本文實例講述了JS操作XML中DTD介紹及使用方法。分享給大家供大家參考,具體如下:
什么是DTD,為什么需要DTD?
DTD為英文Document Type Definition,中文意思為“文檔類型定義”。DTD肩負著兩重任務:一方面它幫助你編寫合法的代碼,另一方面它讓瀏覽器正確地顯示器代碼。
一個HTML文檔的基本結構可分為兩個主要部分:
html>
head>
頭部信息
/head>
body>
可視內容
/body>
/html>
一個DTD應該放在每一個文檔的第一行(包括空白).這樣正確地放置,你的DTD才能告訴瀏覽器的用的是什么標記語言。在通常情況下,如果你編寫的是正確代碼,并擁有一個合適的DTD,瀏覽器將會根據W3C的標準顯示你的代碼。
良好的xml文檔:符合xml的語法規則。
有效的xml文檔:符合xml語法規則的同時還需要符合DTD文檔類型定義。
有效(Valid)的XML文檔:
首先,XML文檔是個格式正規的(Well-formed)XML文檔;
其次,需要滿足DTD的要求,這樣的XML文檔稱為有效的(Valid)XML文檔。
利用DTD可以對xml文檔的各個節點進行約束定義,使開發遵循一套“標準”。
DTD可以約束xml文檔出現的元素,元素名稱,元素的先后順序,屬性等。
DTD文檔與XML文檔實例的關系
類與對象;
數據庫表結構與數據記錄;
有了DTD,每個XML文件可以攜帶一個自身格式的描述。
有了DTD,不同組織的人可以使用一個通用DTD來交換數據。
應用程序可以使用一個標準DTD校驗從外部世界接收來的XML數據是否有效。
可以使用DTD校驗自己的XML數據。
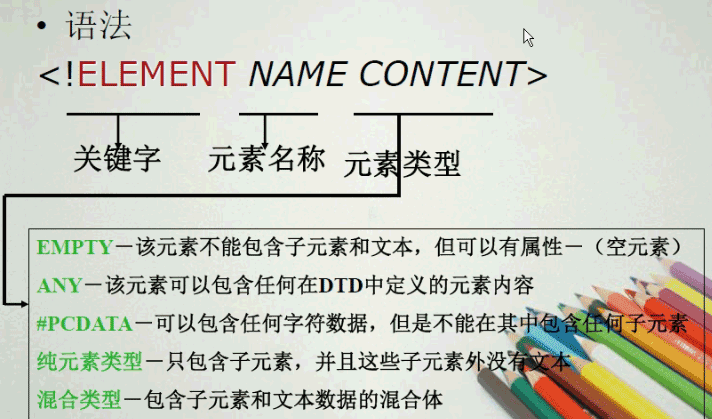
元素的定義

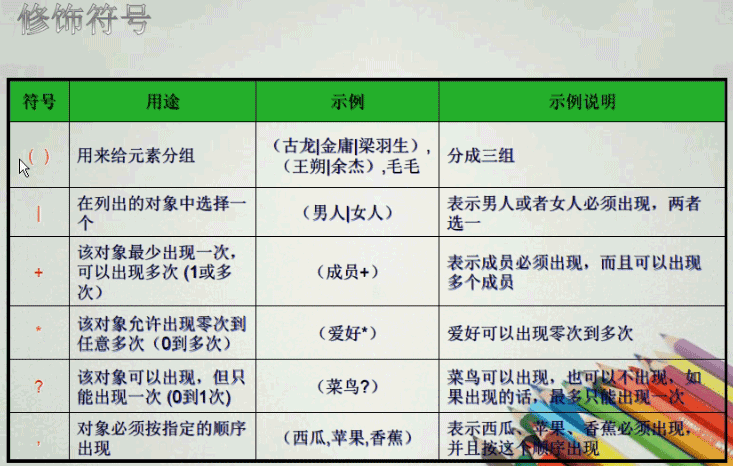
DTD中的修飾符號:

這部分符號可以聯系正則表達式的符號來記憶。重點內容
如何生成DTD文檔
DTD文檔有三種應用形式:
1.內部DTD文檔
2.外部DTD文檔
!DOCTYPE 根元素 SYSTEM "DTD文件路徑">
3.內外部DTD文檔結合
!DOCTYPE 根元素 SYSTEM "DTD文件路徑" [定義內容]>

