第一步:下載安裝VSCode編輯器
第二步:下載安裝PHPstudy集成環境
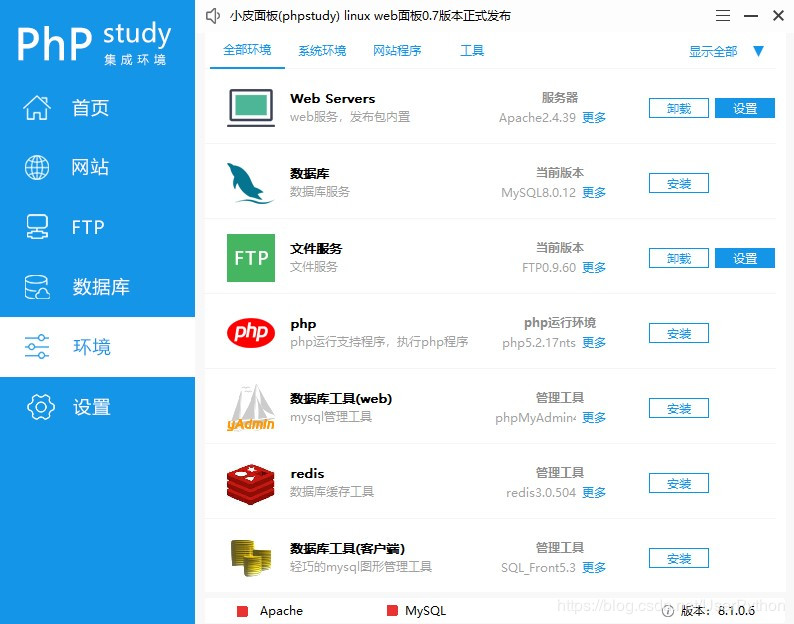
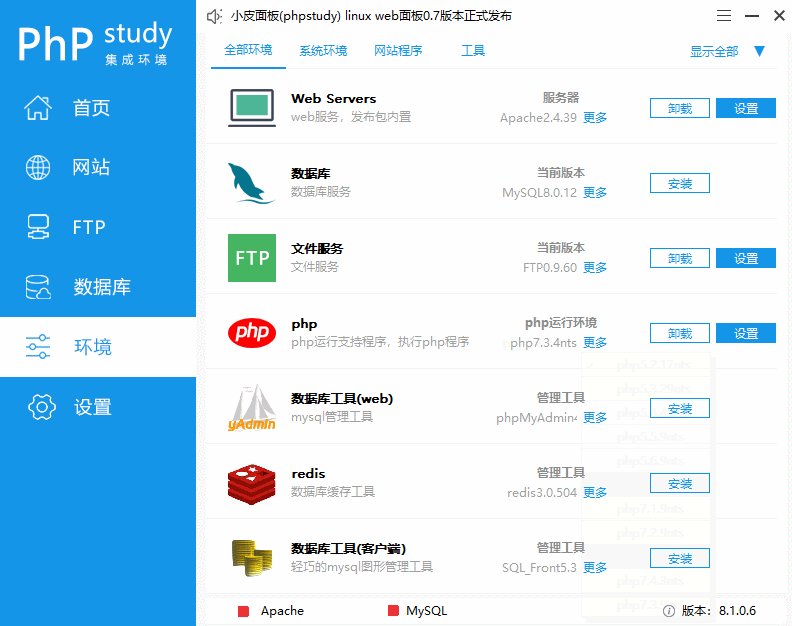
