現在使用Vscode編碼的人越來越多,憑借著免費����,開源,輕量���,跨平臺的特點收貨了一大批忠實粉絲
最近因項目需要開始使用Vscode,但不知為何��,感覺有點力不從心���,不知道該怎么用
首先想到去官網看看���,然后放棄了(英語渣渣表示壓力山大�����,其實正因為英語差�����,才更應該鍛煉一下的,大家不要學我23333)
最后自己摸索和看相關視頻才豁然開朗?���,F在做一個歸納總結���,希望能幫到有需要的人
下載
官網下載:https://code.visualstudio.com/
漢化中文(官方下載默認為英文����,英文好的小伙伴可直接跳過這步)
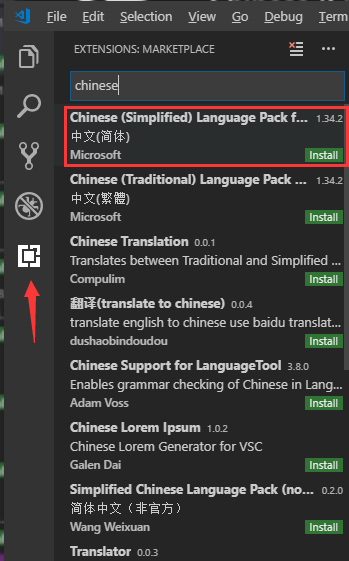
點擊插件按鈕搜索 Chinese, 在彈出的選項中選擇第一個中文簡體

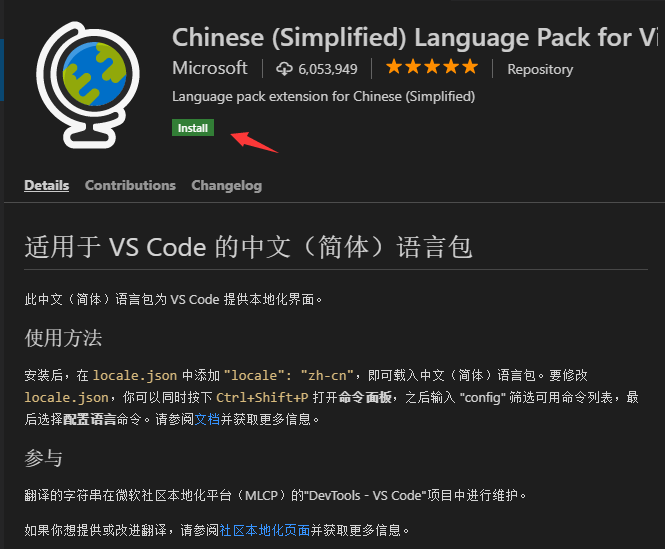
然后右邊會彈出如下圖安裝界面��,接著點擊 Install 安裝

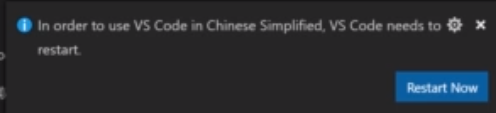
安裝完畢后會有如下提示(主要提醒你安裝完中文簡體漢化包后一定要重啟方可生效)

