前言
要驗證一個數字的確定值���,看了表單驗證文檔
size:value驗證的字段必須具有與給定值匹配的大小����。對于字符串來說��,value 對應于字符數��。對于數字來說����,value 對應于給定的整數值��。對于數組來說, size 對應的是數組的 count 值。對文件來說,size 對應的是文件大小(單位 kb )。
寫的驗證規則是這樣的
$data = ['age' => 9];
$validator = \Illuminate\Support\Facades\Validator::make($data, ['age' => 'required|size:9']);
if ($validator->fails()) {
dd($validator->errors()->first());
}
dd('pass');
我以為只要在驗證的數據 9 是整數���,他就會直接按數字的方式驗證,結果直接打印了錯誤消息The age must be 9 characters.這個錯誤消息很明顯的是提示字符串長度的,然后看了一下才發現還需要加上一個條件��。numeric或者integer,
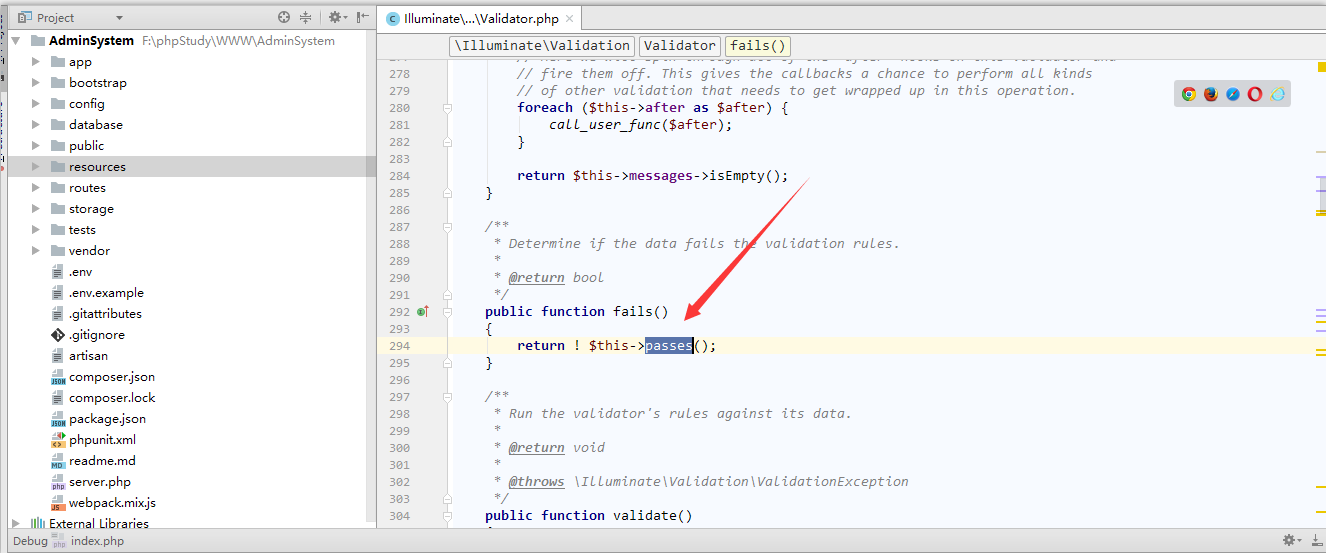
看源碼直接跳到\Illuminate\Validation\Validator::fails()查看驗證

主要驗證的方法是這個$this->validateAttribute($attribute, $rule);

