本文實例講述了微信公眾平臺微信端分享功能。分享給大家供大家參考,具體如下:
背景
初次嘗試微信公眾號的開發(fā),對于學習方法的探索都是來源于網(wǎng)上的博客、問答,對于參差不齊的信息,自己也是有苦說不出,抽出一點時間寫點文章,既是對自己的學習總結,也希望給予同是菜鳥的小白一點幫助。
今天想添加微信分享的功能,如果不進行自定義設計,那么當我們點擊分享朋友圈、好友或者QQ好友、空間時,默認的標題就是title>標簽中的信息,而顯示的描述信息就是鏈接,圖片多是默認為頁面中顯示的第一張圖片,顯然這樣的處理是不合理的,所以需要查詢開發(fā)文檔進行編碼設計。
操作步驟:
一.參考微信公眾號開發(fā)文檔
【1】.登錄微信公眾號
打開 “開發(fā)者工具->開發(fā)者文檔->微信網(wǎng)頁開發(fā)->微信JS-SDK說明文檔”,找到對應的位置,首先要了解官方的需求說明才能進行下一步的開發(fā)。

【2】.建議詳細參考文檔后再考慮代碼的編寫
提示:下拉上圖中的網(wǎng)頁最下端,下載官方提供的參考demo。本文的最后我會提供一份稍作修改的僅針對于php的實現(xiàn)代碼,可作參考。

二.代碼實現(xiàn)(PHP)及部分問題引導
【1】.我提供的代碼就是下圖中的幾個簡單文件
主要來源于微信公眾號的開發(fā)文檔,上面提到過一次。其中,我們操作的分享頁面代碼只需參考 sharePage.php就好,對于官方的實現(xiàn)可以去閱讀其他文件,畢竟我們實現(xiàn)功能只需導入文件,調用所提供類及方法就好。

【2】.在此提供 sharePage.php 簡單代碼,以便參考講解。
其中提出幾點需要注意的是:
(1).需要提供 $appid, $secret
(2).代碼中需要引用微信端提供的js文件script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js">/script> ,當然也可以下載其源代碼,放于本地鏈接獲取就可以。
(3).保證 wx.config 的信息配置的正確,debug如果為true可以提示操作的過程,測試沒有問題后可以改為false,這樣才是合理的操作,另外jsApiList中要補全自己需要的功能
(4).之前我把分享功能的代碼寫在 wx.config 平級中無法實現(xiàn),之后測試發(fā)現(xiàn)應該寫在wx.reday(function())中,具體的代碼模式都應該參考開發(fā)文檔。
?php
require_once "jssdk.php";
//獲取到網(wǎng)頁授權的access_token
$appid = "wx36xxxxxxxxxx199";// 輸入公眾號、服務號、或者測試號的appid
$secret = "9caxxxxxxxxxxxxxxxxxx8a2";// 輸入公眾號、服務號、或者測試號的 secret
$jssdk = new JSSDK($appid, $secret);
$signPackage = $jssdk->GetSignPackage();
//此處用于輸出得到的數(shù)據(jù) 用來測試簽名證書是否正確
/*
echo ' appId:'. $signPackage["appId"].'br/>';
echo ' jsapi_ticket:'. $signPackage["jsapiTicket"].'br/>';
echo ' url:'. $signPackage["url"].'br/>';
echo ' timestamp:'. $signPackage["timestamp"].'br/>';
echo ' nonceStr:'. $signPackage["nonceStr"].'br/>';
echo ' signature:'. $signPackage["signature"];
echo 'br/>';
echo 'br/>';
echo 'br/>';
exit;
*/
?>
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>/title>
/head>
body>
Hello Hello Hello
/body>
script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js">/script>
script>
/*
* 注意:
* 1. 所有的JS接口只能在公眾號綁定的域名下調用,公眾號開發(fā)者需要先登錄微信公眾平臺進入“公眾號設置”的“功能設置”里填寫“JS接口安全域名”。