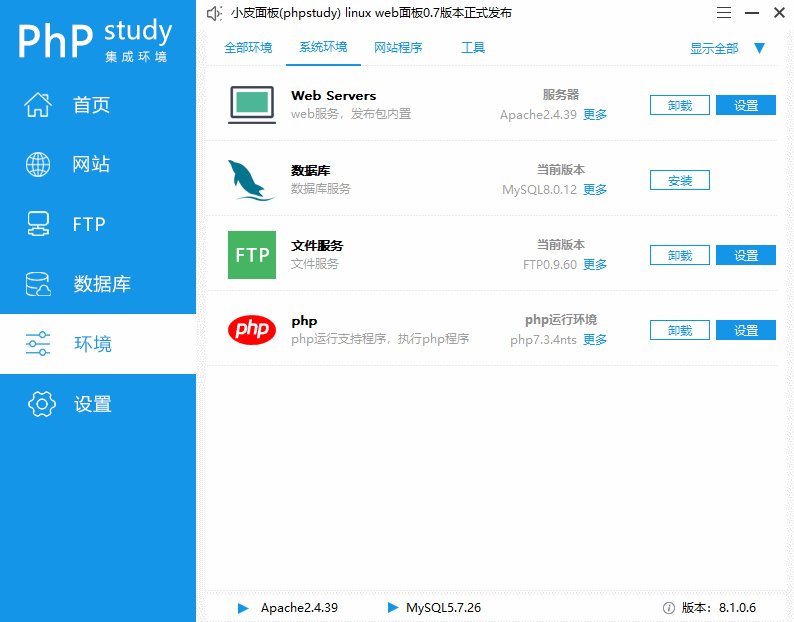
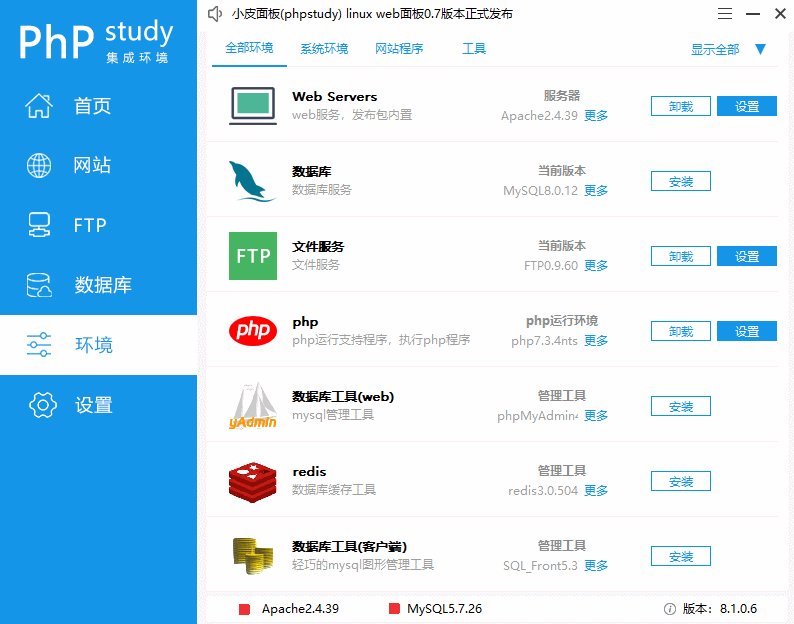
第三步:打開PHPstudy,選擇界面左側中的環境

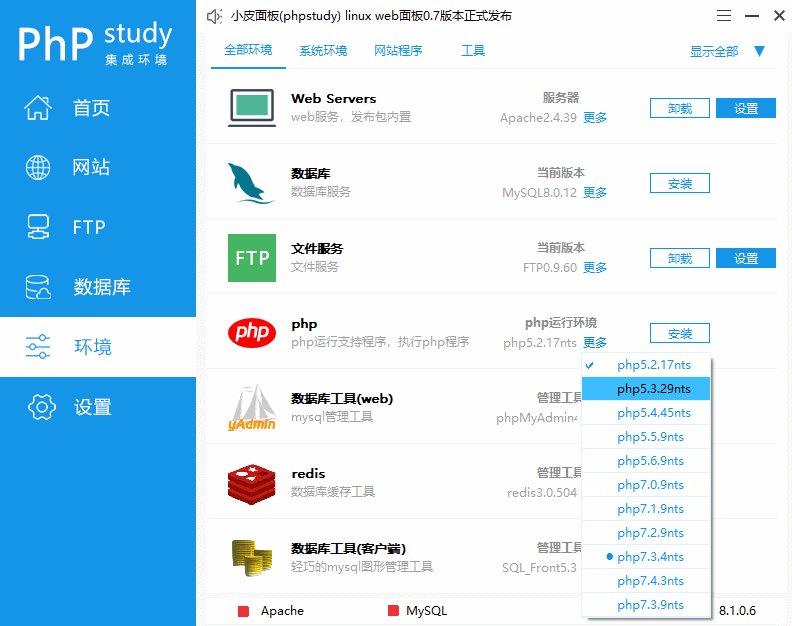
