本文實例講述了Laravel框架集成UEditor編輯器的方法。分享給大家供大家參考,具體如下:
一、 背景
- 在項目開發的過程中,免不了使用修改功能,而富文本編輯器是極為方便的一種推薦,當然,個人認為
MarkDown 更為簡單,但是感覺暫時只適合程序猿
- 此文介紹如何在 Laravel5.5 框架中集成使用富文本編輯器 UEditor
ps : 其實編輯器只是一個工具,舉一反三可以用在各種代碼語言或框架中
二、 探討
①. 第一種是使用 composer 進行安裝,可推薦參考文章 Laravel-u-editor,個人試過,無法上傳圖片 …
②. 第二種是到 UEditor 官方下載源包自行配置(下文主要為此操作)
- ps : [如果有哪位能夠成功實現第一種方案,請告訴鄙人一下,萬分感謝!]
三、操作步驟
❶. 下載對應的源碼包
- 可點擊進入下載地址,本人下載的是最新 PHP(UTF-8) 版本

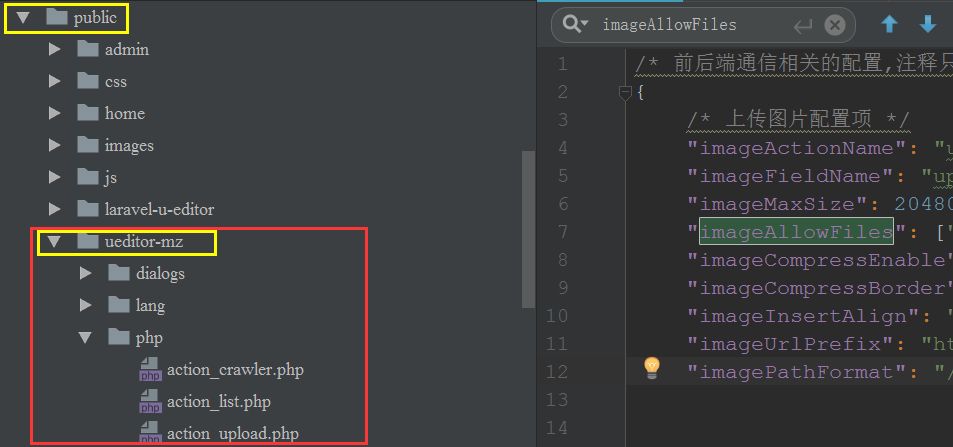
❷. 放置在 Public 目錄下
- 將解壓后的文件夾,放置在
Public 目錄下,本人只是將文件夾名字改動了一下.

❸. 前端文件配置
①. 首先在當前頁面,需要引入 js 文件,注意類比src的正確引用.
!-- ueditor-mz 配置文件 -->
script type="text/javascript" src="{{asset('ueditor-mz/ueditor.config.js')}}">/script>
!-- 編輯器源碼文件 -->
script type="text/javascript" src="{{asset('ueditor-mz/ueditor.all.js')}}">/script>
!-- 實例化編輯器 -->
script type="text/javascript">
var ue = UE.getEditor('ue-container');
ue.ready(function(){
ue.execCommand('serverparam', '_token', '{{ csrf_token() }}');
});
/script>
②. 在需要顯示富文本編輯器的位置,補充如下代碼
!-- 加載編輯器的容器 -->
script id="ue-container" name="content" type="text/plain">
@php
echo htmlspecialchars_decode($article['content']);
@endphp
/script>
!-- 上述的 php 代碼是根據實際需求進行的編寫,該處為初始化內容的位置-->
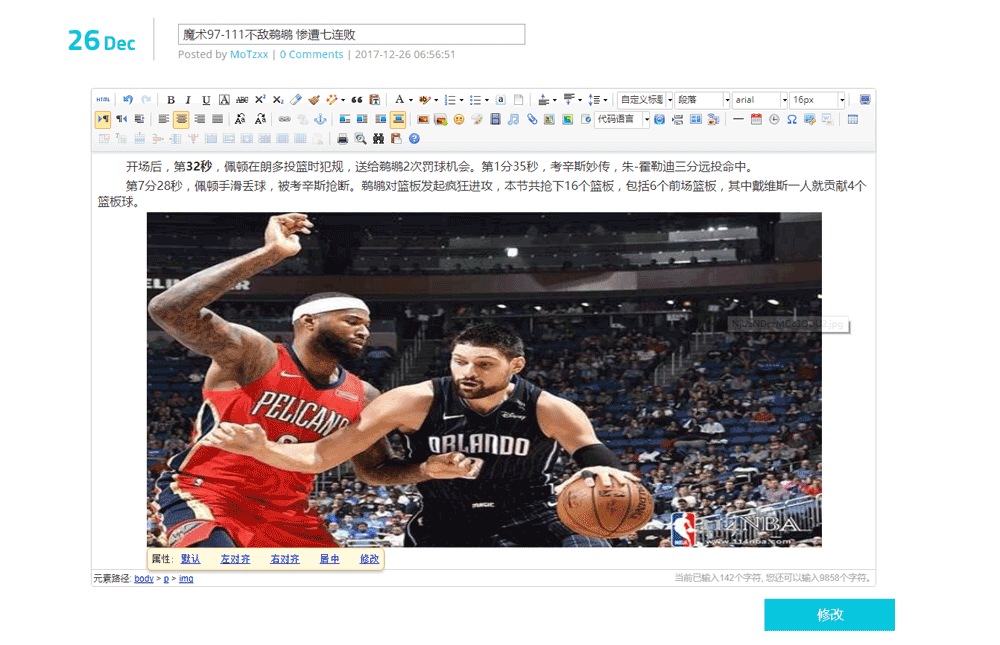
③. 實現效果如下:

