js 如何正則匹配沒有內(nèi)容的空標(biāo)簽并移除掉?
例如
span>/span>
p>/p>
等等
正則
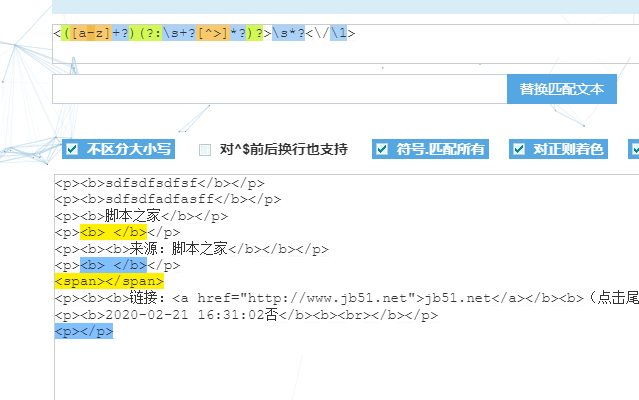
/([a-z]+?)(?:\s+?[^>]*?)?>\s*?\/\1>/ig
html='div id="fixedTools" class="hidden-xs hidden-sm">'+
'\n a id="backtop" class="hidden border-bottom" href="#" rel="external nofollow" >/a>'+
'\n'+
'\n div class="qrcodeWraper">'+
'\n a href="/app#qrcode" rel="external nofollow" >span class="glyphicon glyphicon-qrcode">/span>/a>'+
'\n img id="qrcode" class="border" alt="sf-wechat" src="https://sf-static.b0.upaiyun.com/v-581fe7b0/page/img/app/appQrcode.png">'+
'\n'+
'\n p class="qrcode-text">/p>'+
'\n /div>'+
'\n/div>'
ptn=/([a-z]+?)(?:\s+?[^>]*?)?>\s*?\/\1>/ig
s = html.replace(ptn,'')
console.log(s)
通過在線測試工具

如果考慮將沒有style的span去掉
有span的就留下來

因為默認(rèn)編輯器中,span沒有樣式的沒有必要
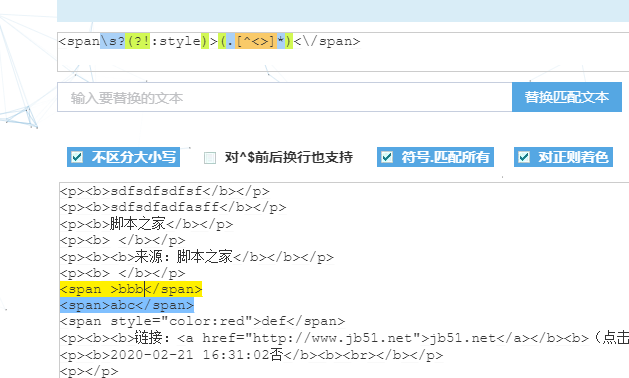
str=str.replace(/span\s*?(?!:style)>(.[^>]*)\/span>/ig,"$1");
先看下面的位置
零寬斷言
接下來的四個用于查找在某些內(nèi)容(但并不包括這些內(nèi)容)之前或之后的東西,也就是說它們像\b,^,$那樣用于指定一個位置,這個位置應(yīng)該滿足一定的條件(即斷言),因此它們也被稱為零寬斷言。最好還是拿例子來說明吧:
斷言用來聲明一個應(yīng)該為真的事實。正則表達(dá)式中只有當(dāng)斷言為真時才會繼續(xù)進(jìn)行匹配。
(?=exp)也叫零寬度正預(yù)測先行斷言,它斷言自身出現(xiàn)的位置的后面能匹配表達(dá)式exp。比如\b\w+(?=ing\b),匹配以ing結(jié)尾的單詞的前面部分(除了ing以外的部分),如查找I'm singing while you're dancing.時,它會匹配sing和danc。
(?=exp)也叫零寬度正回顧后發(fā)斷言,它斷言自身出現(xiàn)的位置的前面能匹配表達(dá)式exp。比如(?=\bre)\w+\b會匹配以re開頭的單詞的后半部分(除了re以外的部分),例如在查找reading a book時,它匹配ading。
假如你想要給一個很長的數(shù)字中每三位間加一個逗號(當(dāng)然是從右邊加起了),你可以這樣查找需要在前面和里面添加逗號的部分:((?=\d)\d{3})+\b,用它對1234567890進(jìn)行查找時結(jié)果是234567890。
下面這個例子同時使用了這兩種斷言:(?=\s)\d+(?=\s)匹配以空白符間隔的數(shù)字(再次強(qiáng)調(diào),不包括這些空白符)。
負(fù)向零寬斷言
前面我們提到過怎么查找不是某個字符或不在某個字符類里的字符的方法(反義)。但是如果我們只是想要確保某個字符沒有出現(xiàn),但并不想去匹配它時怎么辦?例如,如果我們想查找這樣的單詞--它里面出現(xiàn)了字母q,但是q后面跟的不是字母u,我們可以嘗試這樣:
\b\w*q[^u]\w*\b匹配包含后面不是字母u的字母q的單詞。但是如果多做測試(或者你思維足夠敏銳,直接就觀察出來了),你會發(fā)現(xiàn),如果q出現(xiàn)在單詞的結(jié)尾的話,像Iraq,Benq,這個表達(dá)式就會出錯。這是因為[^u]總要匹配一個字符,所以如果q是單詞的最后一個字符的話,后面的[^u]將會匹配q后面的單詞分隔符(可能是空格,或者是句號或其它的什么),后面的\w*\b將會匹配下一個單詞,于是\b\w*q[^u]\w*\b就能匹配整個Iraq fighting。負(fù)向零寬斷言能解決這樣的問題,因為它只匹配一個位置,并不消費任何字符。現(xiàn)在,我們可以這樣來解決這個問題:\b\w*q(?!u)\w*\b。
