本文實例講述了PHP使用反向Ajax技術實現在線客服系統。分享給大家供大家參考,具體如下:
反向Ajax技術,又稱為服務器推技術,server push等。一般用于“在線客服”、“消息推送”、“即時通信”等功能中,比如新浪微博的私信功能,就是客戶端不斷的請求服務器并創建連接,去查看服務器有沒有返回的信息,建立連接比較浪費服務器資源,下面我將根據客戶端創建連接的不同性來介紹一下實現反向Ajax的三種思路。
三種思路:
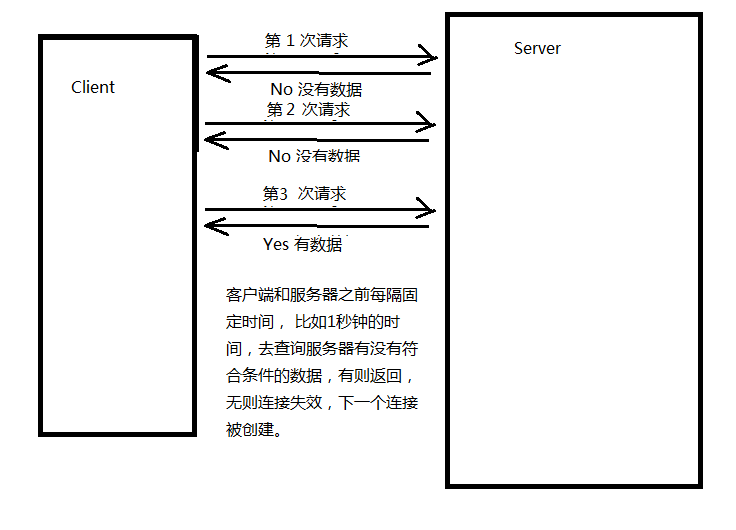
1、間隔固定時間創建連接
這種方式就是按照固定時間不斷的去請求服務器,當創建第一個連接時,不管是否有數據返回,此次連接都會失效,然后隔一段時間發出第二個請求,不斷重復此動作,此法最浪費資源。

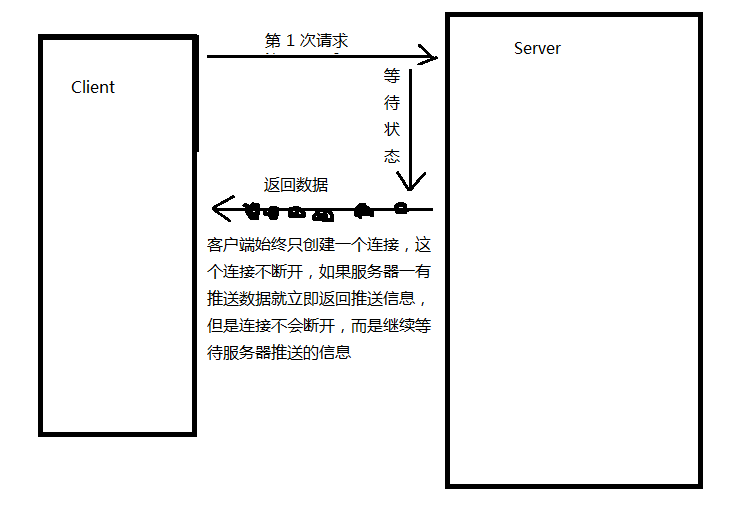
2、長連接方式
這種方式始終只創建一個連接,而這個連接不斷開,被稱為長時連接,以此不斷獲取服務器推送的數據,這種方式只創建一個連接,比第一種方法較好。

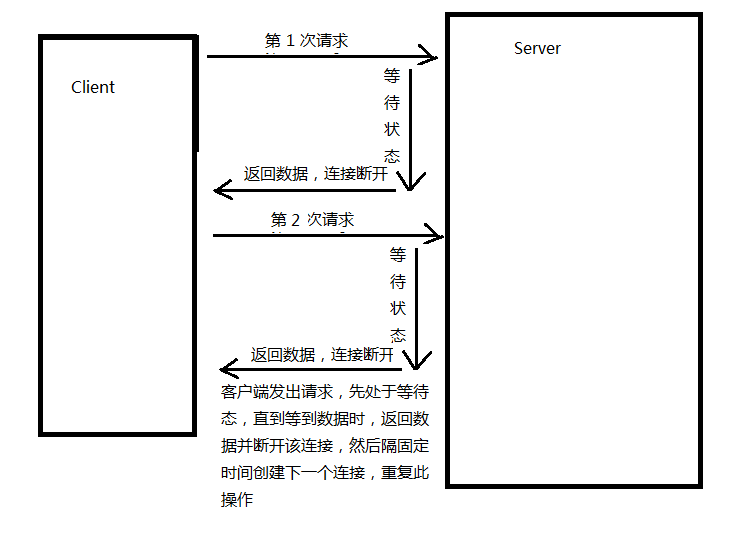
3、長連接+長輪詢方式
這種方式始終創建連接,而這個連接也是長時連接,但是如果獲得服務器推送的數據,此連接斷開,然后隔固定時間創建第二此連接,這種方式最好,新浪微博的私信功能用的就是這種方法。

