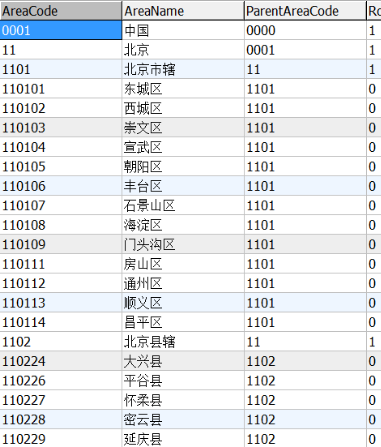
ajax 實現三級聯動,相當于寫了一個小插件,用的時候直接拿過來用就可以了,這里我用了數據庫中的chinastates表,

數據庫內容很多,三級聯動里的地區名稱都在里面,采用的是代號副代號的方式
比如說北京吧,北京的代號是11,它下面的北京市副代號就11, 北京市的主代號是1101,北京市下面的地區副代號就是1101,調地區的時候可以根據主代號查詢和它相同的副代號,就能查詢出來
想要讓三級聯動的內容在頁面顯示,只需要在頁面建一個div就可以了
div id="sanji">/div>
下面考慮的是要有省市區這三列,這三列用的是下拉列表,那么里面要用option>/option> 因為是用js和jquery來寫,那么首先要考慮的就是要引入jquery包和js文件,然后把寫三個下拉列表
script src="jquery-3.1.1.min.js">/script>
script src="sanji.js">/script>
$(document).ready(function(e){
var str="select id='sheng'>/select>select id='shi'>/select>select id='qu'>/select>"; //先寫三個下拉列表放到div里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加載省份信息
function fullsheng()
{
var pcode="0001";//根據父級代號查數據
$.ajax({
async:false, //采用異步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//這里傳過來的data是個數組
str="";
for(var j in data)//js中的遍歷數組用for來表示
{
str +="option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"/option>";
}
$("#sheng").html(str);
}
})
}
//加載市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//這里傳過來的data是個數組
str="";
for(var j in data)//js中的遍歷數組用for來表示
{
str +="option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"/option>";
}
$("#shi").html(str);
}
})
}
// 加載區的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//這里傳過來的data是個數組
str="";
for(var j in data)//js中的遍歷數組用for來表示
{
str +="option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"/option>";
}
$("#qu").html(str);
}
})
}
})
這里用的是dataType:"JSON" 之前都是用"TEXT" JSON 的話 我們用到的是數組,那么我們就需要遍歷數組,取到每一條數據,在js中遍歷數組用到的是for(){} 來遍歷數組。
最后要說的是處理頁面了,是一個純PHP的頁面,因為之前 dataType用的是JSON 那么處理頁面輸出應該也是一個數組才對,這樣的話,處理頁面就不能字符串拼接了,這里我在調用數據庫的封裝頁面寫了一個JsonQuery方法
function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}
然后在寫處理頁面的時候就很方便使用了
?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
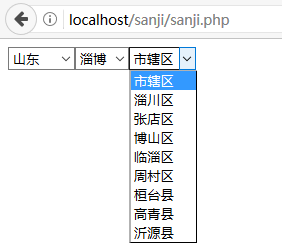
這樣三級聯動就可以完成了 ,如下圖所示

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- PHP+Mysql+Ajax+JS實現省市區三級聯動
- AJAX省市區三級聯動下拉菜單(java版)
- ajax三級聯動下拉菜單效果
- ajax實現無刷新省市縣三級聯動
- ajax實現三級聯動的基本方法
- Ajax商品分類三級聯動的簡單實現(案例)
- Ajax+php實現商品分類三級聯動
- ajax實現省市三級聯動效果
- 簡單實現ajax三級聯動效果
- AJAX實現省市縣三級聯動效果