前面這些是過濾�,驗證文件上傳的

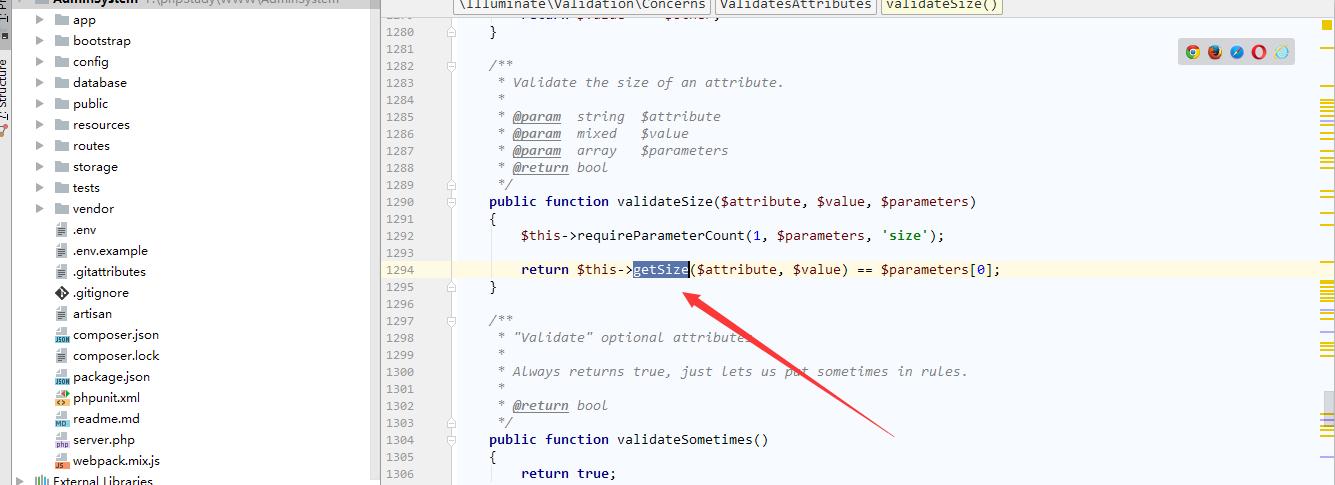
這里動態拼接了一個方法,通過打印得知是validateSize

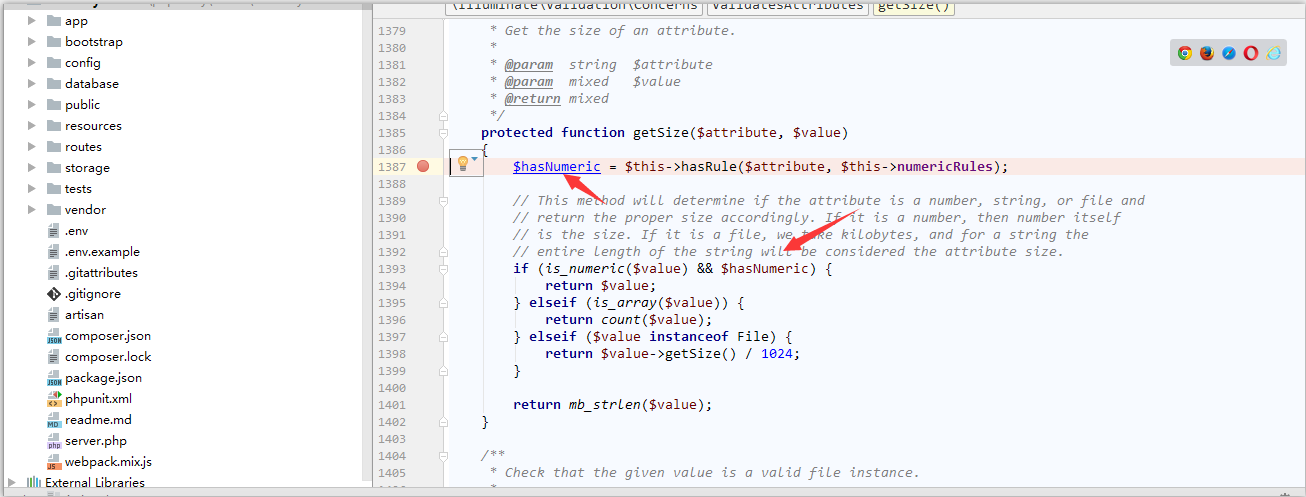
然后在這個類用的 trait 中找到這個方法ValidatesAttributes::validateSize