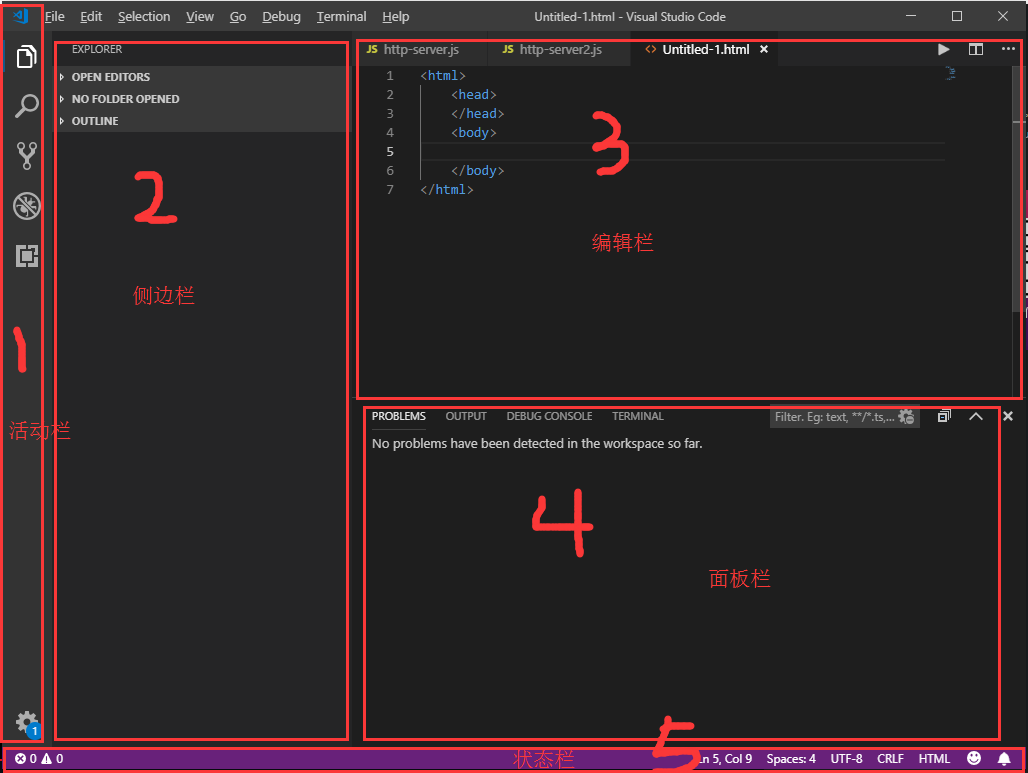
Vscode界面介紹(主要分為5個區域���,分別是活動欄��,側邊欄�,編輯欄���,面板欄���,狀態欄)

①:活動欄從上到下依次為����,打開側邊欄����,搜索,使用git��,debug���,使用插件
②:側邊欄,新建項目文件和文件夾
③:編輯欄��,編寫代碼的區域
④:面板欄�,從左到右依次為,問題�,輸出�����,調試欄,終端(terminal)����,最重要的是terminal����,用來輸入相關命令

⑤:狀態欄�����,點擊  該區域可以調出面板欄
該區域可以調出面板欄
⑥:需要注意的為下圖紅框所示�,分別表示鼠標光標所在位置和tab縮進字符�����,這里為縮進4個字符

新建文件和文件夾
新建文件:Ctrl+N新建文件并修改后綴即可(后綴根據所需文件來�,比如.html�,.css����,.js等)
新建文件夾
①:首先根據需要指定一個路徑(這里路徑以桌面為例)�����,然后新建一個文件夾(這里新建的文件夾為demo1)
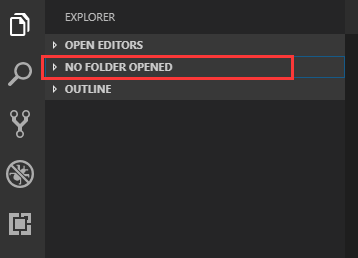
②:鼠標點擊側邊欄第二個選項�,如下圖

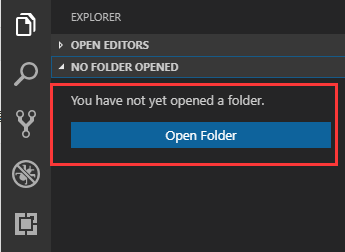
③:此時會提示你沒有可以打開的文件夾�����,點擊Open Folder按鈕導入桌面新建的文件夾demo1

