Razor功能非常強大,但是本身并不能做到無刷新,所以需要配合ajax使用
本文就做一個簡單例子,實現Razor配合ajax做到局部刷新。
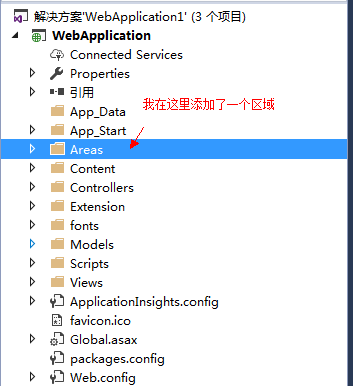
首先,我們創建一個MVC項目

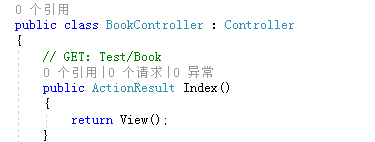
讓我們創建一個簡單的Controller Book

然后對其添加一個視圖,并且添加上一些簡單的Html代碼
@{
ViewBag.Title = "Index";
Layout = null;
}
!DOCTYPE html>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
meta charset="utf-8" />
meta name="viewport" content="width=device-width, initial-scale=1.0">
/head>
body>
h2>Index/h2>
@Html.ActionLink("點擊我", "Part","Book");
div id="partial" >/div>
@Scripts.Render("~/bundles/jquery")
script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
/script>
/body>
/html>
這里我添加了一個div>,并且給了個id="partial",再我點擊@Html.ActionLink時會觸發javascript里的方法,使用ajax去訪問/Test/Book/Part/1這個路徑,請求成功以后會在div>里構建我請求的Html,這其實就是局部刷新的原理

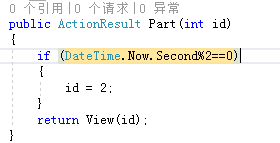
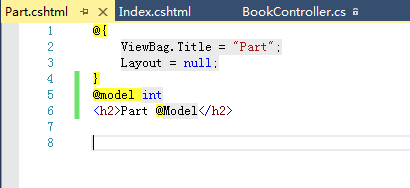
這是Part的代碼,然后我們給Part也添加一個視圖

Part的代碼可以非常簡單,然后我們開啟我們的項目

我們不斷點擊 按鈕“點擊我”

頁面就會不停的發生變化。
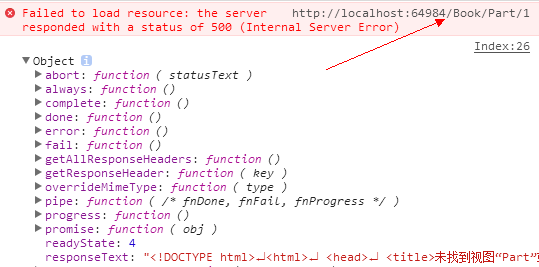
這里需要注意,在使用AJAX請求時,Url一定要寫完整,比如我的Controller在Area下的Book文件夾下名為Test,Action為Part,那么Url則是 /Test/Book/Part,不能缺少/Test,否則就會出現以下錯誤

可以看到,如果Url沒有寫全的話,Action返回的View其實是錯誤的路徑。
總結
以上所述是小編給大家介紹的使用Ajax局部更新Razor頁面的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- SSH框架網上商城項目第28戰之使用Ajax技術局部更新商品數量和總價
- Ajax局部更新導致JS事件重復觸發問題的解決方法
- jquery ajax 局部無刷新更新數據的實現案例
- Ajax異步無刷新對局部數據更新