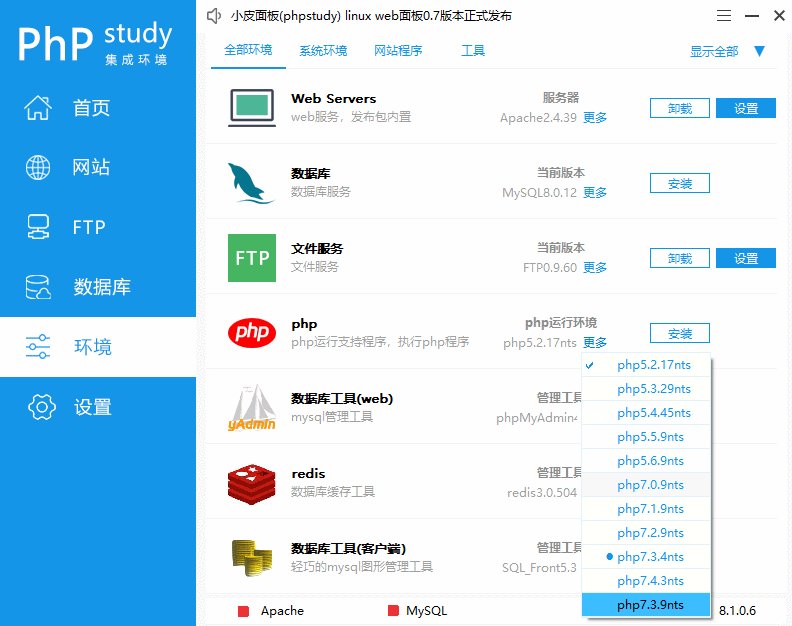
第四步:點擊右側PHP運行環境下面的更多,選擇適合的PHP版本

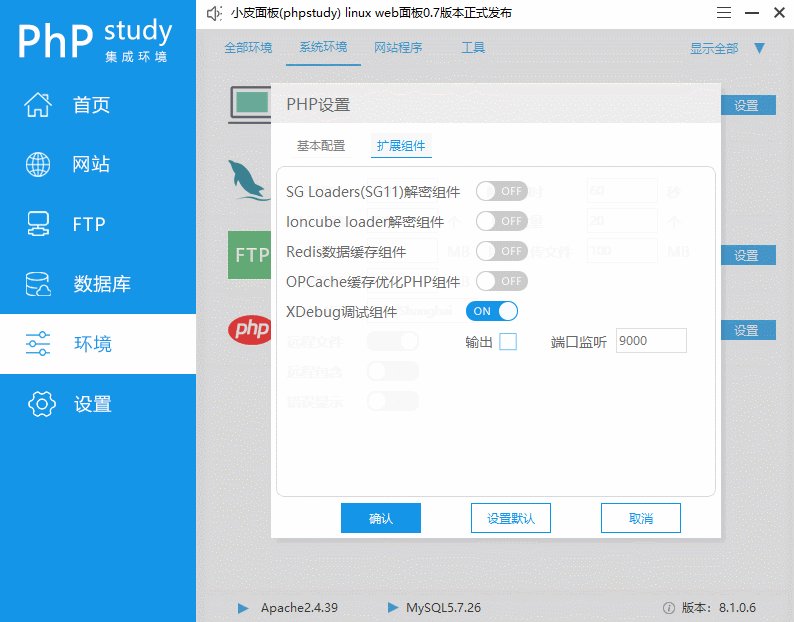
