vscode最佳配置
- 添加如何設置
屏幕閱讀器優化
- 添加對
Flutter(Dart)的語法支持,配置在最底部
- 最近一次更新時間: 2020.03.22 (vscode V1.39.2)
配置說明詳解
- vscode配置文件內容在最后,已附上。可直接copy使用
- vue項目,標準格式化規范的eslint文件附在末尾
editor是針對vscode的風格設置
例如 tabSize:一個tab等于2個空格,行高為24px
workbench是針對vscode的主題設置
例如 iconTheme( 圖標風格):使用插件 vscode-great-icons (需搜索安裝)
例如 colorTheme(代碼顏色風格):使用插件 One Dark Pro Vivid(需搜索安裝)
search.exclude 配置vscode中項目中的哪些地方被排除搜索,避免你每次搜索結果中都有一大堆無關內容
files.associations 配置文件關聯,比如(作演示) :
任何 vue 后綴的文件會被認為是 html 文件 ,(查看編輯器右下角可見) 然后 vscode 會用 html 規則匹配 vue 文件做相應格式化,代碼提示。
任何 wxss 后綴的文件會被認為是 css 文件 ,然后 vscode 會用 css 規則匹配 wxss 文件,給出加載對應的 css 的屬性排序,rem 自動轉換,格式化等規則
"files.associations": {
"*.vue": "html",
"*.wxss": "css"
}
sync是用于同步vscode配置使用,不用每一次換個電腦都要復制一次配置,避免丟失或者改動,保持一致!
apicloud 是用于同步vscode開發apicloud程序時進行手機wifi真機同步使用,不用數據線即可調試。
vetur 和prettier和stylus是用于vue開發時的代碼格式化, 代碼提示.
eslint 是用于代碼格式化代碼時,選擇用自己的格式化規則或者標準規則,prettier規則等
filesize在底部狀態欄左側,顯示當前文件大小,沒啥用
Live Server快速啟動一個本地服務器,注意只對.html和.htm文件有效。對html文件點擊鼠標右鍵,選擇open with Live Server
Sublime Text Keymap很多FD習慣使用sublime的一套快捷鍵。
屏幕閱讀器優化, 可選項. 此功能是 vscode 專門配合盲人閱讀器而做的貼心選項,對于程序員來說也有一定作用( 哈哈哈, 可以糾正中式英文發音):當你的鼠標懸浮在桌面任何位置,語音朗讀器都會朗讀出來所在位置的內容。一旦在vscode中開啟,那么底部會顯示如圖所示。具體如何設置在文尾。

vscode插件安裝
- Atom One Dark Theme 主題
- VSCode Great Icons 圖標主題
- Beautify 美化vscode代碼
- Bracket Pair Colorizer 每一對括號用不同顏色區別 (括號強迫癥必備)
- indent-rainbow 凸顯縮進,讓你的縮進一目了然
- Prettier 格式化,使用標準風格,快捷鍵 alt+shift +F
- EditorConfig for VS Code vscode的配置文件
- cssrem 將css中的px自動轉換為rem.再也不用計算器了(大漠大神推介)
- Code Runner node,python等代碼不必開命令行即可運行
- Eslint 語法檢測
- GitLens 在代碼中顯示每一行代碼的提交歷史
- HTML CSS Support vscode對html,css文件支持,便于你快速書寫屬性
- Vetur 添加對.vue后綴文件的快速書寫支持。
- Vue 2 Snippets 快速新建vue頁面(參考我另一篇文章)
- React Native Tools 添加對 React Native項目的支持,快速書寫es6以及jsx
- C/C++ 運行React Native項目時,有些文件的查看需要這個
- View In Browser 迅速通過瀏覽器打開html文件
- Sublime Text Keymap 啟動sublimeText的快捷鍵配置。vscode上面自有一套快捷鍵設定,個人習慣sublime快捷鍵
- markdownlint 書寫md文件的預覽插件
- Path Intellisense 路徑識別苦戰,比如書寫圖片路徑時。遺憾就是,對webpack項目中的路徑別名無法擴展
- npm Intellisense 在import語句中,自動填充npm模塊。
- language-stylus CSS預處理器,styl后綴文件的識別擴展
- Settings Sync 用于同步vscode配置,多臺電腦一份配置(相對而言配置復雜,可不安裝)
- filesize 在底部狀態欄左側,顯示當前文件大小,還可以點擊喲
