Django 是由 Python 開發(fā)的一個(gè)免費(fèi)的開源網(wǎng)站框架,可以用于快速搭建高性能,優(yōu)雅的網(wǎng)站!
AJAX = Asynchronous JavaScript and XML(異步的 JavaScript 和 XML)。
AJAX 不是新的編程語言,而是一種使用現(xiàn)有標(biāo)準(zhǔn)的新方法。
AJAX 是與服務(wù)器交換數(shù)據(jù)并更新部分網(wǎng)頁的藝術(shù),在不重新加載整個(gè)頁面的情況下。
Ajax
很多時(shí)候,我們?cè)诰W(wǎng)頁上請(qǐng)求操作時(shí),不需要刷新頁面。實(shí)現(xiàn)這種功能的技術(shù)就要Ajax!
jQuery中的ajax就可以實(shí)現(xiàn)不刷新頁面就能向后臺(tái)請(qǐng)求或提交數(shù)據(jù)的功能,我們?nèi)匀挥盟鼇碜鰀jango中的ajax,所以先把jquey下載下來,版本越高越好。
一、ajax發(fā)送簡(jiǎn)單數(shù)據(jù)類型:
html代碼:在這里我們僅發(fā)送一個(gè)簡(jiǎn)單的字符串
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-">
title>/title>
/head>
body>
input type="button" onclick="AjaxSubmit();" value="提交">
script src="/static/jquery-...min.js">/script>
script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
/script>
/body>
/html>
django下app里views.py
# coding:utf-8
from django.shortcuts import render,HttpResponse
def ajax_submit(request):
print request.POST #客戶端發(fā)來的數(shù)據(jù)
return render(request,'ajax_submit.html')
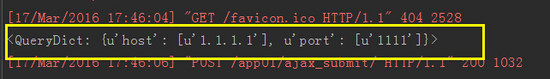
打印出來的數(shù)據(jù)樣式:

二、ajax發(fā)送復(fù)雜的數(shù)據(jù)類型:
html代碼:在這里我們僅發(fā)送一個(gè)列表中包含字典數(shù)據(jù)類型
由于發(fā)送的數(shù)據(jù)類型為列表 字典的格式,我們提前要把它們轉(zhuǎn)換成字符串形式,否則后臺(tái)程序接收到的數(shù)據(jù)格式不是我們想要的類型,所以在ajax傳輸數(shù)據(jù)時(shí)需要JSON
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-">
title>/title>
/head>
body>
input type="button" onclick="AjaxSubmit_set();" value="提交集合">
script src="/static/jquery-...min.js">/script>
script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
/script>
/body>
/html>
django下app里views.py
def ajax_submit_set(request):
print request.POST
return render(request,'ajax_submit.html')
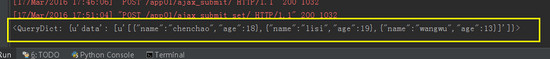
打印出來的數(shù)據(jù)樣式:

三、稍等、還沒完。
雖然我們實(shí)現(xiàn)了功能,但這還不夠,因?yàn)轱@得不是很專業(yè),所以我們稍作處理。
success: function (arg) { } 如果ajax提交數(shù)據(jù)成功,那么就會(huì)自動(dòng)執(zhí)行這里面的函數(shù)
html代碼:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-">
title>/title>
/head>
body>
input type="button" onclick="AjaxSubmit();" value="提交">
input type="button" onclick="AjaxSubmit_set();" value="提交集合">
script src="/static/jquery-...min.js">/script>
script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序執(zhí)行成功就會(huì)執(zhí)行這里的函數(shù)
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把錯(cuò)誤的信息從后臺(tái)提出展示出來
}
}
});
}
/script>
/body>
/html>
django下app里views.py
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)
Django中ajax的使用
前端的ajax代碼如下所示:
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
});
后端的相應(yīng)代碼的返回方法如下:
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')
關(guān)于Django中的Ajax小編就給大家介紹到這里,希望對(duì)大家有所幫助!
您可能感興趣的文章:- django通過ajax發(fā)起請(qǐng)求返回JSON格式數(shù)據(jù)的方法
- Django框架如何使用ajax的post方法
- Python的Django應(yīng)用程序解決AJAX跨域訪問問題的方法
- django中使用jquery ajax post數(shù)據(jù)出現(xiàn)403錯(cuò)誤的解決辦法(兩種方法)
- 使用Python的Django框架結(jié)合jQuery實(shí)現(xiàn)AJAX購物車頁面
- Python+Django在windows下的開發(fā)環(huán)境配置圖解
- python Django連接MySQL數(shù)據(jù)庫做增刪改查
- python Django模板的使用方法(圖文)
- 教你安裝python Django(圖文)
- 詳解Django中Request對(duì)象的相關(guān)用法
- django+js+ajax實(shí)現(xiàn)刷新頁面的方法