在線客服系統
實現思路:
(1)咨詢用戶端發出問題,把問題存入數據庫,把咨詢內容顯示到客服人員的聊天窗口中
(2)客服人員看到聊天窗口后,選擇咨詢用戶,進行回復,然后把回復內容顯示到客服人員窗口中
實現方法:
此系統我采用上述思想中的第二種和第三種方式共同實現,咨詢用戶端采用第三種方式實現,客服人員端采用第二種方式實現。
數據庫信息:
mid:主鍵,pos表示發送人,rec表示接收人,isread表示是否已讀,content表示咨詢/回復內容。

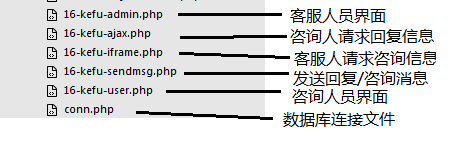
項目結構圖:

客服人員界面(16-kefu-amdin.php):
此處采用長連接。頁面中主要有一個div,用于顯示聊天信息,還有一個隱藏的iframe標簽,這個iframe實現反向Ajax模型,用于發送長時連接,當服務器有數據時,服務器將調用comet()方法,此方法顯示咨詢內容,choose()方法是選擇咨詢人,resp()是回復方法,在這里會向16-kefu-sendmsg.php頁面發出ajax請求,向數據庫插入一條回復信息,回復成功后并顯示到聊天窗口中。
?php
setcookie('username','admin');
?>
!DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>客服功能——客服人員端/title>
link rel="stylesheet" href="">
script>
var xhr = new XMLHttpRequest();
//服務器調用函數
function comet(json){
var content = 'p style="text-align:left">span onclick="choose(\''+ json.pos +'');">' + json.pos + '/span>說:'+json.content+'/p>';
var old = document.getElementById('chatArea').innerHTML;
document.getElementById('chatArea').innerHTML = old + content;
}
//咨詢人選擇函數
function choose(pos){
document.getElementById('postman').innerHTML = pos;
}
//客服人員回復函數
function resp(){
var respContent = document.getElementById('respContent').value;
var pos = document.getElementById('postman').innerHTML;
if(respContent == '' || pos == ''){
alert('請重新選擇回復人或填寫回復內容');
return;
}
//ajax提交請求
xhr.open('POST','16-kefu-sendmsg.php',true);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.onreadystatechange = function (){
if(this.readyState == 4 this.status == 200){
if(this.responseText == 'ok'){
//回復成功,把回復信息顯示到聊天界面中
var content = 'p style="text-align:right">你回復'+ pos + ':'+respContent+'/p>';
var old = document.getElementById('chatArea').innerHTML;
document.getElementById('chatArea').innerHTML = old + content;
document.getElementById('respContent').value = '';//給回復內容重新置空
}
}
}
var sendData = 'rec=' + pos + 'content='+respContent;
xhr.send(sendData);
}
/script>
style>
#chatArea{
width:500px;
height:400px;
border:1px solid black;
overflow: scroll;
}
/style>
/head>
body>
h1>客服功能——客服人員端/h1>
h2>原理:iframe+長連接/h2>
div id="chatArea">
/div>
iframe width="0" height="0" frameborder="0" name="frame" src="./16-kefu-iframe.php">/iframe>
p>咨詢人:span id="postman">/span>/p>
p>textarea id="respContent">/textarea>/p>
p>input type="button" value="回復" onclick="resp();" />/p>
/body>
/html>
發送咨詢/回復消息(16-kefu-sendmsg.php)
主要是接受信息,把數據寫入到數據庫中
?php
/**
* 客服回復咨詢人,咨詢人咨詢客服
* @author webbc
*/
header('Content-type:text/html;charset=utf-8');
require('./conn.php');
$rec = $_POST['rec'];//咨詢人變為接收者
$pos = $_COOKIE['username'];//客服人員變為發送者
$respContent = $_POST['content'];//客服人員的回復內容
$sql = "insert into msg (pos,rec,content) values ('$pos','$rec','$respContent')";
echo mysql_query($sql) ? 'ok':'fail';
?>
客戶人請求咨詢信息(16-kefu-iframe.php)
主要功能是保持連接永不斷開,然后不斷的從數據庫讀取一條未讀的咨詢消息,如果有消息,先設置該消息為已讀,返回js腳本,影響iframe的父窗體
?php
/**
* 通過iframe來實現反向Ajax
* @author webbc
*/
header('Content-type:text/html;charset=utf-8');
set_time_limit(0);//設置頁面永久執行
//ob_start();//打開輸出緩存過了,就不需要使用此函數了
//由于瀏覽器是根據內容大小才先顯示,可以先顯示4000個空白字符串讓瀏覽器可以繼續顯示
echo str_repeat(' ', 4000),"br/>";