- Document This 快速生成注釋,注意只對類和函數有效。快捷鍵 Ctrl+Alt+D
- Live Server 快速啟動一個本地服務器
- Python 添加對.py文件的支持,畢竟tab與空格的痛苦,寫過python的都知道
- Flutter 2018是 Flutter 最火爆的一年,2019持續爆炸
{ // VScode主題配置
"editor.tabSize": 2,
"editor.lineHeight": 24,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
"editor.fontFamily": "Consolas",
"editor.fontSize": 15,
"editor.cursorBlinking": "smooth",
"editor.multiCursorModifier": "ctrlCmd",
"editor.snippetSuggestions": "top",
// 使用vscode的自動格式化時,有時會把一行過長的代碼折行。400表示400個字符處折行
"editor.wordWrapColumn": 400,
"editor.wordWrap": "off",
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": false
},
"editor.codeActionsOnSave": {
"source.organizeImport": true
},
// 保存文件時,自動格式化
"editor.formatOnSave": false,
// 格式化粘貼到文件內的內容
"editor.formatOnPaste": false,
"terminal.integrated.shell.windows": "C:\\windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"javascript.suggestionActions.enabled": false,
"javascript.updateImportsOnFileMove.enabled": "always",
"javascript.implicitProjectConfig.experimentalDecorators": true,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.iconTheme": "vscode-great-icons",
"workbench.startupEditor": "newUntitledFile",
"workbench.colorTheme": "Dracula Soft",
"workbench.colorCustomizations": {
// 設置guide線高亮顏色
"editorIndentGuide.activeBackground": "#ff0000"
},
// css2rem插件配置:設置書寫css時,px自動提示轉換為rem的根字體大小,默認值為16
"cssrem.rootFontSize":100,
// 啟用/禁用導航路徑
"breadcrumbs.enabled": true,
// 通過默認瀏覽器打開html文件
"open-in-browser.default": "chrome",
// VScode進行文件搜索時,不搜索這些區域。注意:vs已經貼心的默認設置了 node_modules 和 bower_components 文件夾
"search.exclude": {
"**/.git": true,
"**/.gitignore": true,
"**/.svn": true,
"**/.DS_Store": true,
"**/.idea": true,
"**/.vscode": false,
"**/yarn.lock": true,
"**/tmp": true,
"**/dist": true,
"**/build": true,
},
// 配置文件關聯
// 比如小程序中的 .wxss 這種文件,會把它作為css文件來處理,提供對應的css的語法提示,css的格式化等等。
"files.associations": {
"*.wxss": "css",
"*.cjson": "jsonc",
"*.wxs": "javascript",
"*.ts": "typescript",
"*.vue": "vue",
"*.dart": "dart"
},
// vscode已經內置了emmet。配置emmet是否啟用tab展開縮寫
// 這一設置最大作用是:當輸入的文本不屬于Emmet定義的縮寫規則時,依然允許使用Tab鍵進行縮進。此時會提示我自定義的縮寫語句,以及各插件自定義的縮寫語句.
