本文是一個ajax結合Spring MVC使用的入門���,首先我們來了解一下什么是Ajax
AJAX 不是新的編程語言�����,而是一種使用現有標準的新方法�����。AJAX 最大的優點是在不重新加載整個頁面的情況下,可以與服務器交換數據并更新部分網頁內容���。所以ajax對于提升用戶體驗十分重要
XMLHttpRequest 是 AJAX 的基礎。
主要的方法有兩種:
var xmlhttp=new XMLHttpRequest();
xmlhttp.open(method,url,async)
xmlhttp.send();
open方法里面的參數中�,method代表請求的類型(GET/POST), url 代表要要請求的資源的位置��,async代表是否要啟動異步請求,這個值一般都填true���,因為這樣更快,不會因為服務端的響應慢而導致程序掛起
send方法當然就是發起請求的動作啦
這里需要注意:如果需要像 HTML 表單那樣 POST 數據��,請使用 setRequestHeader() 來添加 HTTP 頭����。然后在 send() 方法中規定你希望發送的數據:
xmlhttp.open("POST","url",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //這一條非常重要,也非常有用
xmlhttp.send("fname=Henrylname=Ford");
上面代碼中的第2行����,指明了發送的數據類型����,其實一般我們用來指定發送的類型常用值是JSON類型���,也就是"application/json"���,為什么常用JSON類型呢����?你想想�,當我們要發送多個值的時候,如果一個一個參數的去組織,那將是多么麻煩呀��,而且服務端拿到數據后�,還要我們一個一個的將數據從request.parameter里面拿出來,非常的浪費時間,所以,利用JSON�����,可以將數據先寫成JSON格式�����,再傳到后端��,后端會自動解析,自動將數據填入對應的POJO����,非常方便�,
但是要做到這些,我們需要以下配置:
(1)設置content-type 為 "application/json" ,目的是告訴服務端傳過來的是JSON
(2)用JSON.stringify將數據轉換成JSON字符串再傳送
(3)服務端Controller需要在方法的參數前用@requestBody,這樣服務端就會調用相應的解析器��,將請求解析
到這里我們一個完整的請求就完成啦��!看完了請求�����,接下來我們再看響應,ajax接受響應的函數如下:
xmlhttp.onreadystatechange=function() //自動調用
{
if (xmlhttp.readyState==4 xmlhttp.status==200)
{
xmlDoc=xmlhttp.responseXML��; //獲得值
}
}
Ajax在接收到響應之后����,會自動調用 onreadystatechange方法��,然后通過responseXML獲取返回值���,那么我們就會遇到一個問題:在Spring MVC中�����,返回值會寫到ModelAndView中,然后查找到視圖����,將數據渲染到視圖中�,不能達到我們要的效果���,即返回數據而不指定視圖���,所以我們要用到@responseBody
聲明@requestBody后����,返回值如果是字符串則直接將字符串寫到客戶端,假如是一個對象,此時會將對象轉化為JSON串然后寫到客戶端。這里需要注意的是����,如果返回對象,按utf-8編碼�����。如果返回String,默認按iso8859-1編碼,頁面可能出現亂碼。因此在注解中我們可以手動修改編碼格式��,例如@RequestMapping(value="/cat/query",produces="text/html;charset=utf-8")�,前面是請求的路徑,后面是編碼格式��。在客戶端���,獲得JSON字符串以后�����,可以利用JSON.parse()將響應轉換為json對象,方便使用
一個實例demo:
表單如下:
form role="form" action="userController/insert.do">
div class="form-group">
label for="exampleInputEmail1">用戶名/label>input name="username" type="text" class="form-control" id="exampleInputEmail1"
onblur="check(this)"/>
h5 style="color:red" id = "usernameInfo">/h4>
/div>
div class="form-group">
label for="exampleInputPassword1">密碼/label>input name="password" type="password" class="form-control" id="exampleInputPassword1"
onblur="check(this)"/>
h5 style="color:red" id="passInfo">/h4>
/div>
div class="form-group">
label for="exampleInputPassword1">確認密碼/label>input name="repassword" type="password" class="form-control" id="exampleInputPassword2"
