VSCode 創建一個插件,如何創建一個插件,VS Code 的插件既然是一個 Node.js 應用,那么官方自然也會提供了基于 NPM 的工具鏈來幫助你創建和維護插件。
首先你需要的是 yeoman,一個腳手架工具。通過 yeoman 你可以快速創建代碼模板,如下所示:
npm install -g yeoman
然后你需要安裝 VS Code 的模板:
npm install -g generator-code
有了腳手架,你就可以創建一個 VS Code 的插件模板了。接下來運行:
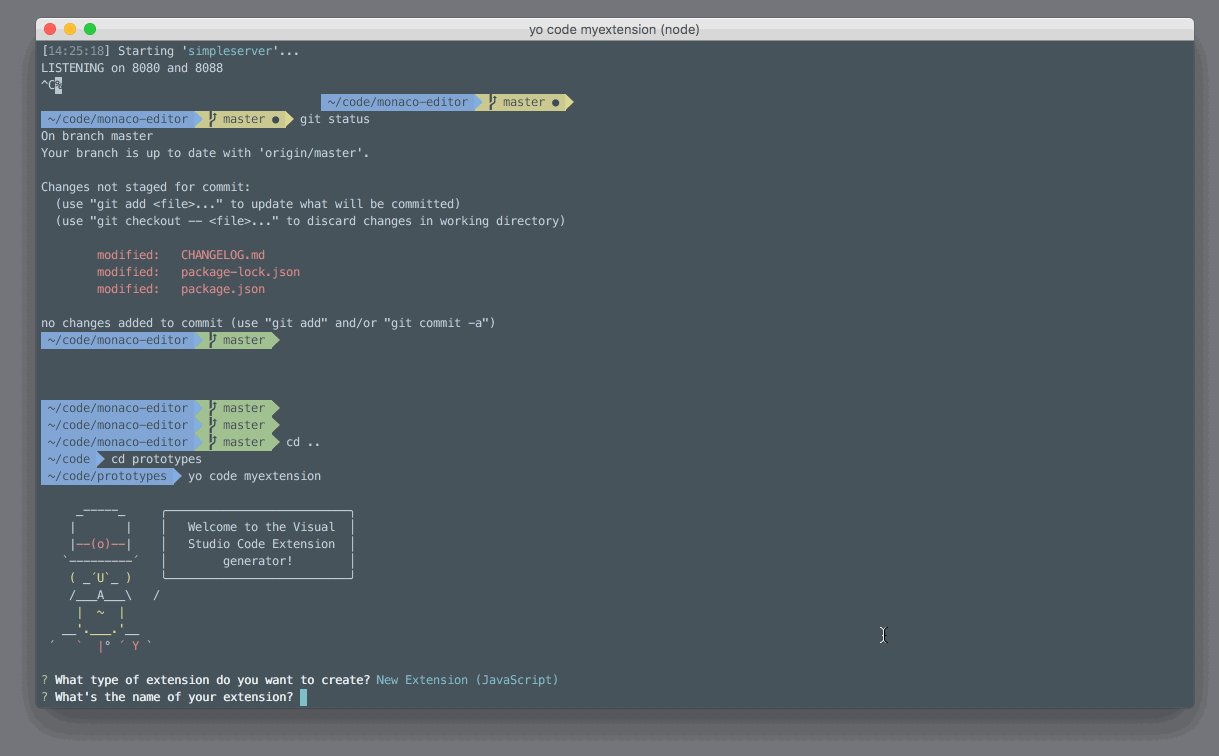
yo code myextension
請注意,第三個參數將是你新創建的插件的文件夾名字。