"emmet.triggerExpansionOnTab": true,
"emmet.showSuggestionsAsSnippets": true,
// 配置emmet對哪種文件類型支持
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html",
"javascript": "javascriptreact",
"xml": {
"attr_quotes": "single"
}
},
// 在 react 的jsx中添加對emmet的支持
"emmet.includeLanguages": {
"jsx-sublime-babel-tags": "javascriptreact",
"wxml": "html"
},
// 格式化快捷鍵 shirt+alt+F,有時可能需要多按幾次
// 因為使用 shirt+alt+F進行格式化時,先執行編輯器的格式化規則,然后才會按照eslint和tslit這樣的其他插件去格式化。
// 是否開啟eslint檢測
"eslint.enable": true,
// 是否啟用根據eslint配置文件。文件保存時,根據配置文件進行格式化
"eslint.autoFixOnSave": true,
// eslint配置文件 ,修改為你自己電腦上的文件位置,或者直接刪除
"eslint.options": {
"configFile": "D:/worksapce/youxiang-mobile-master/.eslintrc.js",
"plugins": ["html"]
},
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
"typescript",
"typescriptreact"
],
// 安裝了tslint插件后,是否啟用該插件
"typescript.validate.enable": false,
// git是否啟用自動拉取
"git.autofetch": true,
// 配置gitlen中git提交歷史記錄的信息顯示情況
"gitlens.advanced.messages": {
"suppressCommitHasNoPreviousCommitWarning": false,
"suppressCommitNotFoundWarning": false,
"suppressFileNotUnderSourceControlWarning": false,
"suppressGitVersionWarning": false,
"suppressLineUncommittedWarning": false,
"suppressNoRepositoryWarning": false,
"suppressResultsExplorerNotice": false,
"suppressShowKeyBindingsNotice": true,
"suppressUpdateNotice": true,
"suppressWelcomeNotice": false
},
// 是否格式化python文件
"python.linting.enabled": false,
// 設置端口。開啟apicloud在vscode中的wifi真機同步
"apicloud.port": "23450",
// 設置apicloud在vscode中的wifi真機同步根目錄,默認可不設置
"apicloud.subdirectories": "/apicloudproject",
// 這個設置是全局的,不可為每種語言配置。
// 斷點調試時,遇到斷點,自動顯示調試視圖。
"debug.openDebug": "openOnDebugBreak",
// 專為dart語言配置
"[dart]": {
// snippet :代碼片段
// 保存文件時,是否自動格式化代碼,
"editor.formatOnSave": true,
// 當你輸入特定字符時,是否自動格式化代碼,(比如輸入 `;` 和 `}`).
"editor.formatOnType": true,
// 在80個字符處畫一條引導線,這個范圍內的dart代碼將被格式化。
"editor.rulers": [80],
// 禁用與所選內容匹配的單詞的內置突出顯示。如果不這樣做,所選文本的所有實例都將突出顯示,從而影響Dart突出顯示所選變量的精確引用的能力。