ob_flush();
flush();
while(true){
//從數據庫讀取一條未讀的咨詢消息
require('./conn.php');
$sql = "select * from msg where rec = 'admin' and isread = 0 limit 0,1";
$result = mysql_query($sql);
$msg = mysql_fetch_assoc($result);
//如果有消息
if(!empty($msg)){
//設置該消息為已讀
$sql = 'update msg set isread = 1 where mid = '.$msg['mid'];
mysql_query($sql);
$json = json_encode($msg);//把數組轉換為json數據
//返回js腳本,影響iframe的父窗體
echo 'script>';
echo 'parent.window.comet(',$json,');';
echo '/script>';
ob_flush();//強制讓php返回給apache
flush();//強制讓web服務器返回給瀏覽器
}
sleep(1);//隔1s循環查1次
}
?>
咨詢人員界面(16-kefu-user.php):
此處采用長連接+長輪詢的方式。當頁面加載就發出一條ajax請求,如果該請求有數據返回,則顯示到聊天窗口中,延時1s后重新發送請求,如果點擊咨詢,就發出ajax請求將咨詢內容寫入數據庫中。
?php
setcookie('username','user'.rand(10000,99999));
?>
!DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>客服功能——客服人員端/title>
link rel="stylesheet" href="">
script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js">/script>
script>
//咨詢方法
function ask(){
var askContent = $('#askContent').val();
if(askContent == ''){
alert('請輸入咨詢內容');
return ;
}
$.post('./16-kefu-sendmsg.php',{rec:'admin',content:askContent},function(res){
if(res == 'ok'){
$('p style="text-align:right">你對客服說:'+askContent+'/p>').appendTo($('#chatArea'));
$('#askContent').val('');
}
});
}
/script>
style>
#chatArea{
width:500px;
height:400px;
border:1px solid black;
overflow: scroll;
}
/style>
/head>
body>
h1>客服功能——用戶端/h1>
h2>原理:ajax+長連接+長輪詢/h2>
div id="chatArea">
/div>
p>textarea id="askContent">/textarea>/p>
p>input type="button" value="咨詢" onclick="ask();" />/p>
/body>
script>
//長連接+長輪詢
var setting = {
url:'16-kefu-ajax.php',
dataType:'json',
success:function(res){
$('p style="text-align:left">客服對你說:'+res.content+'/p>').appendTo($('#chatArea'));
var func = function(){$.ajax(setting)};
window.setTimeout(func,1000);//延時1s后重新發送連接
}
}
$.ajax(setting);
/script>
/html>
咨詢人請求回復信息界面(16-kefu-ajax.php):
通過ajax+長輪詢實現反向Ajax。請求數據,獲取數據后,將數據置為已讀,然后返回,結束本次連接。
?php
/**
* 通過ajax+長輪詢實現反向Ajax
* @author webbc
*/
set_time_limit(0);//不設置請求超時時間
require('./conn.php');
$rec = $_COOKIE['username'];
$sql = "select * from msg where rec = '$rec' and isread = 0 limit 0,1";
while(true){
$result = mysql_query($sql);
$msg = mysql_fetch_assoc($result);
//如果有客服人員的回復信息
if(!empty($msg)){
//把該信息置為已讀
$sql = "update msg set isread = 1 where mid = ".$msg['mid'];
mysql_query($sql);
echo json_encode($msg);//返回json數據
exit();//如果此次連接獲取數據,就結束本次連接
}
sleep(1);//隔一秒循環1次
}
?>
數據庫連接文件(conn.php):
?php
$conn = mysql_connect('localhost','root','1234');
mysql_query('use test;');
mysql_query('set names utf8');
?>
運行結果圖:

更多關于PHP相關內容可查看本站專題:《PHP+ajax技巧與應用小結》、《PHP網絡編程技巧總結》、《PHP基本語法入門教程》、《php面向對象程序設計入門教程》、《php字符串(string)用法總結》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
希望本文所述對大家PHP程序設計有所幫助。
您可能感興趣的文章:- 反向Ajax 30分鐘快速掌握
- 基于PHP技術開發客服工單系統
- php 微信公眾平臺開發模式實現多客服的實例代碼
- PHP+Mysql+Ajax實現淘寶客服或阿里旺旺聊天功能(前臺頁面)
- PHP+jquery+ajax實現即時聊天功能實例
- 發布一個迷你php+AJAX聊天程序[聊天室]提供下載
- Ajax PHP JavaScript MySQL實現簡易無刷新在線聊天室
- 值得分享的php+ajax實時聊天室
- PHP+mysql+ajax輕量級聊天室實現方法詳解
- 基于javascript、ajax、memcache和PHP實現的簡易在線聊天室