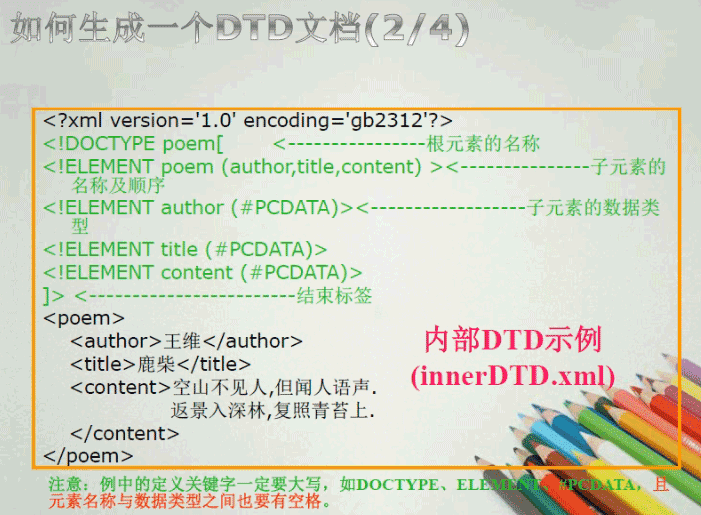
內部DTD
一個內部DTD的例子:
上半部分是DTD,下面是XML文檔,文檔要符合DTD。
?xml version="1.0" encoding="UTF-8"?>
!DOCTYPE poem [
!ELEMENT poem (author, title, content)>
!ELEMENT author (#PCDATA)>
!ELEMENT title (#PCDATA)>
!ELEMENT content (#PCDATA)>
]>
!--為元素poem定義了三個子元素author title content,
這三個元素必須要出現并且必須按照這個順序
少元素不行,多元素也不行
-->
!--指明author,title,content里面的內容是字符串類型-->
poem>
author>王維/author>
title>鹿柴/title>
content>空山不見人,但聞人語聲。返景入深林,復照青苔上。/content>
/poem>
上面的文檔就是格式良好,并且有效的。
#PCDATA(Parsed Character Data) ,可解析的字符數據,即字符串。
上面部分是DTD,在下面編寫XML文檔時,如果不符合其DTD規范,用XMLSpy做檢查的時候,是well-formed的,但是卻不是valid的。
比如根元素寫:
Validate檢查的時候就會報錯,根元素和DTD中的poem不符。
制作DTD約束校驗工具
!DOCTYPE html>
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
title>Untitled Document/title>
script>
var doc = new ActiveXObject("Mircosoft.XMLDOM");
doc.validateOnParse = true;
doc.async = false;//同步校驗
function jiaoyan(){
doc.load("./01.xml");//加載被校驗的文檔
var rst = document.getElementById("result");
rst.innerHTML += "錯誤信息:" + doc.parseError.reason + "br />";//校驗的錯誤信息
rst.innerHTML += "錯誤行數:" + doc.parseError.line + "br />";//出錯代碼的行數
rst.innerHTML += "錯誤列數:" + doc.parseError.linepos + "br />";//出錯代碼的列數
rst.innerHTML += "錯誤代碼:" + doc.parseError.errorCode + "br />";//出錯代碼的編號
}
/script>
/head>
body>
input type=button value="校驗" onclick="jiaoyan()" />
div id="result">/div>
/body>
/html>
PS:這里再為大家提供幾款關于xml操作的在線工具供大家參考使用:
在線XML/JSON互相轉換工具:
http://tools.jb51.net/code/xmljson
在線格式化XML/在線壓縮XML:
http://tools.jb51.net/code/xmlformat
XML在線壓縮/格式化工具:
http://tools.jb51.net/code/xml_format_compress
XML代碼在線格式化美化工具:
http://tools.jb51.net/code/xmlcodeformat
更多關于JavaScript相關內容可查看本站專題:《JavaScript操作XML文件技巧總結》、《JavaScript文件與目錄操作技巧匯總》、《JavaScript中ajax操作技巧總結》、《JavaScript錯誤與調試技巧總結》及《JavaScript數據結構與算法技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
您可能感興趣的文章:- Java解析xml文件和json轉換的方法(DOM4j解析)
- JS XMLHttpRequest原理與使用方法深入詳解
- js使用xml數據載體實現城市省份二級聯動效果
- js實現的xml對象轉json功能示例
- 使用JS讀取XML文件的方法
- js制作xml在線編輯器實例