由上圖,你可以看到有七個插件模板:
前兩個是通過編程來提供插件功能,你可以選擇 TypeScript 或者 JavaScript,結果都是類似的,因為 TypeScript 最后也需要被編譯成 JavaScript 再發布;第三個是主題插件,你可以將你自己創建的主題分享給其他人;第四個是語言支持,也就是語法高亮、語言定義等;第五個是代碼片段的分享;第六個則是分享快捷鍵;第七個就是對多個插件進行組合分享。
關于主題(Color Theme)、快捷鍵(Keymap)、代碼片段(Code Snippet)的分享,我會在下一講進行介紹。語言支持之后也會涉及。今天,我們先講述第二個選項 “New Extension (JavaScript)”。

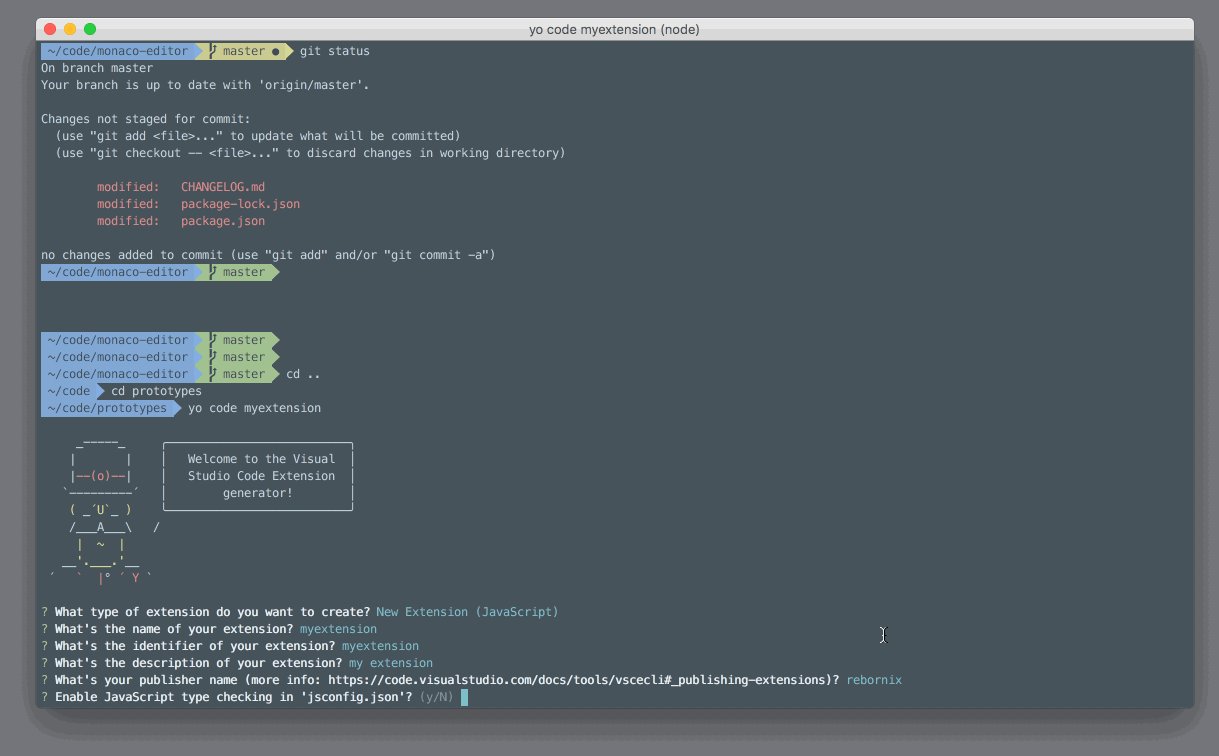
接下來,你會依次被提示輸入插件的名字、介紹、想要用哪個賬號發布、是否要打開 type check以及是否要使用 git 等。你可以暫時按照我的樣例進行輸入,之后也可以再根據需要修改。
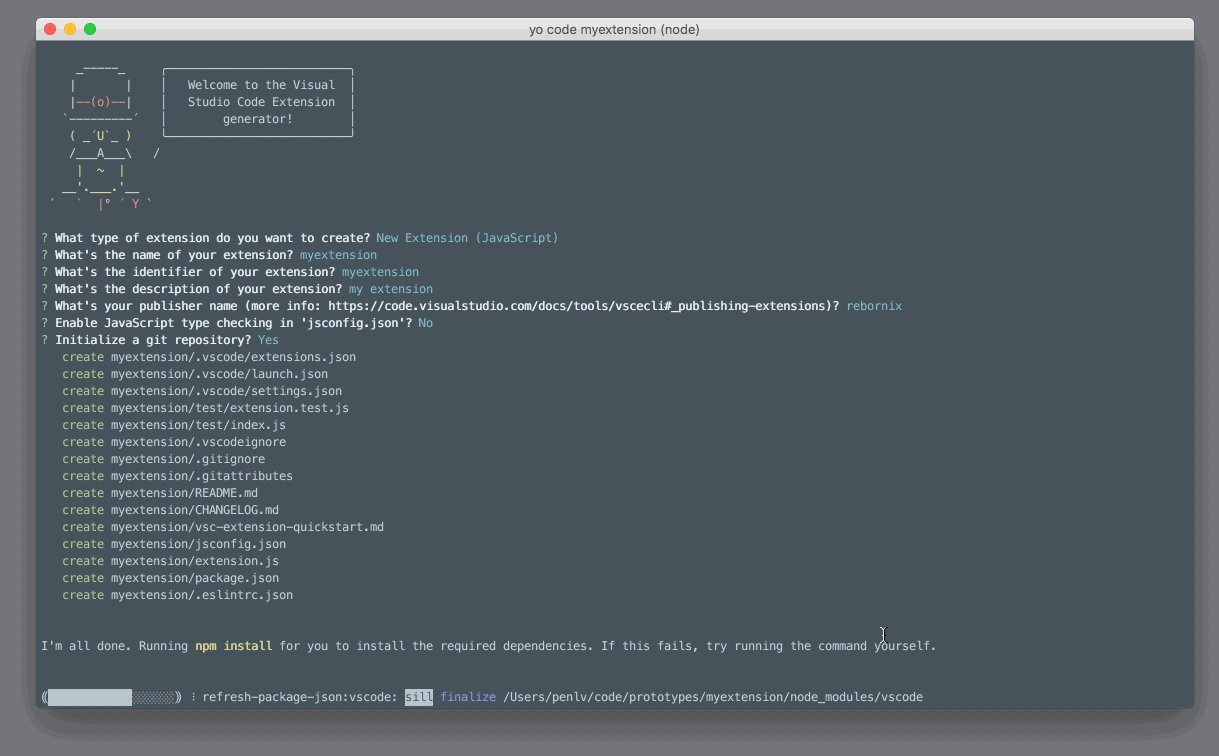
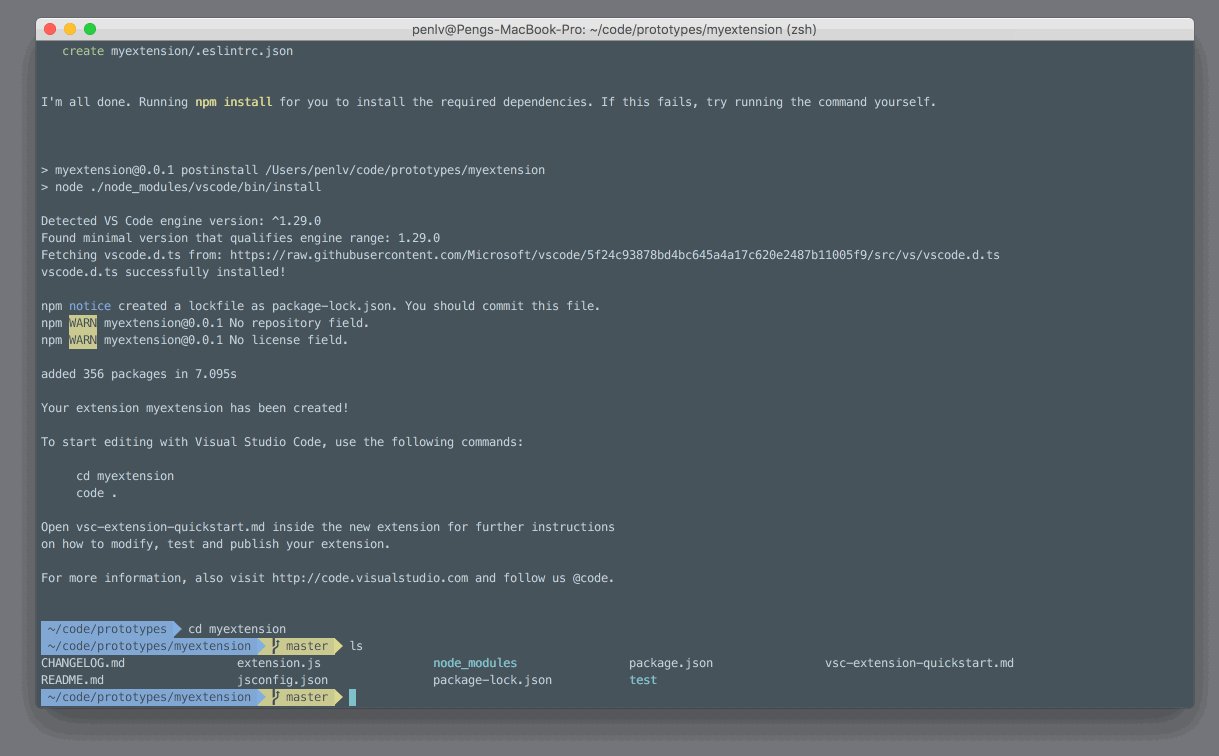
輸入全部問題后,腳本就會自動地創建文件,安裝需要的 dependencies。全部結束后,腳本會提示你,可以運行下面的腳本打開這個插件的代碼。
cd myextension code .

