Ajax: Asynchronous JavaScript and Xml , 異步j(luò)s腳本和xml , 常用來實(shí)現(xiàn)頁面局部的異步刷新, 對提高用戶體驗(yàn)有很大幫助. Xml在多語言時(shí)較有優(yōu)勢, 但Ajax技術(shù)實(shí)際上較多采用Json對象而不是Xml來處理數(shù)據(jù).
Ajax歷史....了解性知識
Ajax歸屬于Web前端開發(fā)技術(shù), 與javascript有著異常緊密的聯(lián)系. Ajax就是一種實(shí)現(xiàn)異步通信無刷新的技術(shù), 而這種技術(shù)可以有很多種實(shí)現(xiàn)方式. 瀏覽器的鼻祖網(wǎng)景(NetScape)公司最早發(fā)明了LiveScript腳本語言, 用來豐富網(wǎng)頁元素的表現(xiàn)形式, 使網(wǎng)頁能夠呈現(xiàn)出動(dòng)態(tài)效果. 隨后的歷次改版升級后就誕生了JavaScript語言, 與此同期微軟(Microsoft)公司也看到互聯(lián)網(wǎng)的前景, 開始涉足并發(fā)力于互聯(lián)網(wǎng)行業(yè), 推出了JScript語言, 可惜沒有JavaScript成熟, 發(fā)展遲滯. 最終微軟公司對互聯(lián)網(wǎng)的決心促成了MS對NS的漫長曲折的收購歷程.
這里提一下, 動(dòng)態(tài)HTML語言(Dynamic Hyper Text Markup Language)就是將javascript放在Dom樹的元素節(jié)點(diǎn)中, 為元素提供動(dòng)態(tài)展示行為.
Ajax代碼思路
創(chuàng)建請求對象
配置請求對象并發(fā)送到服務(wù)器
服務(wù)器應(yīng)答請求對象
(1) 創(chuàng)建請求對象,作為和服務(wù)器進(jìn)行通訊的對象:
function createRequest(){
try{
var request=new XMLHttpRequest();
}catch(tryMS){
try{
request=new ActiveXObject("Msxml2.XMLHTTP");
}catch(otherMS){
try{
request=new ActiveXObject("Microsoft.XMLHTTP");
}catch(failed){
request=null;
}
}
}
return request;
}
注:ActiveXObject是Microsoft特定的一種編程對象,有兩個(gè)不同版本由不同瀏覽器分別支持。XMLHTTP是可以在Javascript等腳本語言中通過http協(xié)議傳送或接收XML及其他數(shù)據(jù)的一套API。
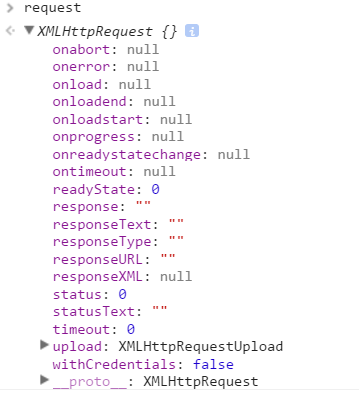
獲得請求對象request后,它有這么些個(gè)屬性:

常用的有onreadystatechange,readyState,responseText,status。

(2)配置請求對象并發(fā)送到服務(wù)器:
var request=createRequest();
request.open("GET",url,true);
request.onreadystatechange=showResponse;
request.send(null);
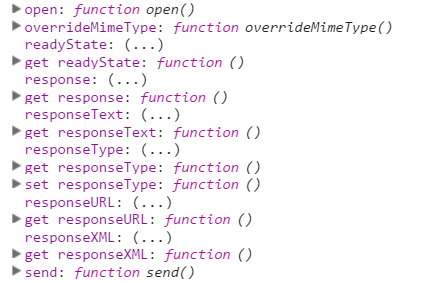
open,send方法均來自request對象的原型XMLHttpRequest,打開__proto__:XMLHttpRequest可看到:

open()方法有三個(gè)參數(shù),第一個(gè)是發(fā)送請求所使用的方法(GET還是POST,區(qū)別以后再總結(jié)),第二個(gè)是規(guī)定服務(wù)器端腳本的url(該文件可以是任何類型的文件),第三個(gè)參數(shù)規(guī)定是否進(jìn)行異步處理(默認(rèn)true異步)
send()方法將請求送往服務(wù)器。
我在這里注意到,request.onreadystatechange=showResponse;這句代碼所在的位置不同,控制臺輸出的響應(yīng)內(nèi)容就不同。想來也是,回調(diào)函數(shù)加入任務(wù)隊(duì)列的時(shí)機(jī)不同肯定輸出不同啊,就比如現(xiàn)在這個(gè)位置,
request.onreadystatechange=showResponse;在open之后send之前,當(dāng)代碼解析到request.onreadystatechange=showResponse;時(shí),此時(shí)的readyStates=1(請求已和服務(wù)器建立接連),此后當(dāng)readyStates由1變?yōu)?,回調(diào)函數(shù)showResponse加入任務(wù)隊(duì)列中等待被執(zhí)行,readyState從2變化到3,回調(diào)函數(shù)showResponse第二次加入任務(wù)隊(duì)列,readyState從3變化到4,回調(diào)函數(shù)再次加入隊(duì)列。所以猜想當(dāng)主代碼執(zhí)行完畢后,控制臺會(huì)輸出“請求已發(fā)送,服務(wù)器已接收,send之后”,“請求正在處理”,“請求已完成”;確實(shí)如此:

