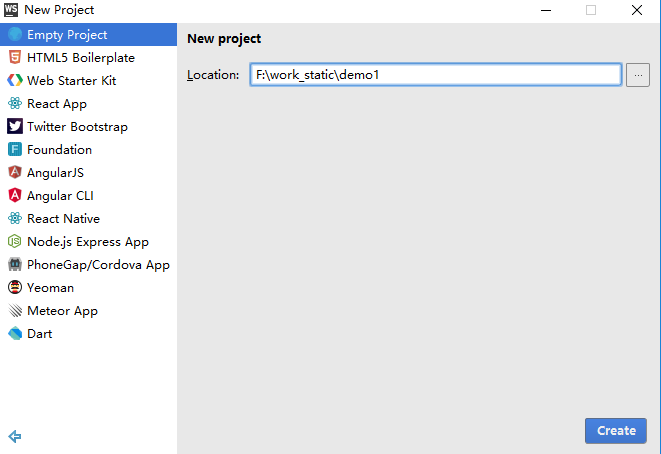
使用WebStorm創(chuàng)建一個項(xiàng)目

這里支持有很多的類型項(xiàng)目:
Empty Project ----一個空的項(xiàng)目
HTML5 Boilerplate ----HTML5開發(fā)框架
Web Starter Kit ----Web Starter Kit 是 Google的一個開源項(xiàng)目,它里面提供了一些工具,比如 BrowserSync,實(shí)時的預(yù)覽項(xiàng)目的變化,在不同瀏覽器上同步頁面的行為。
React App ----基于React.js用來開發(fā)iOS和Android原生App。
Twitter Bootstrap ----Bootstrap是Twitter推出的一個用于前端開發(fā)的開源工具包。
Foundation ----Foundation 是一個易用、強(qiáng)大而且靈活的響應(yīng)式前端框架,用于構(gòu)建基于任何設(shè)備上的響應(yīng)式網(wǎng)站、 Web應(yīng)用和電子郵件。結(jié)構(gòu)語義化、移動設(shè)備優(yōu)先、完全可定制。
Angular JS ----AngularJS有著諸多特性,最為核心的是:MVVM、模塊化、自動化雙向數(shù)據(jù)綁定、語義化標(biāo)簽、依賴注入,等等。
Angular CLI ----Angular CLI 幫助開發(fā)者快速創(chuàng)建Angular 2項(xiàng)目和組件
React Native ----ReactNative可以基于目前大熱的開源JavaScript庫React.js來開發(fā)iOS和Android原生App。
Node.js Express App ----Express 是一個簡潔而靈活的 node.js Web應(yīng)用框架, 提供了一系列強(qiáng)大特性幫助你創(chuàng)建各種 Web 應(yīng)用,和豐富的 HTTP 工具。使用 Express 可以快速地搭建一個完整功能的網(wǎng)站
PhoneGap/Cordova App ----PhoneGap/Cordova提供了一組設(shè)備相關(guān)的API,通過這組API,移動應(yīng)用能夠以JavaScript訪問原生的設(shè)備功能,如攝像頭、麥克風(fēng)等。
Yeoman ----Yeoman是Google的團(tuán)隊(duì)和外部貢獻(xiàn)者團(tuán)隊(duì)合作開發(fā)的,他的目標(biāo)是通過Grunt(一個用于開發(fā)任務(wù)自動化的命令行工具)和Bower(一個HTML、CSS、Javascript和圖片等前端資源的包管理器)的包裝為開發(fā)者創(chuàng)建一個易用的工作流。
Meteor App ----Meteor是跨時代的全棧Web開發(fā)框架,Github stars數(shù)已超越Ruby on Rails。使用它能夠迅速地開發(fā)實(shí)時的(Real-Time)和響應(yīng)式的(Reactive)應(yīng)用,并且可以在一套代碼中支持Web,iOS,Android,
Desktop多端。Meteor能夠輕松的和其他框架和應(yīng)用結(jié)合,如ReactJS,AngularJS,MySQL,Cordova等。
Dart ----Dart是一種基于類的可選類型化編程語言,設(shè)計用于創(chuàng)建Web應(yīng)用程序。
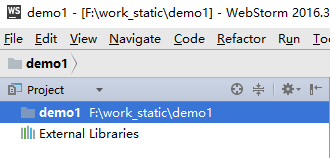
創(chuàng)建成功后的樣子