第五步:點擊PHPstudy左側環境,再點擊右側PHP選項中的設置,在彈出的界面中選擇擴展組件,再點擊XDebug調試組件,記住端口監聽號是多少,最后點擊確認

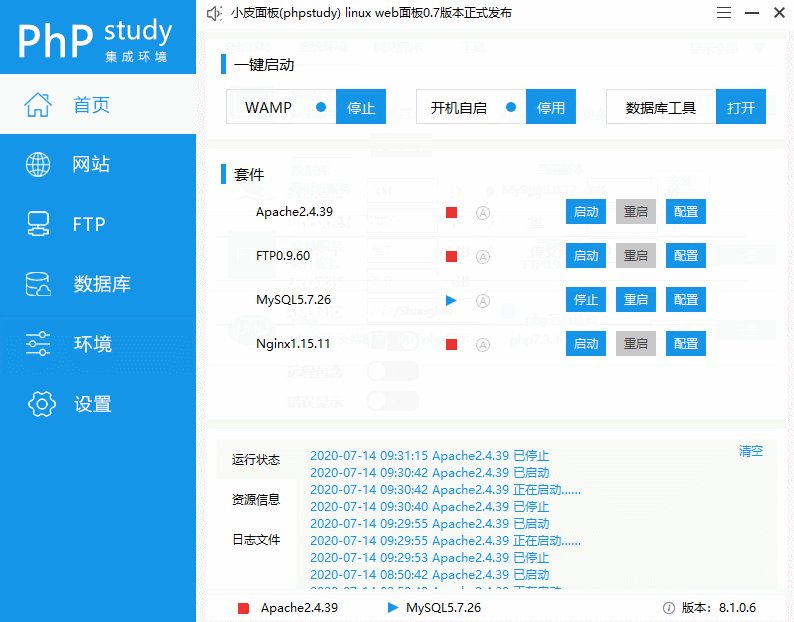