其實這里已經可以看到驗證$hasNumeric

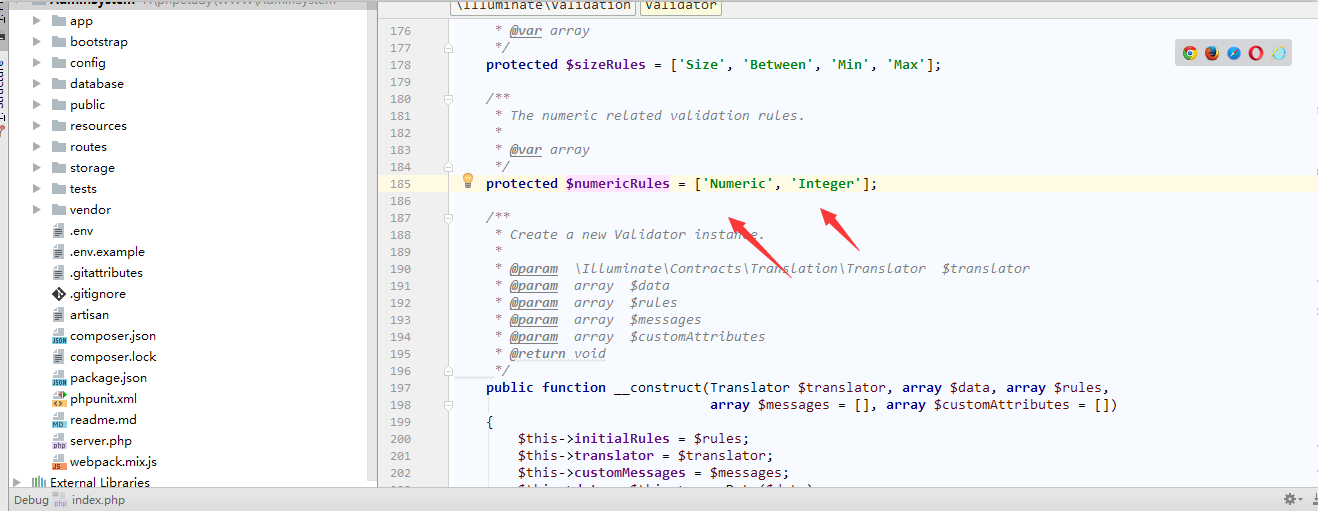
$hasNumeric里放的是這個

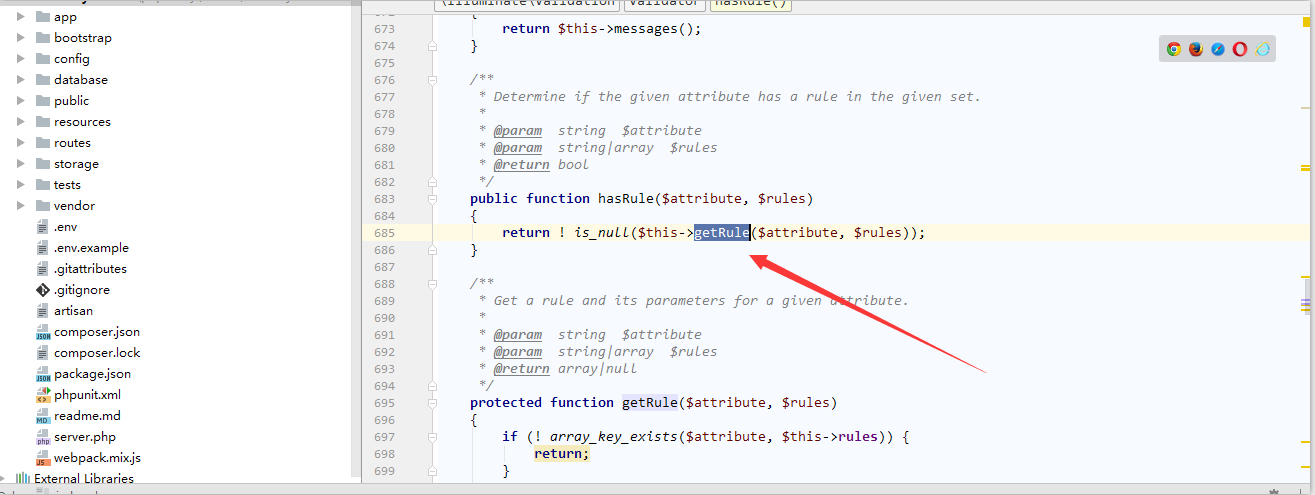
再看一下他是如何驗證的


如果沒有'numeric'或者'integer'會返回 null,就會導致$hasNumeric等于 false

所以就不會把這個當做數字驗證了
總結
以上就是這篇文章的全部內容了��,希望本文的內容對大家的學習或者工作具有一定的參考學習價值����,如果有疑問大家可以留言交流,謝謝大家對腳本之家的支持。
您可能感興趣的文章:- Laravel5.1 框架表單驗證操作實例詳解
- Laravel框架表單驗證操作實例分析
- Laravel 中使用 Vue.js 實現基于 Ajax 的表單提交錯誤驗證操作
- Laravel框架表單驗證詳解
- Laravel 5框架學習之表單
- Laravel實現表單提交
- Laravel 5框架學習之子視圖和表單復用
- laravel-admin表單提交隱藏一些數據,回調時獲取數據的方法
- laravel-admin解決表單select聯動時,編輯默認沒選上的問題
- laravel5.2表單驗證,并顯示錯誤信息的實例
- laravel5表單唯一驗證的實例代碼
- laravel框架學習記錄之表單操作詳解