零寬度負(fù)預(yù)測先行斷言(?!exp),斷言此位置的后面不能匹配表達(dá)式exp。例如:\d{3}(?!\d)匹配三位數(shù)字,而且這三位數(shù)字的后面不能是數(shù)字;\b((?!abc)\w)+\b匹配不包含連續(xù)字符串a(chǎn)bc的單詞。
同理,我們可以用(?!exp),零寬度負(fù)回顧后發(fā)斷言來斷言此位置的前面不能匹配表達(dá)式exp:(?![a-z])\d{7}匹配前面不是小寫字母的七位數(shù)字。
一個更復(fù)雜的例子:(?=(\w+)>).*(?=\/\1>)匹配不包含屬性的簡單HTML標(biāo)簽內(nèi)里的內(nèi)容。(?=(\w+)>)指定了這樣的前綴:被尖括號括起來的單詞(比如可能是b>),然后是.*(任意的字符串),最后是一個后綴(?=\/\1>)。注意后綴里的\/,它用到了前面提過的字符轉(zhuǎn)義;\1則是一個反向引用,引用的正是捕獲的第一組,前面的(\w+)匹配的內(nèi)容,這樣如果前綴實際上是b>的話,后綴就是/b>了。整個表達(dá)式匹配的是b>和/b>之間的內(nèi)容(再次提醒,不包括前綴和后綴本身)。
這個解讀
1、span后面的/s*? 主要是考慮span >與span>都考慮在內(nèi)
\s匹配空字符*表示多個空字符都可以,?是表示前面的可有可無。
2、(?!:style) 表示右側(cè)不能有style的才可以匹配,因為有的肯定有用。而且不獲取,所以這個括號不是$1
3、(.[^>]*) 就是匹配span>/span>中間的數(shù)據(jù)了。
這兩天剛開始研究這個,寫了好幾個正則,先分享出來,看大家能看懂嗎
//加強(qiáng)替換主要是考慮多個br的問題
function doRepAdvance(s){
var str=s.replace(/p>br type="_moz">\s*?\/p>/ig,"");
str=str.replace(/p>\s*br type="_moz">\s*\/p>/ig, "");
str=str.replace(/p>\s*?br\s?\/?>\s*?\/p>/ig, "");
str=str.replace(/p>(\s|\nbsp\;| | |\xc2\xa0)*\/p>/ig, "");
str=str.replace(/p>\s*?\/p>/ig,"");
str=str.replace(/p>nbsp;\/p>/ig,"");
str=str.replace(/br type="_moz">\nnbsp;\/p>/ig, "/p>");
str=str.replace(/br type="_moz">\s*?\/p>/ig, "/p>");
str=str.replace(/br\s?\/?>\s*?\/p>/ig, "/p>");
str=str.replace(/br \/>\nnbsp;\/p>/ig, "/p>");
str=str.replace(/br>\nnbsp;\/p>/ig, "/p>");
//多個br
str=str.replace(/(br type="_moz">\s*)+\/p>/ig, "/p>");
str=str.replace(/(br\s?\/?>\s*)+\/p>/ig, "/p>");
//空標(biāo)簽
str=str.replace(/p style=["'].[^>]*["']>/ig, "p>");
str=str.replace(/span style="background-color: initial;">/ig, "span>");
//沒有style的span去掉
str=str.replace(/span\s*?(?!:style)>(.[^>]*)\/span>/ig,"$1");
str=str.replace(/([a-z]+?)(?:\s+?[^>]*)?>(\s|nbsp;)*?\/\1>/ig, "");
//str=str.replace(/([a-z]+?)(?:\s+?[^>]*)?>\s*?\/\1>/ig, "");
return str;
}
上面都是一些好東西,具體的自己研究吧。