ajax寫三級聯動��,先寫一個文件類吧�,以后用的時候直接調用即可;
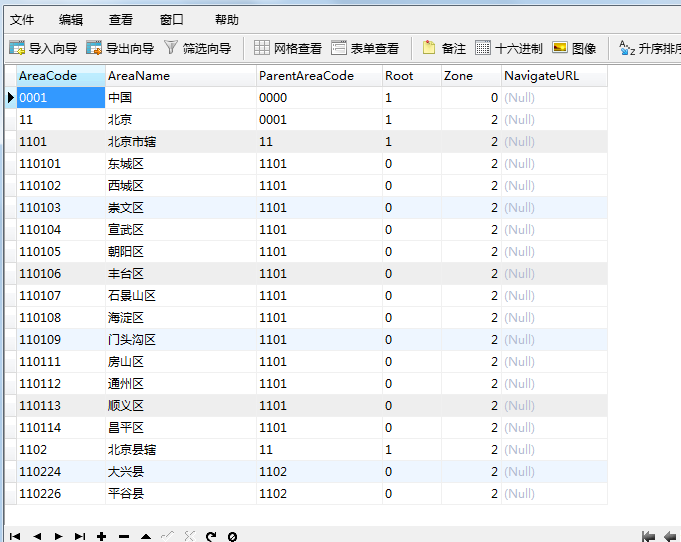
來找一張表:

實現:
中國地域的三級聯動:省�、市、區�;
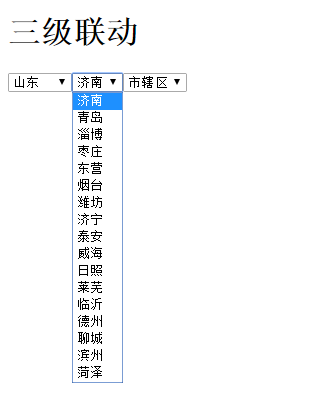
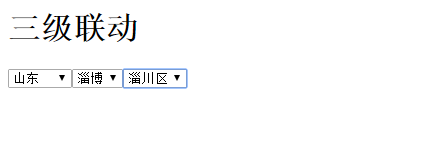
圖:

說一下思路:
(1)當用戶選擇省份的時候觸發事件����,把當前的省份的id通過ajax發出請求傳遞到服務端的程序中
(2)比如取中國地域����,中國是0001,那么自帶號為0001的便是中國地域�����;
北京的代號為11�,那么子代號為11的便是北京時的市區,
也就是說根據主代號查詢子代號��;
(3)服務端根據客戶端的請求��,查詢數據庫��,并按照一定的格式返回給客戶端
顯示頁面非常簡單,只需要一個div��,并引入js與jquery文件即可:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>無標題文檔/title>
script src="jquery-1.11.2.min.js">/script>
script src="sanji.js">/script>
/head>
body>
h1>三級聯動/h1>
div id="sanji">/div>
/body>
/html>
我需要三個下拉框select�,并賦予id寫方法
先來寫三個下拉框附上id,并執行三個方法:
$(document).ready(function(e){
//三個下拉列表
//加載顯示數據
$("#sanji").html("select id='sheng'>/select>select id='shi'>/select>select id='qu'>/select>");
//加載省份
FillSheng();
//加載市
FillShi();
//加載區
FillQu();
}
接下來去寫方法�;
三個菜單是聯動的��,也就是根據省的不同可以有不同的選項
這里就不要用click()點擊事件了;用改變狀態時執行的改變事件change()
(1)當省份發生變化的時候:
//當省份發生變化
$("#sheng").change(function(){
FillShi();
FillQu();
})
市區����,區縣發生改變
(2)當市區發生變化:
//當市發生改變
$("#shi").change(function(){
FillQu();
})
});
區縣發生變化;
這個邏輯沒毛病����;
再來就是把省份的信息加載粗來��,并在寫完ajax的遍歷結束時,值寫入市的下拉菜單:
//加載省份信息
function FillSheng()
{
//根據父級代號
//取父級代號
var pcode = "0001";
//根據父級代號查數據
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"/optiom>";
}
$("#sheng").html(str);
}
});
}
//加載市
function FillShi()
{
//根據父級代號
//取父級代號
var pcode = $("#sheng").val();
//根據父級代號查數據
$.ajax({
async:false,
//取消異步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"/optiom>";
}
$("#shi").html(str);
}
});
}
//加載區
function FillQu()
{
//根據父級代號
//取父級代號
var pcode = $("#shi").val();
//根據父級代號查數據
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"/optiom>";
}
$("#qu").html(str);
}
});
}
這里的格式用的是JSON 之前都是用"TEXT"
注:JSON
JSON是一種傳遞對象的語法,對象可以是name/value對���,數組和其他對象
我們用到的是數組,那么我們就需要遍歷數組�����,取到每一條數據����,在js中遍歷數組用到的是
for(var sj in data)
{
}
來遍歷數組。格式!?��。?/p>
這里來寫上面說的那個文件封裝類,找到我們以前我們的連接數據庫的類:
加上這段:
public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后豎線
}
else
{
return $r;
}
}
}
嗯,沒錯
處理頁面:
最后來說處理頁面:
?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);
連上數據庫��,對象調用類����,寫完sql語句直接返回就歐克!!����!
就是這么短!
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家���。
您可能感興趣的文章:- PHP+Mysql+Ajax+JS實現省市區三級聯動
- AJAX省市區三級聯動下拉菜單(java版)
- ajax三級聯動的實現方法
- ajax實現無刷新省市縣三級聯動
- ajax實現三級聯動的基本方法
- Ajax商品分類三級聯動的簡單實現(案例)
- Ajax+php實現商品分類三級聯動
- ajax實現省市三級聯動效果
- 簡單實現ajax三級聯動效果
- AJAX實現省市縣三級聯動效果