VS Code 的腳手架,默認為我們創建了不少的文件。不過像 .gitignore、.eslintrc.json、README.md 這些文件的作用想必你已經比較熟悉了。對于這個插件而言,最重要的是下面幾個文件:
package.json 我上面提到了,VS Code 的插件就是一個 Node.js 的應用,package.json 里記錄了這個 Node.js 應用的信息。同時,插件的信息也會被記錄在這個文件內。 extension.js 這個文件是當前插件的全部代碼。 .vscode 腳手架工具已經為我們提供了調試配置、任務配置等,有了它們,我們就不用自己花時間書寫了。
好了,下面我們來看看 extension.js 和 package.json。看完它們,你就對 VS Code 插件是如何運行的有很好的理解的。
extension.js的內容在刪除了所有的注釋后,如下:
const vscode = require('vscode');
function activate(context) {
console.log('Congratulations, your extension "myextension" is now active!');
let disposable = vscode.commands.registerCommand('extension.sayHello', function () {
vscode.window.showInformationMessage('Hello World!');
});
context.subscriptions.push(disposable);
}
exports.activate = activate;
function deactivate() {
}
exports.deactivate = deactivate;
第一,我們引用了 vscode 這個庫。通過引用這個庫,我們就能夠使用 VS Code 的插件 API 了。
第二,我們創建了 activate 函數并且將其輸出。VS Code 的插件進程在激活這個插件時,就是調用這個被輸出(export)的函數。也就是說,這個函數,就是這個插件的入口。
相對應的就是 deactivate 函數,當我們禁用這個插件或者關閉 VS Code 時,這個函數就會被調用了。
下面我們再來看看 activate 這個函數:
function activate(context) {
console.log('Congratulations, your extension "myextension" is now active!');
let disposable = vscode.commands.registerCommand('extension.sayHello', function () {
vscode.window.showInformationMessage('Hello World!');
});
context.subscriptions.push(disposable);
}`
這個函數首先輸出了 log,告訴我們插件已經被成功激活了。接著,我們使用 vscode.commands.registerCommand注冊一個名為 extension.sayHello的命令,這個命令的實現,是 registerCommand的第二個參數,我們通過調用 vscode.window.showInformationMessage ,在界面上調出一個提示框,內容則是 Hello World!。
不過,光有 extension.js ,這個插件是無法運行的。VS Code 會根據條件來激活插件,而這個激活條件寫在了 package.json 中,那么我們一起來看下package.json。
{
"name": "myextension",
"displayName": "myextension",
"description": "my extension",
"version": "0.0.1",
"publisher": "rebornix",
"engines": {
"vscode": "^1.29.0"
},
"categories": [
"Other"
],
"activationEvents": [
"onCommand:extension.sayHello"
],
"main": "./extension",
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
]
},
"scripts": {
"postinstall": "node ./node_modules/vscode/bin/install",
"test": "node ./node_modules/vscode/bin/test"
},
"devDependencies": {
"typescript": "^2.6.1",
"vscode": "^1.1.21",
"eslint": "^4.11.0",
"@types/node": "^8.10.25",
"@types/mocha": "^2.2.42"
}
}
上面這個文件,跟普通的 npm 的 package.json 只有三處不同。
第一處是 engines。
"vscode": "^1.29.0"
它指定了運行這個插件需要的 VS Code 版本。比如 “^1.29.0” 就是說明,要安裝運行這個插件必須要使用 VS Code 1.29 及以上版本。
第二處是 activationEvents。
"activationEvents": [
"onCommand:extension.sayHello"
]
這個屬性指定了什么情況下這個插件應該被加載并且激活。在我們這個例子里,激活條件是,當用戶想要運行 “extension.sayHello” 這個命令時,就激活這個插件。
這個機制能夠保證,當我們需要使用這個插件的時候,這個插件才被激活,盡可能地保證性能和內存使用的合理性。
第三處是 contributes。
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
]
},
這個屬性指定了,我們這個插件給 VS Code 添加了一個 command,這個 command 的 id 是 “extension.sayHello”, 跟 extension.js 中寫的一樣。而這個命令的名字,叫做 Hello World。
如果不寫這個屬性的話,VS Code 是不會把這個命令注冊到命令面板中的,我們也就沒法找到這個命令并且執行了。
您可能感興趣的文章:- 使用VScode 插件debugger for chrome 調試react源碼的方法
- vscode中eslint插件的配置(prettier配置無效)
- 解決vscode中golang插件依賴安裝失敗問題
- VsCode插件開發之插件初步通信的方法步驟
- vscode extension插件開發詳解
- vsCode安裝使用教程和插件安裝方法
- 詳解vscode中vue代碼顏色插件
- VSCode下好用的Python插件及配置
- VsCode插件整理(小結)
- 推薦VSCode 上特別好用的 Vue 插件之vetur
- 如何使用VSCode 運行調試插件代碼