本文實(shí)例講述了Laravel框架實(shí)現(xiàn)即點(diǎn)即改功能的方法。分享給大家供大家參考,具體如下:
有的時(shí)候我們不需要更改大量數(shù)據(jù),只需要更改一個(gè)字段的時(shí)候,我們就用到了即點(diǎn)即改,以用戶模塊,修改用戶名稱為例,下圖為我的展示模塊


當(dāng)我們點(diǎn)擊用戶名時(shí),會(huì)出現(xiàn)一個(gè)修改框,那么這個(gè)修改框是怎么來(lái)的呢?
我們點(diǎn)擊時(shí),隱藏在這個(gè)td當(dāng)中的修改框會(huì)出現(xiàn),而展示時(shí)的用戶名會(huì)隱藏起來(lái),我們?cè)趺蠢么a實(shí)現(xiàn)?
td onclick="saveuser({{$v->id}})">
span id="bbb{{$v->id}}">{{$v->username}}/span>
input type="text" value="{{$v->username}}" style="display:none" id="aaa{{$v->id}}"
onblur="edituser({{$v->id}})">
/td>
從上述代碼中我們可以看到一個(gè)存放用戶名的span標(biāo)簽,還有一個(gè)默認(rèn)為隱藏的input框,用來(lái)存放用戶名,接下來(lái)我們要做的就是:通過(guò)相應(yīng)的點(diǎn)擊事件,實(shí)現(xiàn)即點(diǎn)即改;在修改數(shù)據(jù)時(shí),我們盡量要根據(jù)他的唯一字段id進(jìn)行修改,避免出錯(cuò):
首先,我在頁(yè)面顯示span標(biāo)簽當(dāng)中起了一個(gè)id,名為 “bbb”+用戶的id,在隱藏的input中id為 “aaa”+用戶的id,在相應(yīng)點(diǎn)擊事件中存放id,方便ajax取用戶的id值;
接下來(lái)就是通過(guò)ajax技術(shù),傳遞相應(yīng)id值,以及要修改的數(shù)據(jù)到控制器,進(jìn)行相應(yīng)的修改:
1)首先引入jquery文件
script src="{{asset('Follow')}}/js/jquery.min.js">/script>
2)點(diǎn)擊事件:當(dāng)我們點(diǎn)擊時(shí),span標(biāo)簽內(nèi)容設(shè)置為空值,input標(biāo)簽出現(xiàn)
function saveuser(id){
document.getElementById('aaa'+id).style.display='block';//顯示input
document.getElementById('bbb'+id).innerHTML="";//span標(biāo)簽的值設(shè)置為空
}
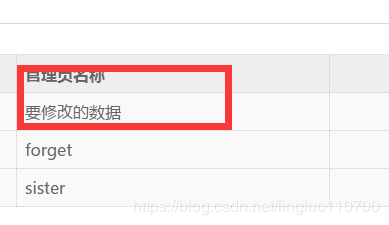
3)輸入我們需要修改的數(shù)據(jù),如下圖:

4)要修改的數(shù)據(jù)寫完之后,就到了最關(guān)鍵的時(shí)候,怎樣進(jìn)行修改?
通過(guò)上面,可以看到input有一個(gè)失去焦點(diǎn)事件,因此我在這個(gè)事件里進(jìn)行ajax請(qǐng)求
function edituser(id){
var username = document.getElementById('aaa'+id).value;//獲取文本框的值
$.ajax({
type:'GET',//請(qǐng)求方式
data:{'id':id,'username':username},//傳遞參數(shù)
url:"{{url('edituser')}}",//地址
success:function(e){//回調(diào)
if(e==1){
document.getElementById('aaa'+id).style.display = 'none';//如果修改成功,input隱藏
document.getElementById('bbb'+id).innerHTML = username;//修改成功,將表里修改后的數(shù)據(jù)賦值給span標(biāo)簽
}else{
alert('修改失敗');
window.location.reload();
}
}
})
}
5)通過(guò)ajax傳遞的參數(shù),進(jìn)行數(shù)據(jù)查詢和修改:
首先我們?cè)诳刂破鹘邮?
public function edituser(){
$arr = Input::get();//接收ajax傳遞的參數(shù)
$result = BlueShop::useredit($arr);//調(diào)用模型,并將接收到的 id 和要修改的數(shù)據(jù)賦給模型
if($result){
$status = 1;
}else{
$status = 2;
}
return $status;//將結(jié)果返回給展示頁(yè)面
}
然后我們?cè)谀P瓦M(jìn)行我們的邏輯代碼部分
//$arr數(shù)組 $arr['id'] 用戶id $arr['username']要修改的用戶名
public static function useredit($arr){
$res = DB::table('jy_user')->where('id',$arr['id'])->update($arr);//通過(guò)id修改
return $res;//返回結(jié)果
}
6)此時(shí)我們可以看到,頁(yè)面已經(jīng)修改

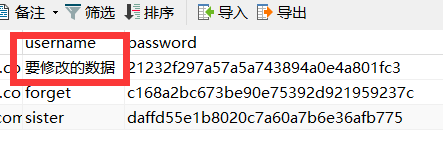
而數(shù)據(jù)表中的數(shù)據(jù)也進(jìn)行了更新

這就是一個(gè)簡(jiǎn)單的即點(diǎn)即改,希望對(duì)大家能有所幫助!!!
更多關(guān)于Laravel相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《Laravel框架入門與進(jìn)階教程》、《php優(yōu)秀開發(fā)框架總結(jié)》、《php面向?qū)ο蟪绦蛟O(shè)計(jì)入門教程》、《php+mysql數(shù)據(jù)庫(kù)操作入門教程》及《php常見數(shù)據(jù)庫(kù)操作技巧匯總》
希望本文所述對(duì)大家基于Laravel框架的PHP程序設(shè)計(jì)有所幫助。
您可能感興趣的文章:- 教你一步步實(shí)現(xiàn)Android微信自動(dòng)搶紅包
- java模擬微信搶紅包的實(shí)例代碼
- IOS 實(shí)現(xiàn)微信自動(dòng)搶紅包(非越獄IPhone)
- 詳解利用redis + lua解決搶紅包高并發(fā)的問(wèn)題
- js仿微信搶紅包功能
- laravel框架實(shí)現(xiàn)后臺(tái)登錄、退出功能示例
- laravel 實(shí)現(xiàn)用戶登錄注銷并限制功能
- 利用laravel+ajax實(shí)現(xiàn)文件上傳功能方法示例
- laravel框架關(guān)于搜索功能的實(shí)現(xiàn)
- Laravel框架實(shí)現(xiàn)利用中間件進(jìn)行操作日志記錄功能
- Laravel框架實(shí)現(xiàn)搶紅包功能示例