④:把文件夾導入后發現剛剛新建文件夾名字是小寫的�,現在變大寫了�����,這個不影響���,不用太在意
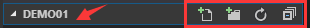
 (右邊圖標從左到右為��,新建文件 / 新建文件夾 / 刷新 / 折疊文件)
(右邊圖標從左到右為��,新建文件 / 新建文件夾 / 刷新 / 折疊文件)
注:新建文件一定要修改后綴����,否則默認都是text文本文件
自動保存設置
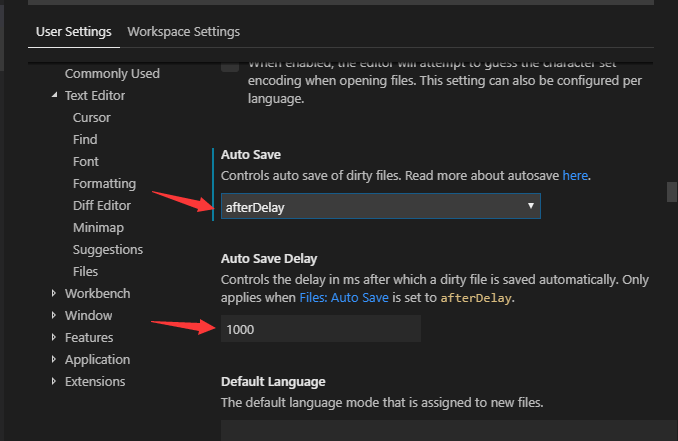
File(文件)- Preferences(首選項)- Setting (設置)然后彈出下面界面�,選擇User(一般會默認選中該選項)���,
接著如下圖選擇afterdelay選項即可�,下面有個數字1000表示1秒,這個可自行設置����,表示多少秒以后自 
自動格式化代碼
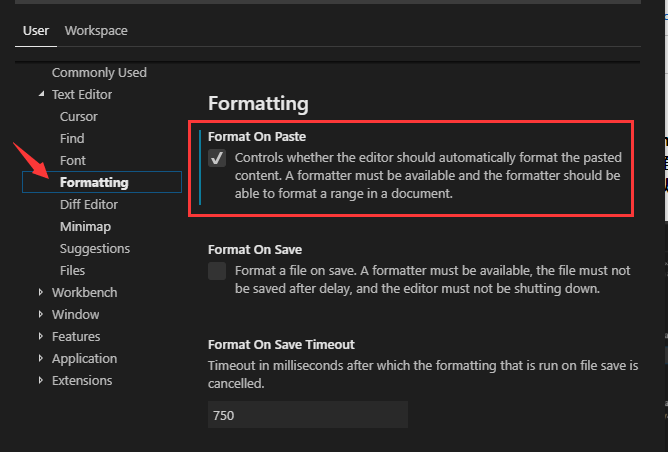
File(文件)- Preferences(首選項)- Setting (設置)
User(用戶)- Text-Editor(文本編輯)- Formatng(格式化)
然后勾選下圖紅色框中的選項后重啟Vscode即可

