什么是gulp?
gulp是新一代的前端項(xiàng)目構(gòu)建工具,你可以使用gulp及其插件對(duì)你的項(xiàng)目代碼(less,sass)進(jìn)行編譯,還可以壓縮你的js和css代碼,甚至壓縮你的圖片,gulp僅有少量的API,所以非常容易學(xué)習(xí)。 gulp 使用 stream 方式處理內(nèi)容。Node催生了一批自動(dòng)化工具,像Bower,Yeoman,Grunt等。
gulp和grunt的異同點(diǎn)
易于使用:采用代碼優(yōu)于配置策略,Gulp讓簡(jiǎn)單的事情繼續(xù)簡(jiǎn)單,復(fù)雜的任務(wù)變得可管理。
高效:通過(guò)利用Node.js強(qiáng)大的流,不需要往磁盤(pán)寫(xiě)中間文件,可以更快地完成構(gòu)建。
高質(zhì)量:Gulp嚴(yán)格的插件指導(dǎo)方針,確保插件簡(jiǎn)單并且按你期望的方式工作。
易于學(xué)習(xí):通過(guò)把API降到最少,你能在很短的時(shí)間內(nèi)學(xué)會(huì)Gulp。構(gòu)建工作就像你設(shè)想的一樣:是一系列流管道。
引言
最近把自己主頁(yè)前端代碼進(jìn)一步規(guī)范了,使用 npm 引入一些前端的資源庫(kù),在 Laravel 5.5 中使用 gulp 遇到一些坑。
mix.sass 無(wú)法直接使用 node_modules 文件夾里的,只能用 resource/assets/sass/app.scss 這個(gè)文件生成 css,然后和其他的 css 合并為一個(gè)文件。
mix.scripts 可以使用 node_modules 文件夾里的 js,并和自己的 js 合并為一個(gè)文件。
mix.copy 可以復(fù)制 node_modules 中的文件到指定的目錄,比如字體。
mix.version 可以給合并后的文件增加版本號(hào)。
貼出我最終的配置如下:
elixir(function (mix) {
mix.sass([
'app.scss'
], 'public/css')
.styles([
'./public/css/app.css',
'style.css',
'pill.css',
], 'public/css/site.css')
.styles([
'./public/css/app.css',
'cover.css',
], 'public/css/cover.css')
.scripts([
'./node_modules/jquery/dist/jquery.min.js',
'./node_modules/bootstrap-sass/assets/javascripts/bootstrap.min.js',
'scrollerup.js'
],'public/js/app.js')
.copy([
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff',
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff2'
], 'public/build/fonts/bootstrap')
.version([
'public/css/cover.css',
'public/css/site.css'
]);
});
以上代碼出自我的 gulpfile.js 文件。

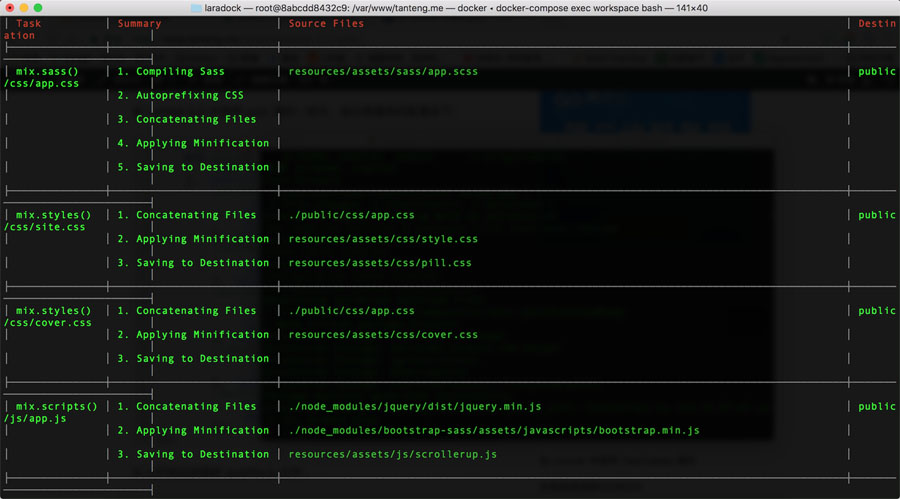
運(yùn)行 gulp 命令,線(xiàn)上運(yùn)行 gulp –production.
總結(jié)
以上就是這篇文章的全部?jī)?nèi)容了,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,如果有疑問(wèn)大家可以留言交流,謝謝大家對(duì)腳本之家的支持。
您可能感興趣的文章:- vscode+gulp輕松開(kāi)發(fā)小程序的完整步驟
- 使用webpack/gulp構(gòu)建TypeScript項(xiàng)目的方法示例
- gulp構(gòu)建小程序的方法步驟
- Bootstrap4 gulp 配置詳解
- 使用gulp構(gòu)建前端自動(dòng)化的方法示例
- 寫(xiě)gulp遇到的ES6問(wèn)題詳解
- nodejs用gulp管理前端文件方法
- angularjs使用gulp-uglify壓縮后執(zhí)行報(bào)錯(cuò)的解決方法
- angular1配合gulp和bower的使用教程
- 詳解前端任務(wù)構(gòu)建利器Gulp.js使用指南