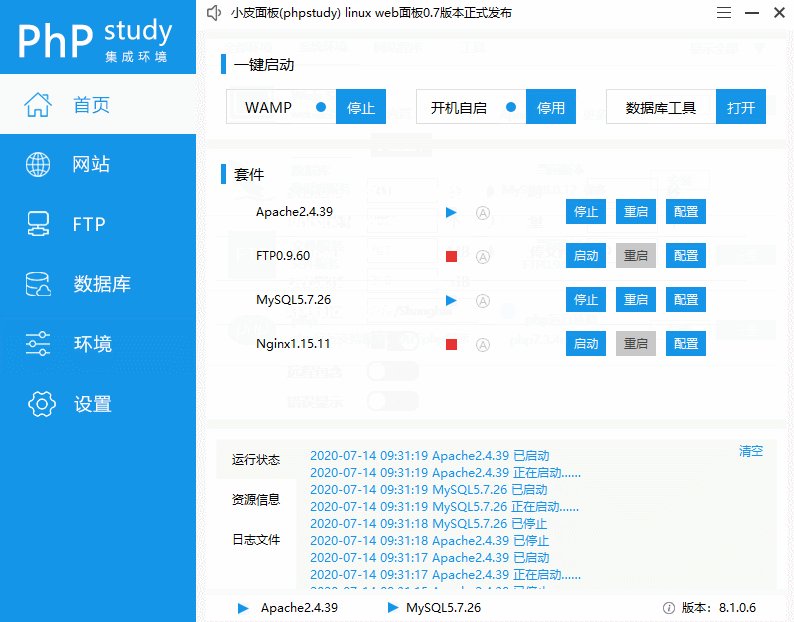
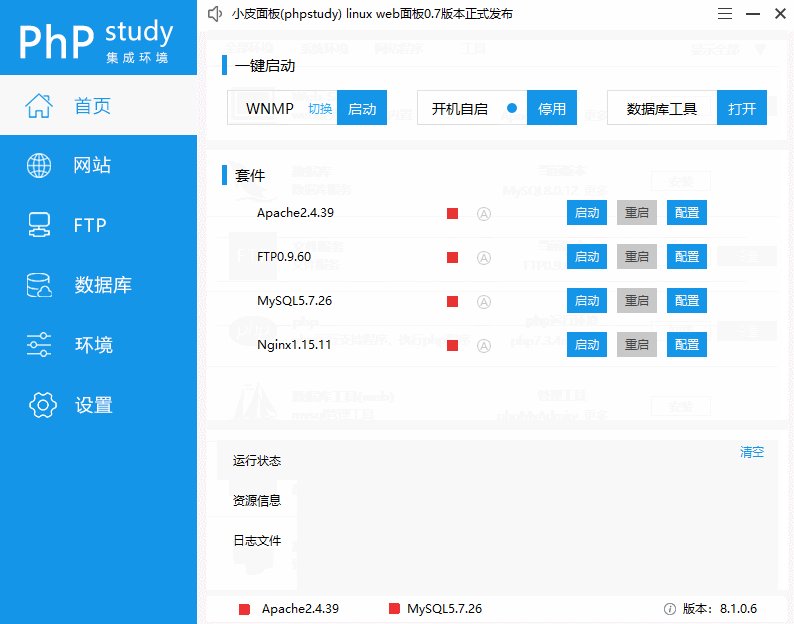
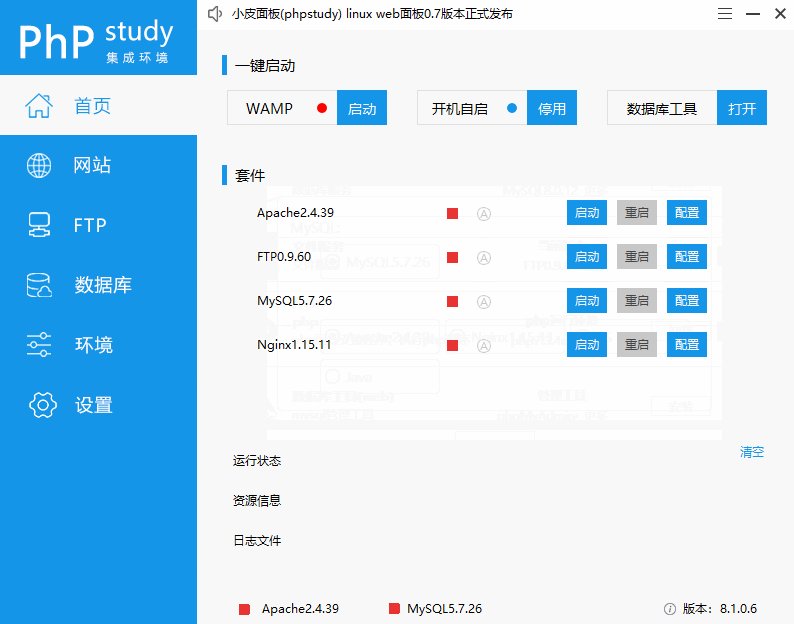
