前言:
今天這篇文章給大家介紹關(guān)于ajax的content-download時間過慢問題的解決與思考。
事件背景:
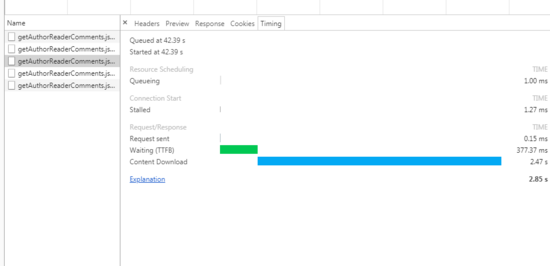
開發(fā)人員反饋給我一個bug,ajax相應(yīng)速度很慢,經(jīng)過定位,速度慢的原因在于,content-download時間過長,在chrome中有2s+的延遲,后證實在我們的手機(jī)客戶端里也有這一延遲。截圖如下:

過程分析:
1.定位原因:
首先,看到這一延遲,第一反應(yīng)這不是前端bug,并反饋給后端同學(xué)。but,通過后端定位發(fā)現(xiàn)接口反饋時間非常迅速,翻閱國外文獻(xiàn)事實證明,這是由于瀏覽器事件不標(biāo)準(zhǔn)引起的bug。
2.bug分析:
通過對開發(fā)同學(xué)的溝通,我發(fā)現(xiàn)bug有兩個特點,第一,這一延遲只存在需要上拉加載而引起ajax請求的情況下,且統(tǒng)一環(huán)境和瀏覽器下延遲時間相似,都在2-3s之間。
第二,部分上拉加載的組件雖然也觸發(fā)ajax,但并未有延遲。
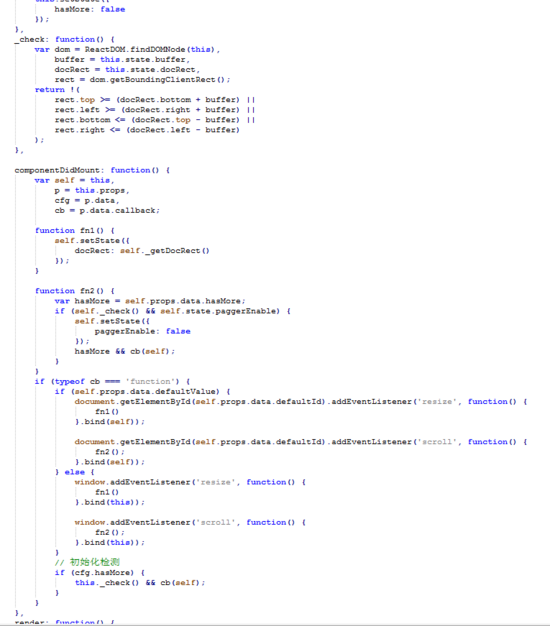
于是開始了前端,原因的定位,首先找想通點:由于我們的項目架構(gòu)設(shè)計,全部的上拉加載都是由一個基礎(chǔ)組件pagger 完成的,其部分代碼如圖所示,原理是通過瀏覽器的scroll事件和resize事件不停的去檢測組件是否在可視區(qū)域中,如果是則觸發(fā)hasMore函數(shù)。

其次,查看出現(xiàn)延遲問題的業(yè)務(wù)頁面和不出現(xiàn)延遲的業(yè)務(wù)頁面對這一組件的調(diào)用區(qū)別。
通過對比,也沒有發(fā)現(xiàn)兩個組件有何不同。(故這一奧秘,有興趣的同學(xué)可以聯(lián)系我一起討論。。。。。我可以把源碼發(fā)給你)
經(jīng)過多次的重現(xiàn)問題,明顯看到在pc的chrome,使用touch模式延遲偶爾消失,而使用mousewheel延遲又出現(xiàn)。故將問題定位到mousewheel事件 和其相近對應(yīng)的 scroll事件中。
bug解決:
結(jié)合上訴原因并通過查看的幾個帖子討論,得出如下結(jié)論:
1.chrome瀏覽器的mousewheel事件是引起這一延遲的原因(mousewheel事件不是標(biāo)準(zhǔn)事件,不推薦大家使用),當(dāng)然!代碼中我并沒有使用mousewheel事件,但是使用scroll事件就可能會引起mousewheel事件的沖突,而在我們特質(zhì)的手機(jī)客戶端中的webview不幸的也命中了這一缺陷。
2.想要解決這個問題,可以嘗試監(jiān)聽這一事件(如果瀏覽器沒有這一事件,也不會響應(yīng)這一監(jiān)聽,沒有沖突),并在事件觸發(fā)的時候,取消其所有默認(rèn)行為:
故通過監(jiān)聽其事件模型的 deltaY(鼠標(biāo)垂直滾動量)當(dāng)其有垂直位移的時候,觸發(fā)preventDefault,故代碼如下:
window.addEventListener("mousewheel", (e) => {
if (e.deltaY === 1) {
e.preventDefault();
}
})
將這段代碼加入前端基礎(chǔ)庫的頁面初始化代碼中,神奇的發(fā)現(xiàn)相關(guān)的頁面content-download延遲問題都得到了解決。
總結(jié):
兼容性問題的本質(zhì):
webkit架構(gòu)中,有一些模塊在瀏覽器中是普遍不共享的,有一些模塊在瀏覽器中是某些特性不共享的,而且可以通過不同的編譯配置改變它們的行為。所以,很多使用webkit的瀏覽器可能會表現(xiàn)出不同的行為。
以上所述是小編給大家介紹的解決Ajax的content-download時間過慢問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的。在此也非常感謝大家對腳本之家網(wǎng)站的支持!