最近從sublime轉vscode,自然而然就會把sublime的一些習慣帶過來,其中有一點讓人頭疼的是:
當把一個文件夾拖進vscode里面的時候,會把原來的文件夾覆蓋掉,這就意味著不能同時在vscode中打開多個文件夾,用過sublime的同學都知道直接把文件夾拖進去就可以了,如下圖:

那么怎么解決不能同時在vscode中打開多個文件夾的問題呢?
相信大部分人都會百度答案的,那么在別人的答案里,都可以說是不怎么完美。先來看下別人的方法:
第一種:新建VSCode窗口

第二種:用一個文件夾

可以說這兩個方法都沒有通過直接的途徑去解決問題,那么接下來就說一下我的解決方法
像sublime一樣解決問題
首先,我的vscode的版本如下:

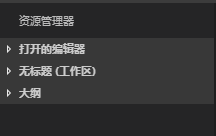
同時打開項目文件夾的核心就是工作區

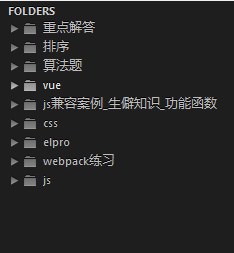
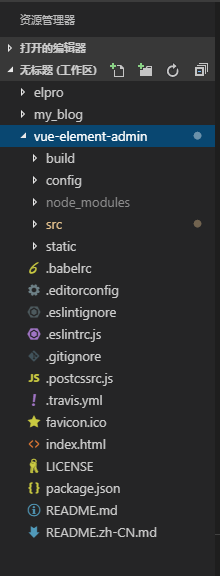
這里我在工作區里面同時打開了3個項目文件夾

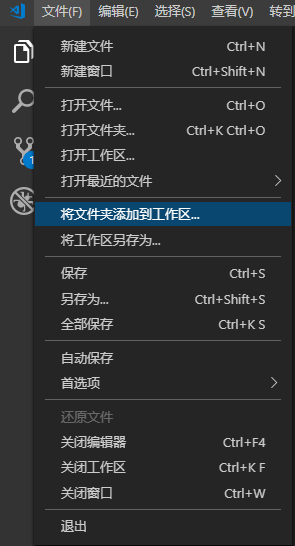
如何把文件夾添加到工作區?
點擊 菜單欄(文件)—> 將文件夾添加到工作區

至此在工作區就可以同時打開多個文件夾了
到此這篇關于詳解VSCode打開多個項目文件夾的解決方法的文章就介紹到這了,更多相關VSCode打開多個項目內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- VsCode插件整理(小結)
- 詳解vscode中vue代碼顏色插件
- VSCode下配置python調試運行環境的方法
- vsCode安裝使用教程和插件安裝方法
- VSCode配置react開發環境的步驟
- 在vscode中使用Git的教程
- VSCode下好用的Python插件及配置
- 在vscode中統一vue編碼風格的方法
- 利用types增強vscode中js代碼提示功能詳解
- 淺談用VSCode寫python的正確姿勢
- 使用 Visual Studio Code(VSCode)搭建簡單的Python+Django開發環境的方法步驟
- VSCode中如何利用d.ts文件進行js智能提示