(3)服務(wù)器應(yīng)答請求對象,js就可以處理響應(yīng)內(nèi)容了:
function showResponse(){
if(request.readyState==0){
console.log('請求未初始化,調(diào)用open之前');
}else if(request.readyState==1){
console.log('請求已提出,服務(wù)器連接已建立,open之后send之前');
}else if(request.readyState==2){
console.log('請求已發(fā)送,服務(wù)器已接收,send之后');
}else if(request.readyState==3){
console.log('請求正在處理');
}else if(request.readyState==4){
console.log('請求已完成');
if(request.status==200){
//處理request.responseText;
}
}
}
上面代碼僅是為了跟蹤readyState變化,實(shí)際項(xiàng)目代碼要不了這么多。底下才是實(shí)際主要代碼:
function showResponse(){
if(request.readyState==4){
if(request.status==200){
//處理request.responseText;
}
}
}
ps:Ajax解決什么問題
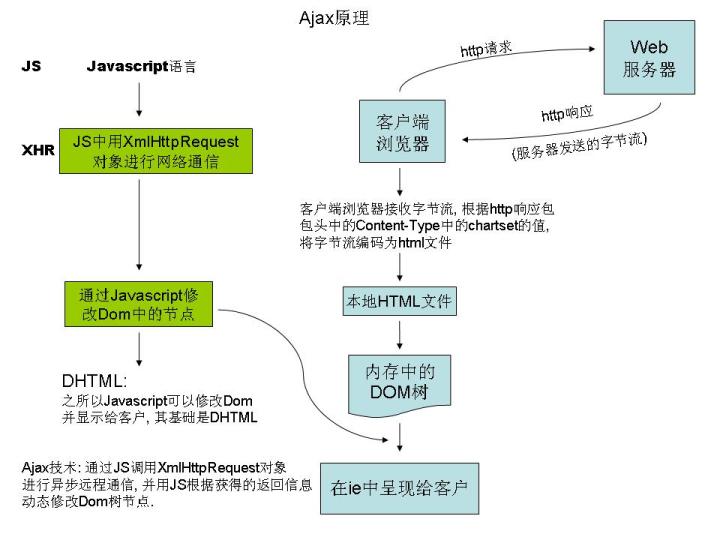
我們都知道, 在客戶端向服務(wù)器請求一個(gè)頁面時(shí), 服務(wù)器首先動(dòng)態(tài)的計(jì)算并生成出頁面, 然后再發(fā)給客戶端. 客戶端瀏覽器順序編譯并呈現(xiàn)頁面.
在沒有Ajax時(shí): 假如說頁面有個(gè)用戶驗(yàn)證控件, 那么在客戶端瀏覽器呈現(xiàn)用戶驗(yàn)證控件時(shí), 會(huì)等待服務(wù)器的驗(yàn)證結(jié)果, 收到結(jié)果后才能繼續(xù)呈現(xiàn)頁面元素. 而這個(gè)驗(yàn)證過程通常要進(jìn)行讀取數(shù)據(jù)庫等操作, 這就是所謂的同步方式. 而這種方式, 會(huì)造成網(wǎng)頁呈現(xiàn)的假死狀態(tài).
在使用Ajax后: 同樣是驗(yàn)證控件, 客戶端提交了驗(yàn)證請求后, 便繼續(xù)順序呈現(xiàn)其他元素. 當(dāng)取得驗(yàn)證結(jié)果后, 由javascript在客戶端修改內(nèi)存中的DOM對象后并呈獻(xiàn)給用戶(注意: 這里修改的只是內(nèi)存中的DOM對象, 而客戶端接收的頁面文件并沒有修改). 這樣, 使用異步的方式, 就不會(huì)出現(xiàn)假死狀態(tài), 同時(shí)客戶端也節(jié)省了等待服務(wù)器返回結(jié)果時(shí)的時(shí)間開銷.

您可能感興趣的文章:- 揭開AJAX神秘的面紗(AJAX個(gè)人學(xué)習(xí)筆記)
- AJax 學(xué)習(xí)筆記二(onreadystatechange的作用)
- JavaScript高級程序設(shè)計(jì) XML、Ajax 學(xué)習(xí)筆記
- jquery中ajax學(xué)習(xí)筆記一
- jquery ajax學(xué)習(xí)筆記2 使用XMLHttpRequest對象的responseXML
- jquery中ajax學(xué)習(xí)筆記3
- jquery中ajax學(xué)習(xí)筆記4
- jQuery學(xué)習(xí)筆記之 Ajax操作篇(一) - 數(shù)據(jù)加載
- jQuery學(xué)習(xí)筆記之 Ajax操作篇(二) - 數(shù)據(jù)傳遞
- jQuery學(xué)習(xí)筆記之 Ajax操作篇(三) - 過程處理