* 2. 如果發(fā)現(xiàn)在 Android 不能分享自定義內容,請到官網(wǎng)下載最新的包覆蓋安裝,Android 自定義分享接口需升級至 6.0.2.58 版本及以上。
* 3. 常見問題及完整 JS-SDK 文檔地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
*
* 開發(fā)中遇到問題詳見文檔“附錄5-常見錯誤及解決辦法”解決,如仍未能解決可通過以下渠道反饋:
* 郵箱地址:weixin-open@qq.com
* 郵件主題:【微信JS-SDK反饋】具體問題
* 郵件內容說明:用簡明的語言描述問題所在,并交代清楚遇到該問題的場景,可附上截屏圖片,微信團隊會盡快處理你的反饋。
*/
wx.config({
debug: true,
appId: '?php echo $signPackage["appId"];?>',
timestamp: ?php echo $signPackage["timestamp"];?>,
nonceStr: '?php echo $signPackage["nonceStr"];?>',
signature: '?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要調用的 API 都要加到這個列表中
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone',
]
});
wx.ready(function () {
// 在這里調用 API
//獲取“分享到朋友圈”按鈕點擊狀態(tài)及自定義分享內容接口
wx.onMenuShareTimeline({
title: '快來!分享朋友圈', // 分享標題
link: 'http://www.baidu.com', // 分享鏈接
imgUrl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享圖標
success: function () {
// 用戶確認分享后執(zhí)行的回調函數(shù)
},
cancel: function () {
// 用戶取消分享后執(zhí)行的回調函數(shù)
}
});
//獲取“分享給朋友”按鈕點擊狀態(tài)及自定義分享內容接口
wx.onMenuShareAppMessage({
title: ' 微信分享給朋友', // 分享標題
desc: '描述一下,可是知道該咋描述你呢?', // 分享描述
link: 'http://www.baidu.com', // 分享鏈接
imgUrl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享圖標
type: 'link', // 分享類型,music、video或link,不填默認為link
dataUrl: '', // 如果type是music或video,則要提供數(shù)據(jù)鏈接,默認為空
});
wx.onMenuShareQQ({
title: 'QQ我要跳轉到百度頁面了啊!', // 分享標題
desc: '描述一下,可是知道該咋描述你呢?', // 分享描述
link: 'http://www.baidu.com', // 分享鏈接
imgUrl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享圖標
});
wx.onMenuShareQZone({
title: 'QZone我要跳轉到百度頁面了啊!', // 分享標題
desc: '描述一下,可是知道該咋描述你呢?', // 分享描述
link: 'http://www.baidu.com', // 分享鏈接
imgUrl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享圖標
});
});
/script>
/html>
【3】.正常操作中,可能會有 “errMsg config:invalid signature" 簽名錯誤
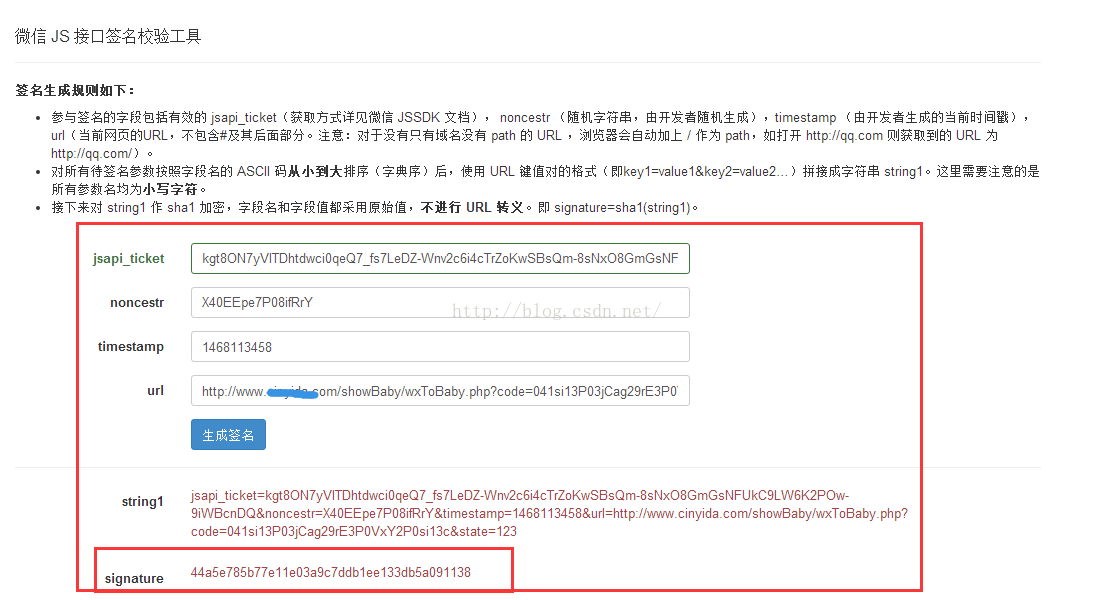
可以參考博文 《微信js sdk invalid signature簽名錯誤》,網(wǎng)上多數(shù)的建議是檢查簽名證書是否正確,用作者的話就是“確認簽名算法正確,可用 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 頁面工具進行校驗”。