❹. 補充
①. 在進行 form 表單提交時,將獲得 name="content" 所傳輸的數據寫入數據庫即可,而對應在數據庫中存儲的數據如下所示:
復制代碼 代碼如下:
p>strong style="white-space: normal; padding: 0px; margin: 0px;">nbsp; nbsp; nbsp; nbsp;nbsp;span style="color: rgb(51, 51, 51);">/span>/strong>span style="color: rgb(51, 51, 51);">開場后,第strong>32秒/strong>,佩頓在朗多投籃時犯規,送給鵜鶘2次罰球機會。第1分35秒,考辛斯妙傳,朱-霍勒迪三分遠投命中。/span>/p>p>span style="color: rgb(51, 51, 51);">nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;第7分28秒,佩頓手滑丟球,被考辛斯搶斷。鵜鶘對籃板發起瘋狂進攻,本節共搶下16個籃板,包括6個前場籃板,其中戴維斯一人就貢獻4個籃板球。/span>/p>p style="text-align: center;">img src="http://lar5Pro.com/upload/image/20171227/NjUzNDczMDc3ODU2.jpg" title="NjUzNDczMDc3ODU2.jpg" alt="article_3.jpg" width="906" height="450"/>br/>/p>
②. 當取得了上述數據,若要在前端進行顯示,需要執行類似的轉化代碼:
echo htmlspecialchars_decode($article['content']);
③. 在富文本編輯器中,圖片的大小可自行調整.
四、擴展學習
♩. 圖片上傳路徑
-
其實,如果只是個簡單的小網站或者學生的課設項目,無需修改,上傳的圖片會默認放置在 Public/ueditor/php/upload/image/ 目錄下
-
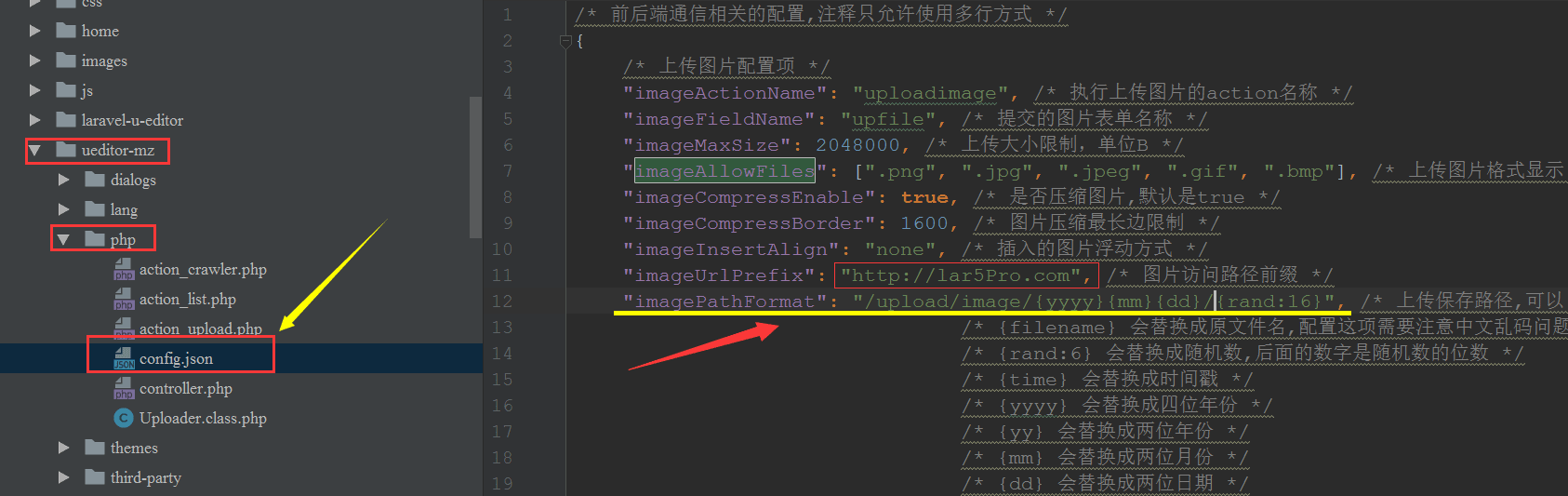
如果需要修改,可進入php/config.json 文件,找到配置項 "imagePathFormat" 進行符合需求的修改,建議可以讓文件名較長一些以避免重名:

[注]:
個人初始測試發現,文件命名時的“{rand:6}”定義無法實現,網上卻沒有類似的解決方法,解決方案請參考后面的 ***【附錄】***.
♪. 圖片訪問前綴
五、附錄
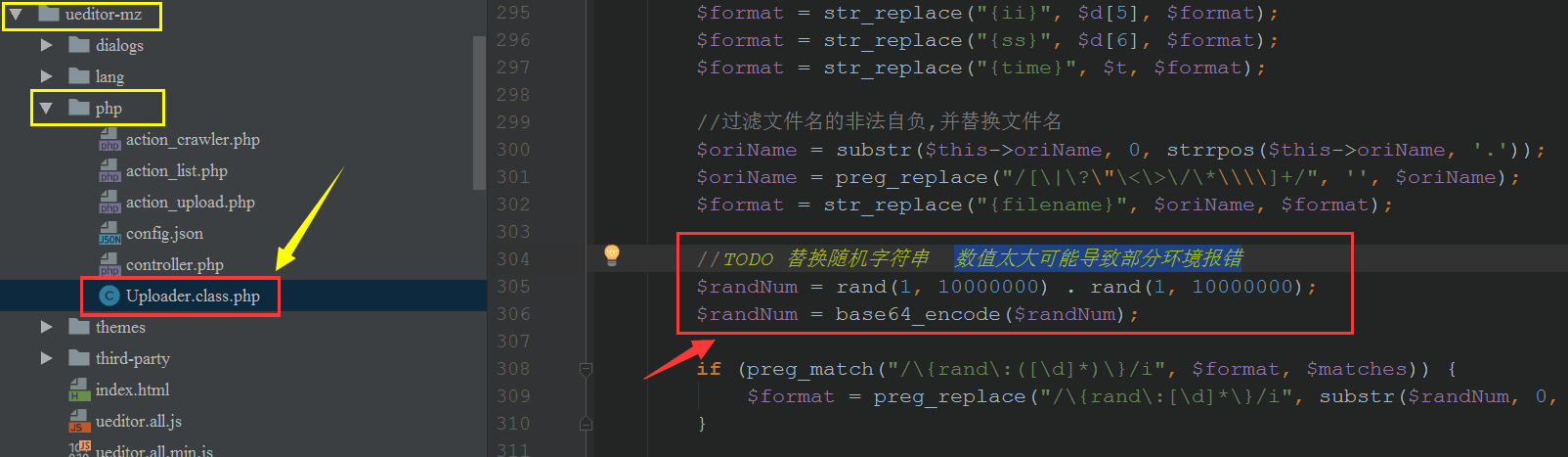
♭. 圖片文件名 {rand:$num} 解決
- 剛開始想到使用時間戳加文件原名稱來作為名字,但是當有中文字符時無法上傳。
- 其實原本的ThinkPHP框架中也集成過UEditor,但是沒有這種問題,通過閱讀源碼,找到正則表達式的匹配位置
Public/ueditor-mz/php/Uploader.class.php
//TODO 替換隨機字符串 數值太大可能導致部分環境報錯
$randNum = rand(100000, 10000000) . rand(100000, 10000000);
//也可用使用md5()或兩者的組合
$randNum = base64_encode($randNum);

♫. 呵呵
- 真是尷尬了,方案一測試多遍依然不成功,所以鐘情于第二種方案 …
- HELP !HELP!HELP!
【補充問題】(2018-02-06):
emm樓主第一種上傳不了圖片的問題我當時也遇到過,最后發現是接口路徑沒配置好。在laravl-u-editor 目錄下 ueditor.config.js文件 中修改33行左右的 serverUrl,改成對應的路徑即可。
這個問題,可以參考 相應文章的提示,下次有機會可以嘗試一番…
更多關于Laravel相關內容感興趣的讀者可查看本站專題:《Laravel框架入門與進階教程》、《php優秀開發框架總結》、《php面向對象程序設計入門教程》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
希望本文所述對大家基于Laravel框架的PHP程序設計有所幫助。
您可能感興趣的文章:- Laravel框架實現的rbac權限管理操作示例
- Laravel5權限管理方法詳解
- Laravel 5 框架入門(二)構建 Pages 的管理功能
- Laravel5.0+框架郵件發送功能實現方法圖文與實例詳解
- Laravel如何創建服務器提供者實例代碼
- Laravel框架自定義驗證過程實例分析
- laravel5.3 vue 實現收藏夾功能實例詳解
- Laravel接收前端ajax傳來的數據的實例代碼
- 在Laravel框架里實現發送郵件實例(郵箱驗證)
- Laravel路由設定和子路由設定實例分析
- Laravel框架實現簡單的學生信息管理平臺案例【附源碼下載】