本文實(shí)例為大家分享了AJAX實(shí)現(xiàn)注冊(cè)驗(yàn)證用戶名的具體代碼,供大家參考,具體內(nèi)容如下
功能說(shuō)明
當(dāng)用戶在注冊(cè)頁(yè)面輸入用戶名并且鼠標(biāo)焦點(diǎn)離開(kāi)輸入框時(shí),到數(shù)據(jù)表中去驗(yàn)證該用戶名是否已經(jīng)存在,如果存在提示不可用,否則,提示可用。
接口
public interface UserDao {
public User findName(String name);
}
接口實(shí)現(xiàn)類
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class UserDaoImpl implements UserDao {
@Override
public User findName(String name) {
User user =null;
Connection conn = DBHelper.getConn();
String sql = "select * from user where name=?";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ps.setString(1,name);
ResultSet rs = ps.executeQuery();
if (rs.next()){
user = new User();
user.setId(rs.getInt(1));
user.setName(rs.getString(2));
user.setPassword(rs.getString(3));
}
} catch (SQLException e) {
e.printStackTrace();
}
return user;
}
}
servlet
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/findName")
public class FindNameServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String name = request.getParameter("name");
UserDao userDao = new UserDaoImpl();
User name1 = userDao.findName(name);
if (name1!=null){
response.getWriter().write("1");
}else {
response.getWriter().write("2");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
JSP頁(yè)面
%@ page contentType="text/html;charset=UTF-8" language="java" %>
html>
head>
title>AJAX實(shí)際操作注冊(cè)驗(yàn)證用戶名/title>
script src="js/jquery-1.8.3.js">/script>
/head>
body>
form action="#" method="post">
script type="text/javascript">
$(function () {
$("[name=userName]").blur(function () {
$.ajax({
type:"get",
url:"findName?name="+$("[name=userName]").val(),
dataType:"text",
success:function (data) {
//alert(data);
if (data=="1"){
$("#show").html("用戶已存在!!!")
}else {
$("#show").html("用戶名可用")
}
}
})
})
});
/script>
賬號(hào)input type="text" name="userName">span id="show">/span>/br>
密碼input type="password" name="password">/br>
input type="submit" value="提交">
/form>
/body>
/html>
數(shù)據(jù)庫(kù)如下:

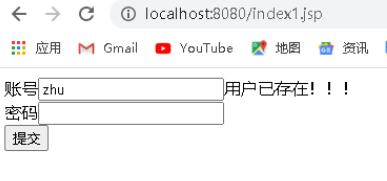
運(yùn)行結(jié)果如下:


以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- jquery+ajax實(shí)現(xiàn)注冊(cè)實(shí)時(shí)驗(yàn)證實(shí)例詳解
- 用AJAX實(shí)現(xiàn)頁(yè)面登陸以及注冊(cè)用戶名驗(yàn)證的簡(jiǎn)單實(shí)例
- PHP+Ajax異步通訊實(shí)現(xiàn)用戶名郵箱驗(yàn)證是否已注冊(cè)( 2種方法實(shí)現(xiàn))
- Ajax驗(yàn)證用戶名或昵稱是否已被注冊(cè)
- Asp.net下利用Jquery Ajax實(shí)現(xiàn)用戶注冊(cè)檢測(cè)(驗(yàn)證用戶名是否存)
- Ajax注冊(cè)用戶時(shí)實(shí)現(xiàn)表單驗(yàn)證
- ajax對(duì)注冊(cè)名進(jìn)行驗(yàn)證檢測(cè)是否存在于數(shù)據(jù)庫(kù)中
- AJAX+JAVA用戶登陸注冊(cè)驗(yàn)證的實(shí)現(xiàn)代碼
- asp ajax注冊(cè)驗(yàn)證之 防止用戶名輸入空格
- 使用struts2+Ajax+jquery驗(yàn)證用戶名是否已被注冊(cè)