四、配置
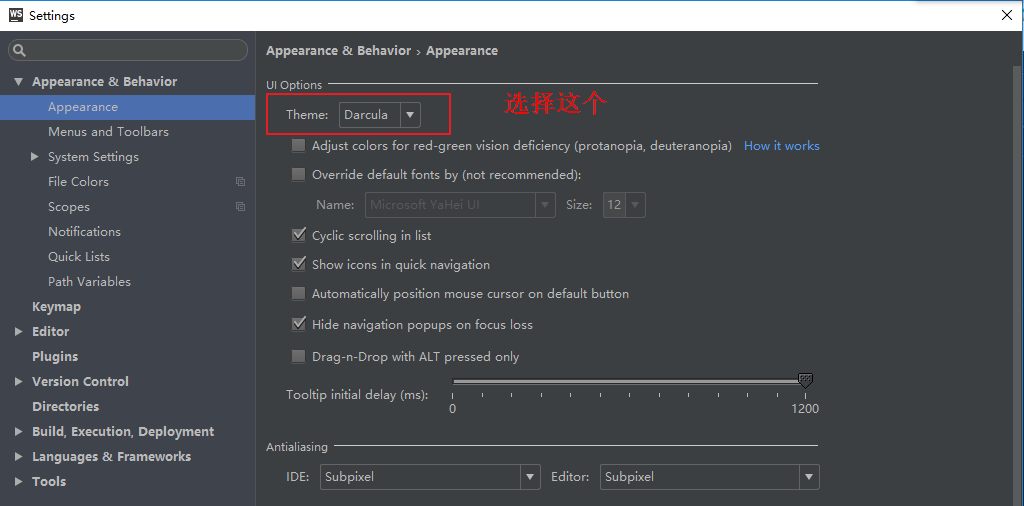
4.1設(shè)置背景色為黑色

點(diǎn)擊settings

選擇之后點(diǎn)擊確定,然后整個軟件的顏色就全變黑了。
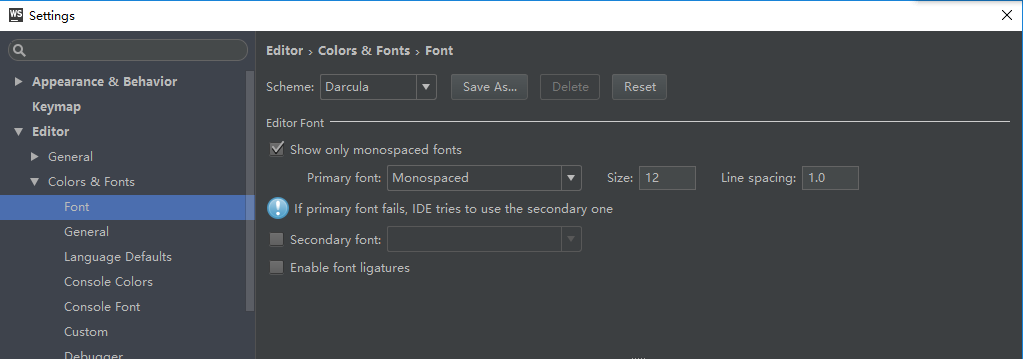
4.2設(shè)置字體大小
字體設(shè)置在Settings-->Editor-->ColorsFonts-->Font下面

點(diǎn)擊Save AS 先另保存一份再進(jìn)行修改

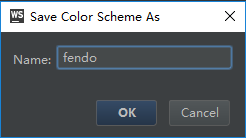
名字隨便取、保存后修改字體為20

點(diǎn)擊OK就完成了修改。
推薦:最新WebStorm2020.2注冊碼永久激活(激活到2089年)
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 最新idea2021最新激活超詳細(xì)教程
- WebStorm 2019.2安裝配置方法圖文教程
- WebStorm 11.0.4安裝圖文教程
- WebStorm安裝配置教程