"editor.selectionHighlight": false,
// 默認情況下,當處于“代碼片段模式”(在插入的代碼中編輯占位符)時,VS會防止snippets彈出打開。
// 如果設置為“false”,則表示允許完成操作打開,就像不在代碼段占位符中
"editor.suggest.snippetsPreventQuickSuggestions": true,
// coding時,VScode會給我們給多提示,在所有的提示選項中會默認選中第一個,這一配置就是表示默認選中哪一項。
// 默認值為:"first",表示VScode將總是選中第一項
// (推介) "recentlyUsed" 表示vs code將從代碼提示中,預先選中最近使用過的項,
"editor.suggestSelection": "recentlyUsedByPrefix",
// 允許使用按tab>速寫代碼片段,例如,輸入“for”時,即使完成列表不可見。
"editor.tabCompletion": "onlySnippets",
// 默認情況下,當前的語言沒有代碼片段提示時,VS Code將使用當前文件中的你自己寫過的單詞來顯示代碼片段提示。
// 這導致代碼完成在編輯注釋和字符串時建議單詞。 此設置將阻止這種情況
// 對于dart來說最好關閉,對于html和css建議開啟
"editor.wordBasedSuggestions": false,
// 在文件底部添加新代碼行時,強制所有文件都有一行空格。
"files.insertFinalNewline": true,
}
}
其他功能
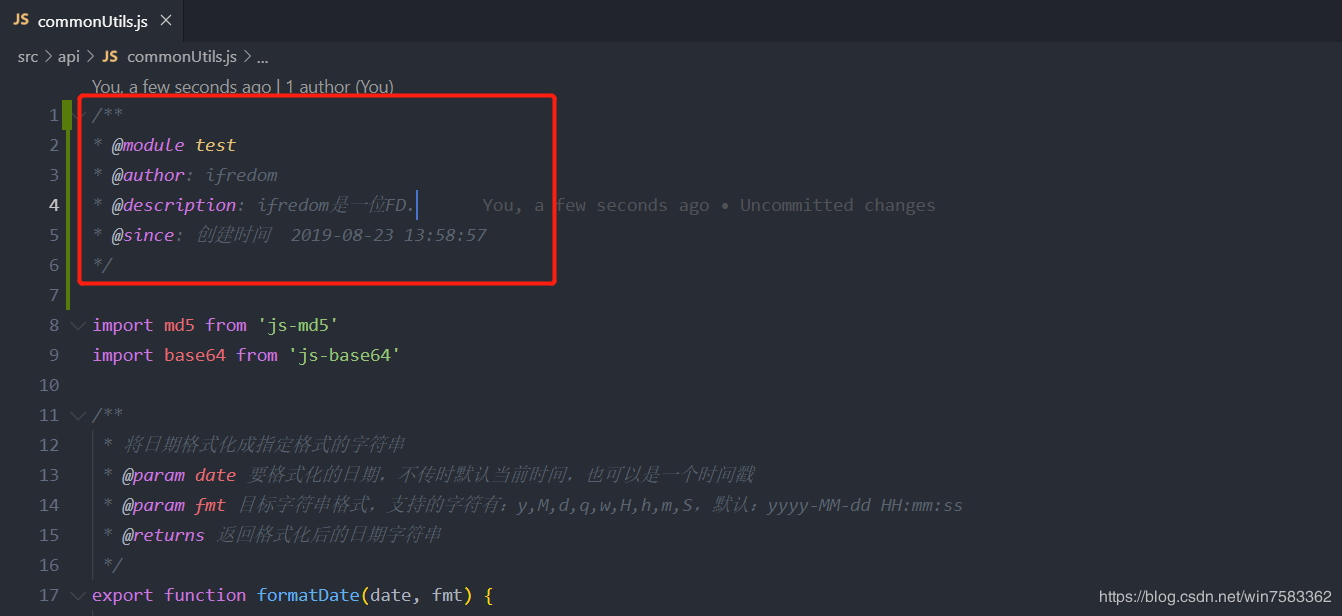
在文件頭添加用戶作者,逼格滿滿,效果如圖
文件 > 首選項 >用戶代碼片段>新建全局代碼片段,粘貼保存。
測試方法:新建文件,輸入內容author即可

{
"用戶信息": {
// prefix: 在編輯器中輸入 author 時,編輯器建議中會顯示該片段。
"prefix": "author",
// TM_FILENAME_BASE: 當前文件名
// CURRENT_YEAR:年(4位數) CURRENT_YEAR_SHORT:年(2位數) CURRENT_MONTH:月 CURRENT_DATE:日
// CURRENT_HOUR:小時 CURRENT_MINUTE :分鐘 CURRENT_SECOND:秒
"body": [
"/*",
"* @module ${TM_FILENAME_BASE}",
"* @author : ifredom",
"* @description : ifredom是一位FD.",
"* @since : 創建時間 ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/",
""
],
// 描述說明,在片段說明中會顯示此字段的文本內容。
"description": "Insert description."
}
}
Screen Reader(屏幕閱讀器)
只支持windows7以上操作系統,不支持mac.
可用可不用,作為練習英語聽力的小玩具.
首先下載并安裝軟件,Nvda, 需要的pass: he2m
安裝完成此軟件后啟動。在vscode中配置項editor.quickSuggestions決定是否開啟.
vue項目,標準格式化規范
.eslintrc.js
到此這篇關于vscode 前端最佳配置小結的文章就介紹到這了,更多相關vscode 前端最佳配置內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- VsCode的jsconfig配置文件說明詳解
- vscode配置C++環境的圖文教程
- macOS系統下Vscode的python配置教程
- Windows下安裝VScode 并使用及中文配置方法
- 配置python的編程環境之Anaconda + VSCode的教程
- Ubuntu16.04下配置VScode的C/C++開發環境
- vscode+leetcode環境配置方法
- vscode中配置LeetCode插件的教程(愉快刷題)
- VSCode 配置C++開發環境的方法步驟
- VSCode配置C/C++并添加非工作區頭文件的方法