Vscode更換主題
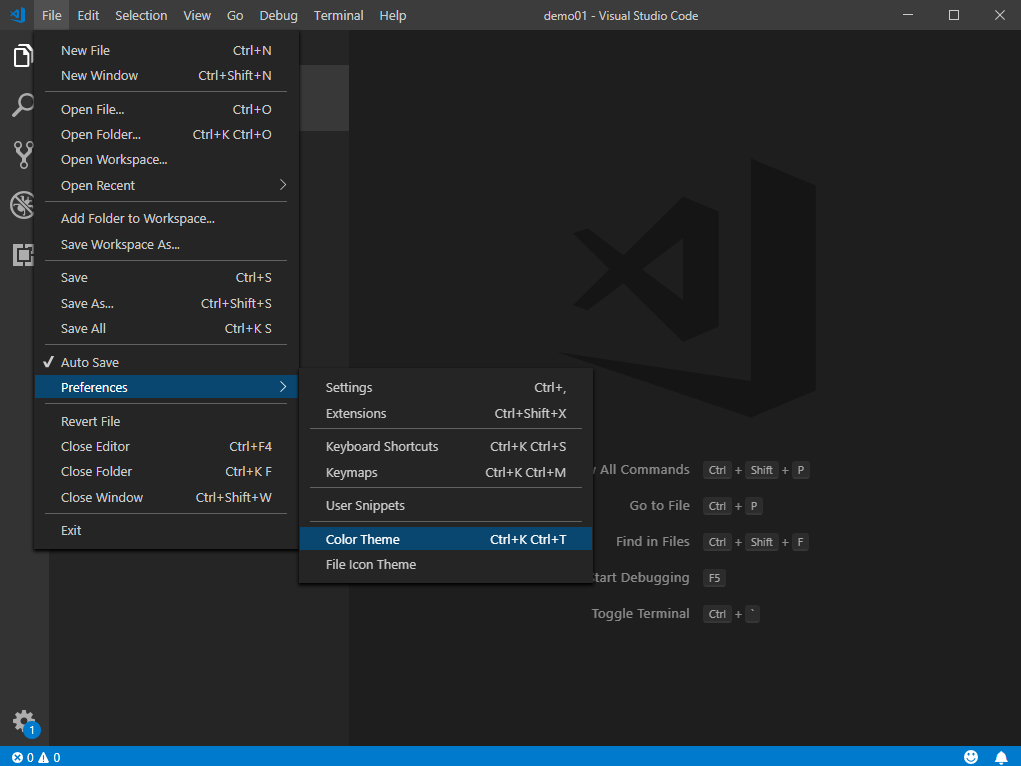
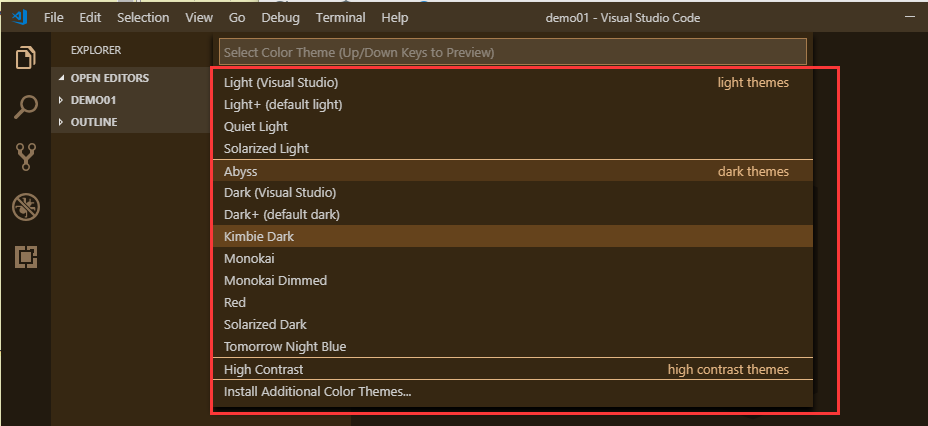
File(文件)- Preferences(首選項)- Color-Theme (顏色主題)

然后會出現下圖紅色框的界面��,此時按鍵盤上的上下鍵即可實時查看主題顏色����,直接回車可選中對應主題

注:可以點擊插件直接搜索 theme 下載其它非內置主題
快捷鍵(只列出了很小一部分常用快捷鍵)
Ctrl + / (單行注釋)
Shift + Alt + A (多行注釋)
若要取消單行或多行注釋在按一次該快捷鍵即可
Ctrl + Shift + Enter (上方插入一行�����,鼠標光標在當前行的任意位置都可以直接換行到上一行)
Ctrl + Enter (下方插入一行����,鼠標光標在當前行的任意位置都可以直接換行到下一行)
Alt + Shift + F (格式化代碼����,不需要全選中代碼,直接格式化即可)
Ctrl + Shift + F (查找文件)
點擊設置選擇 keyboard shortcuts��,右邊會彈出所有快捷鍵目錄
我沒有漢化中文��,并不是因為英語好��,相反因為英語太差,所以還是想邁出第一步�����,鍛煉一下吧
大家不要怕�,擼起袖子就是干ヾ(◍°∇°◍)ノ゙
您可能感興趣的文章:- 20個提高開發效率的VS Code快捷鍵(推薦)
- vscode入門教程之頁面啟動與代碼調試
- 全網最詳細的vscode基礎教程
- python學習VSCode使用技巧帶你進入高效開發模式