 對于需要填入的信息,可以從上文中打印出需要的信息,我做注釋的那一部分信息,請參考。不過,普遍情況,這樣的簽名是沒有問題的,可作為參考。
對于需要填入的信息,可以從上文中打印出需要的信息,我做注釋的那一部分信息,請參考。不過,普遍情況,這樣的簽名是沒有問題的,可作為參考。
【4】.新發(fā)現(xiàn)一種情況
原先一切正常的分享功能,突然變得無法顯示分享時的鏈接、圖片等,我將 wx.config 中的debug 設定為true繼續(xù)報錯“errMsg config:invalid signature",并非簽名證書的問題,我猜測應該是文檔中一直提及的token或ticket緩存問題,個人打開之前導入的兩個文件發(fā)現(xiàn)已經(jīng)重新寫入了值,但是我將其重新改為當初下載下來的文件放入服務器中覆蓋,意外的發(fā)現(xiàn)可以重新獲得正確的分享能力,不知哪一天又會出現(xiàn)問題,也希望好心的大牛告知一下。
【2016-7-14 補充】
經(jīng)測試發(fā)現(xiàn),上文提及分享功能的失敗,與token ,ticket 存儲文件沒有多大關系,因為如今無法重現(xiàn) Bug,無語的是,發(fā)現(xiàn)當初開發(fā)者中心使用的測試號是被賦予了分享權限的,然而自己申請的訂閱號,通過查看“接口權限”發(fā)現(xiàn)“未獲得”分享權限。

一般的服務號都是擁有分享權限的,獲取需要開通什么來著,具體的可百度,我的問題是沒有進入“公眾號平臺->公眾號設置->功能設置”中填寫“JS接口安全域名”,其中要求是備案過的域名,個人實驗證明填寫去掉“http://www”后的形如“beidou.com”的域名即可,便于限制誘導關注的情況出現(xiàn)。
設置完成后可以查看上圖中的“分享接口”,保證里面顯現(xiàn)的是獲得權限,然后再進行菜單欄的分享測試即可發(fā)現(xiàn),正常進行。
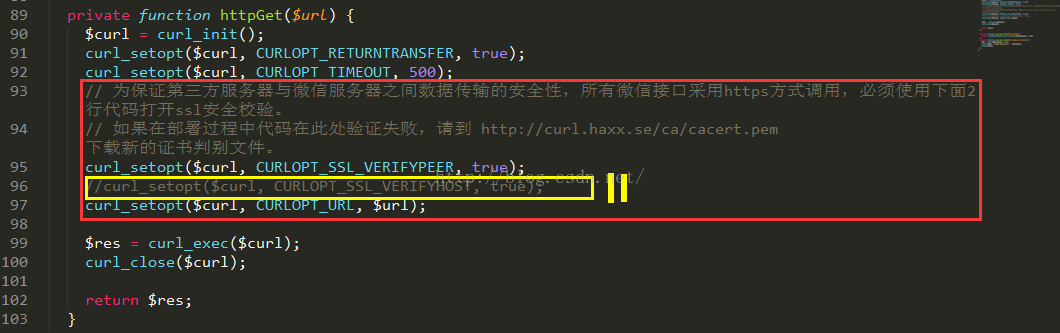
【5】.我遇到過提示此處代碼報錯的問題
參考網(wǎng)上資源介紹的多是與簽名安全相關的信息,可自行百度,鑒于能力有限,暫時發(fā)現(xiàn)注釋此處的代碼可避免該問題的影響,等有時間再做深入解決。

【6】.最后的報錯信息顯示該處對于文件操作的權限不足的問題
類似 “Warning: fopen(access_token.json) [function.fopen]: failed to open stream: Permission denied in jssdk.php "問題,可以參考此文的部分介紹。
 值得一提的是該問題大多牽扯操作系統(tǒng)的權限分配,之前我用的是新浪SAE進行測試,后面得知SAE是無法由我們用戶進行權限設定的,最后我選擇了公司服務器,使用類似 “chmod -R 777 /home/mypackage ” 的命令進行對應文件的操作權限分配。
值得一提的是該問題大多牽扯操作系統(tǒng)的權限分配,之前我用的是新浪SAE進行測試,后面得知SAE是無法由我們用戶進行權限設定的,最后我選擇了公司服務器,使用類似 “chmod -R 777 /home/mypackage ” 的命令進行對應文件的操作權限分配。
三.補充
1.出現(xiàn)問題,多參考別人的解決方法,可見有一個可以帶你的前輩是多么重要
2.自己探索問題的解決方法,然后做好筆記作為自己的經(jīng)歷回顧,雖然解決時間拉長,但成就感絕對比從別人口中聽來分量重的多。
3.在此我粘貼稍作修改后的代碼,其實就是其中的大概幾行的改動,為了配合上面簽名的測試,所以需要參考,其中另外的兩個文件沒做改動,無需上傳,公眾號開發(fā)文檔的最后就有 demo 文件,具體的請參照開發(fā)文檔。
?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要動態(tài)獲取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 這里參數(shù)的順序要按照 key 值 ASCII 碼升序排序
$string = "jsapi_ticket=$jsapiTicketnoncestr=$nonceStr×tamp=$timestampurl=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"jsapiTicket" => $jsapiTicket,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 應該全局存儲與更新,以下代碼以寫入到文件中做示例
