1、mysql的limit關(guān)鍵字 (DAO)
select * from tablename limit startPoint, numberPerPage;
tablename 就是要分頁顯示的那張表的名稱;
startPoint 就是起始的位置 -1;
numberPerPage 就是一頁顯示的條數(shù)。
例如: select * from comment limit 20,5;
則是從comment表中抽取21~25號評論:

2、jQuery load函數(shù) (頁面JS)
MySQL的limit關(guān)鍵字可以完成抽取一定范圍(n,n+m]的記錄,也就是說需要兩個(gè)參數(shù)來決定某一頁顯示的內(nèi)容,即“第x頁”以及每頁顯示的個(gè)數(shù)。
每頁顯示的個(gè)數(shù)可以在程序中設(shè)定,也可以由用戶設(shè)定。但,“第x頁”這個(gè)參數(shù)一定是用戶給出的。當(dāng)用戶點(diǎn)擊頁數(shù)、下一頁/上一頁按鈕或跳轉(zhuǎn)至某頁時(shí),需要將這個(gè)“第x頁”參數(shù)傳送給服務(wù)器,以便進(jìn)行記錄的抽取。
復(fù)制代碼 代碼如下:
function goToPage(page){
$('body').load("getComments.do?page=" + page);
}
或者,兩個(gè)參數(shù)都由用戶指定的話,函數(shù)可以寫成:
復(fù)制代碼 代碼如下:
function goToPage(page, numberPerPage){
$('body').load("getComments.do?page=" + page + "npp=" + numberPerPage);
}
3、servlet接收參數(shù)并組織內(nèi)容 (servlet文件)
servlet通過接受jsp頁面?zhèn)鱽淼膔equest對象中的page和npp參數(shù)來獲悉用戶希望瀏覽第X頁,以及一頁顯示多少條記錄。
復(fù)制代碼 代碼如下:
int page = Integer.parseInt(req.getParameter("page"));
4、servlet計(jì)算顯示的頁數(shù)列表
一般一次顯示10頁左右,也就是假如現(xiàn)在在第52頁,那么可選的頁數(shù)列表就是50、51、52。。。直到60.
計(jì)算的方法是,假設(shè)現(xiàn)在處于x頁,那么起始值為x/10*10,前提是x>10。寫成代碼就是:
復(fù)制代碼 代碼如下:
int start = 1;
if(page >= 10){
start = page/10 * 10;
}
有兩個(gè)特殊情況:
① 總共的頁數(shù)不足10個(gè)
② 頁數(shù)不是10的整倍數(shù)
這樣會(huì)出現(xiàn)頁數(shù)列表小于10的情況,也很容易處理,加if條件判斷一下就好了。大致的代碼如下:
復(fù)制代碼 代碼如下:
int total = sm.getCommentCount();
int totalPage = total/itemsPerPage;
if(total % itemsPerPage != 0){
totalPage += 1;
}
VectorInteger> pageArr = new VectorInteger>();
int start = 1;
if(page >= 10){
start = page/10 * 10;
}
int num = start;
while(!(num > totalPage || num > start + 10)){
pageArr.add(new Integer(num));
++num;
}
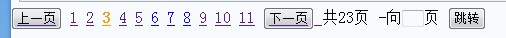
5、在jsp頁面顯示頁數(shù)列表
通過4我們得到了一個(gè)計(jì)算后的頁數(shù)列表pageArr,該列表說明針對當(dāng)前頁,我們應(yīng)該展現(xiàn)哪些頁數(shù)讓用戶可以直接點(diǎn)擊。在servlet中將剛才的pageArr列表放入response對象中,同時(shí)放入page(當(dāng)前頁數(shù))以及totalPage(最大頁數(shù))以幫助我們做一些判斷。
復(fù)制代碼 代碼如下:
!-- 上一頁 按鈕 -->
div id="pageControl">
c:choose>
c:when test="${page != 1}">
a href="checkComments.do?page=${page-1}">input type="button" name="lastPage" value="上一頁" />/a>
/c:when>
c:otherwise>
input type="button" disabled="true" name="lastPage" value="上一頁" />!-- 為了要那個(gè)灰掉的button -->
/c:otherwise>
/c:choose>
!-- 頁數(shù)列表 -->
c:forEach items="${pageList}" var="item">
c:choose>
c:when test="${item == page}">
a href="checkComments.do?page=${item}" class="currentPage">${item}/a>
/c:when>
c:otherwise>
a href="checkComments.do?page=${item}">${item}/a>
/c:otherwise>
/c:choose>
/c:forEach>
!-- 下一頁 按鈕 -->
c:choose>
c:when test="${page != totalPages}">
a href="checkComments.do?page=${page+1}">
input type="button" name="nextPage" value="下一頁" />
/a>
/c:when>
c:otherwise>
input type="button" disabled=true name="nextPage" value="下一頁" />!-- 為了要那個(gè)灰掉的button -->
/c:otherwise>
/c:choose>
!-- 直接跳轉(zhuǎn) -->
共${totalPages}頁 -向input type="text" id="jumpTo" />頁 input type="button" value="跳轉(zhuǎn)" onclick="jumpTo(${totalPages})" />
/div>
使用到的js函數(shù)
復(fù)制代碼 代碼如下:
function jumpTo(maxPage){
var page = $("#jumpTo").val();
if(page > maxPage || page 1){
alert("對不起,無法到達(dá)該頁")
}else{
$('body').load('checkComments.do?page=' + page);
}
}
6、CSS增強(qiáng)效果
為了凸顯我們現(xiàn)在所在的頁數(shù),在上面的代碼中我們特意做了判斷:
復(fù)制代碼 代碼如下:
c:when test="${item == page}">
a href="checkComments.do?page=${item}" class="currentPage">${item}/a>
/c:when>
這樣,當(dāng)前的頁數(shù)就會(huì)被標(biāo)記為currentPage類,如此一來,就可以在CSS文件中著重強(qiáng)調(diào)它了。比如:
復(fù)制代碼 代碼如下:
.currentPage{
font-weight:bold;
color:#ff9a00;
}
或者再設(shè)置以下跳轉(zhuǎn)頁輸入框的寬度
復(fù)制代碼 代碼如下:
#jumpTo{
width:20px;
}
這樣,當(dāng)前頁的頁面就會(huì)被標(biāo)記為粗體、橘色:

7、改進(jìn)
用a標(biāo)簽的方法做鏈接雖然比較方便,不過會(huì)有下劃線出現(xiàn),感覺很不洋氣。可以用css把它消除掉,或者h(yuǎn)over時(shí)候加一些變化什么的。
復(fù)制代碼 代碼如下:
#pageControl a {
text-decoration:none;
}

您可能感興趣的文章:- 純javascript實(shí)現(xiàn)分頁(兩種方法)
- 非常不錯(cuò)的一個(gè)JS分頁效果代碼,值得研究
- 利用js制作html table分頁示例(js實(shí)現(xiàn)分頁)
- 純js分頁代碼(簡潔實(shí)用)
- jsp分頁顯示的實(shí)現(xiàn)代碼
- js分頁顯示div的內(nèi)容
- JS實(shí)現(xiàn)的簡單分頁功能示例
- js控制分頁打印、打印分頁示例
- Angular.js與Bootstrap相結(jié)合實(shí)現(xiàn)表格分頁代碼
- JS實(shí)現(xiàn)前端分頁效果