onblur="check(this)"/>
h5 style="color:red" id="repassInfo">/label>
/div>
button type="submit" class="btn btn-success btn-lg btn-block">提交/button>
/form>
表單通過失去焦點的onblur觸發器觸發檢查的 js 代碼 check()
var check = function(info){
if (info.name=="username"){
var username = document.getElementById("exampleInputEmail1").value.trim();
if (username=="") {
document.getElementById("usernameInfo").innerHTML = "用戶名不能為空";
}else{
loadXMLDoc(); //執行Ajax檢查
}
/////分割線////////////////////////////////分割線/////////////////////////////////////////分割線
}else if (info.name=="password"){
var pass=document.getElementById("exampleInputPassword1").value.trim();
if (pass==""){
document.getElementById("passInfo").innerHTML="密碼不能為空";
}else{
document.getElementById("passInfo").innerHTML="";
}
}else{
var value1=document.getElementById("exampleInputPassword2").value;
var value2=document.getElementById("exampleInputPassword1").value;
if (value1!=value2){
document.getElementById("repassInfo").innerHTML="前后密碼不一致";
}else{
document.getElementById("repassInfo").innerHTML="";
}
}
}
上面的代碼差不多相同��,所以只用看分割線上的就差不多了����,分割線上面的是先用本地JS檢測用戶輸入是否為空,然后若不為空���,則執行Ajax代碼,檢查賬號是否已經被占用�����,Ajax代碼如下:
var loadXMLDoc=function() {
var xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 xmlhttp.status==200)
{
var text=xmlhttp.responseText;
document.getElementById("usernameInfo").innerHTML=text; //設置反饋信息
}
}
var name = document.getElementById("exampleInputEmail1").value; //獲取用戶輸入
xmlhttp.open("GET","userController/checkInfo.do?username="+name,true); //構造請求
xmlhttp.send(); //發送
}
最后看看Controller的代碼:
@RequestMapping(value="/checkInfo",produces={"text/html;charset=utf-8;"}) //設置編碼
@ResponseBody //設置響應轉換為JSON
public String check(HttpServletRequest requst) {
String username = requst.getParameter("username");
System.out.println(username);
Integer id = userService.check(username); //檢查賬號是否已經存在
if (id!=null) { 9 return "賬號已經存在";
}else {
return "";
}
}
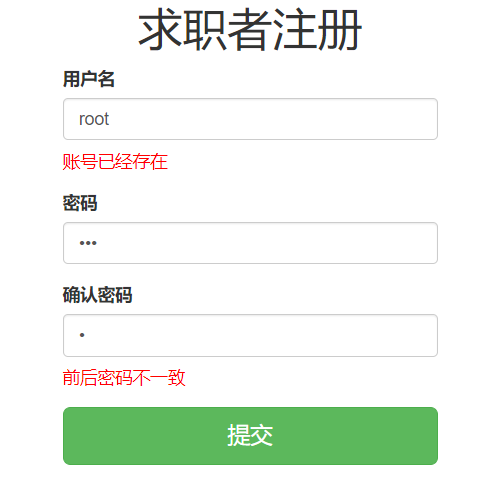
成果展示:

利用js提醒密碼不能為空

利用ajax檢測賬號是否重復�,以及利用JS檢測前后密碼是否一致
總結
以上所述是小編給大家介紹的Spring MVC+ajax進行信息驗證的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言���,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持�����!
如果你覺得本文對你有幫助,歡迎轉載�,煩請注明出處�,謝謝���!
您可能感興趣的文章:- Ajax實現文件上傳功能(Spring MVC)
- Springmvc完成ajax功能實例詳解
- SpringMVC+Jquery實現Ajax功能
- 解決SpringMVC接收不到ajaxPOST參數的問題
- spring mvc利用ajax向controller傳遞對象的方法示例
- 解決spring mvc 返回json數據到ajax報錯parseerror問題
- Springmvc處理ajax請求并返回json數據