$data = json_decode($this->get_php_file("jsapi_ticket.php"));
if ($data->expire_time time()) {
$accessToken = $this->getAccessToken();
// 如果是企業(yè)號用以下 URL 獲取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapiaccess_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$this->set_php_file("jsapi_ticket.php", json_encode($data));
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 應該全局存儲與更新,以下代碼以寫入到文件中做示例
$data = json_decode($this->get_php_file("access_token.php"));
if ($data->expire_time time()) {
// 如果是企業(yè)號用以下URL獲取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appIdcorpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credentialappid=$this->appIdsecret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$this->set_php_file("access_token.php", json_encode($data));
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
// 為保證第三方服務器與微信服務器之間數(shù)據(jù)傳輸?shù)陌踩裕形⑿沤涌诓捎胔ttps方式調用,必須使用下面2行代碼打開ssl安全校驗。
// 如果在部署過程中代碼在此處驗證失敗,請到 http://curl.haxx.se/ca/cacert.pem 下載新的證書判別文件。
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
//curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
private function get_php_file($filename) {
return trim(substr(file_get_contents($filename), 15));
}
private function set_php_file($filename, $content) {
$fp = fopen($filename, "w");
fwrite($fp, "?php exit();?>" . $content);
fclose($fp);
}
}
四、附錄
1.在此推薦參考一篇比較詳細的 微信分享博文,向前輩致敬。
2.源代碼之前存于360云盤共享
如今已經(jīng)過期找不到了。其實參考文中的代碼同時下載官方demo就能完全重現(xiàn)源代碼。
3.此處 推薦參考新篇: 微信公眾平臺開發(fā)教程微信開發(fā)集成類的使用 (包含微信分享功能)
更多關于PHP相關內容感興趣的讀者可查看本站專題:《PHP微信開發(fā)技巧匯總》、《php curl用法總結》、《PHP網(wǎng)絡編程技巧總結》、《php字符串(string)用法總結》、《PHP中json格式數(shù)據(jù)操作技巧匯總》及《PHP針對XML文件操作技巧總結》
希望本文所述對大家PHP程序設計有所幫助。
您可能感興趣的文章:- 微信公眾平臺實現(xiàn)獲取用戶OpenID的方法
- 微信公眾號支付(一)如何獲取用戶openId
- .NET微信公眾號獲取OpenID和用戶信息
- PHP通過微信跳轉的Code參數(shù)獲取用戶的openid(關鍵代碼)
- MVC微信網(wǎng)頁授權獲取用戶OpenId
- ASP.NET Core2靜默獲取微信公眾號的用戶OpenId實例代碼
- 微信公眾平臺開發(fā)教程⑥ 微信開發(fā)集成類的使用圖文詳解
- 詳解微信圖片防盜鏈“此圖片來自微信公眾平臺 未經(jīng)允許不得引用”的解決方案
- PHP封裝的微信公眾平臺接口開發(fā)操作類完整示例
- 微信公眾平臺開發(fā)教程①獲取用戶Openid及個人信息圖文詳解