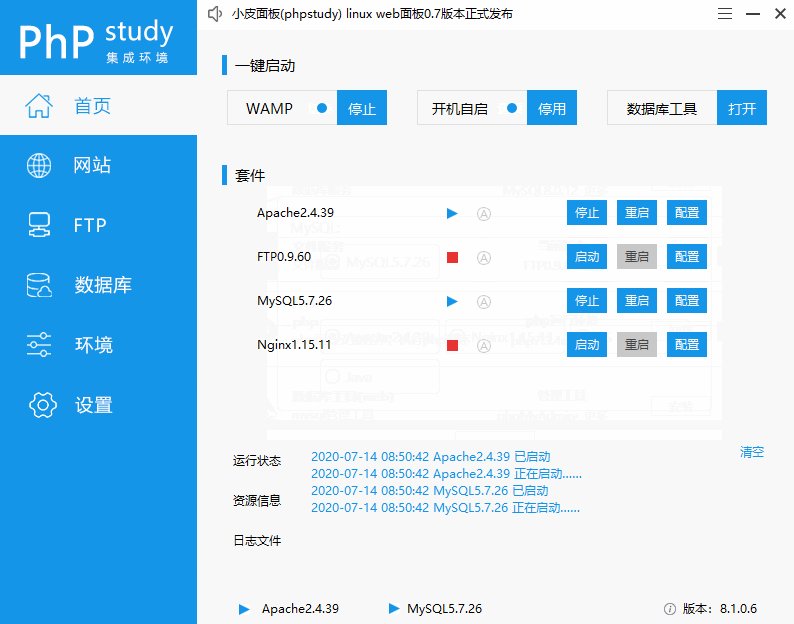
第六步:點擊PHPstudy左側的首頁,點擊WNMP紅點切換適合的Web服務器,然后點擊啟動

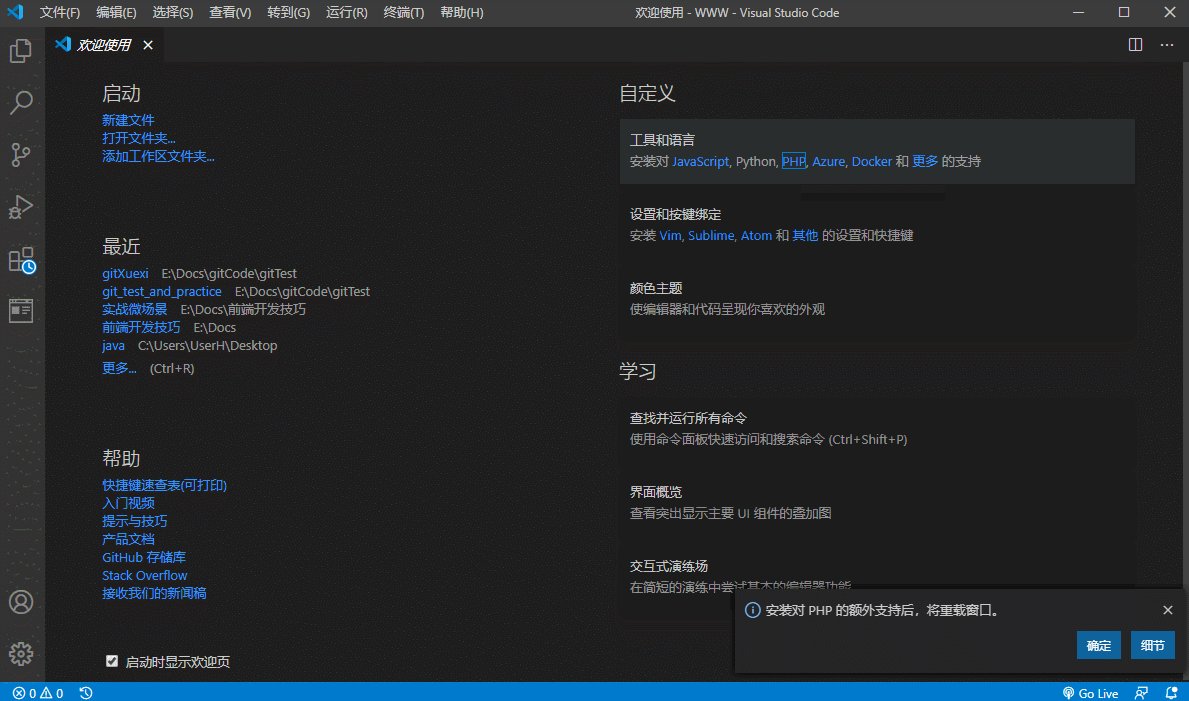
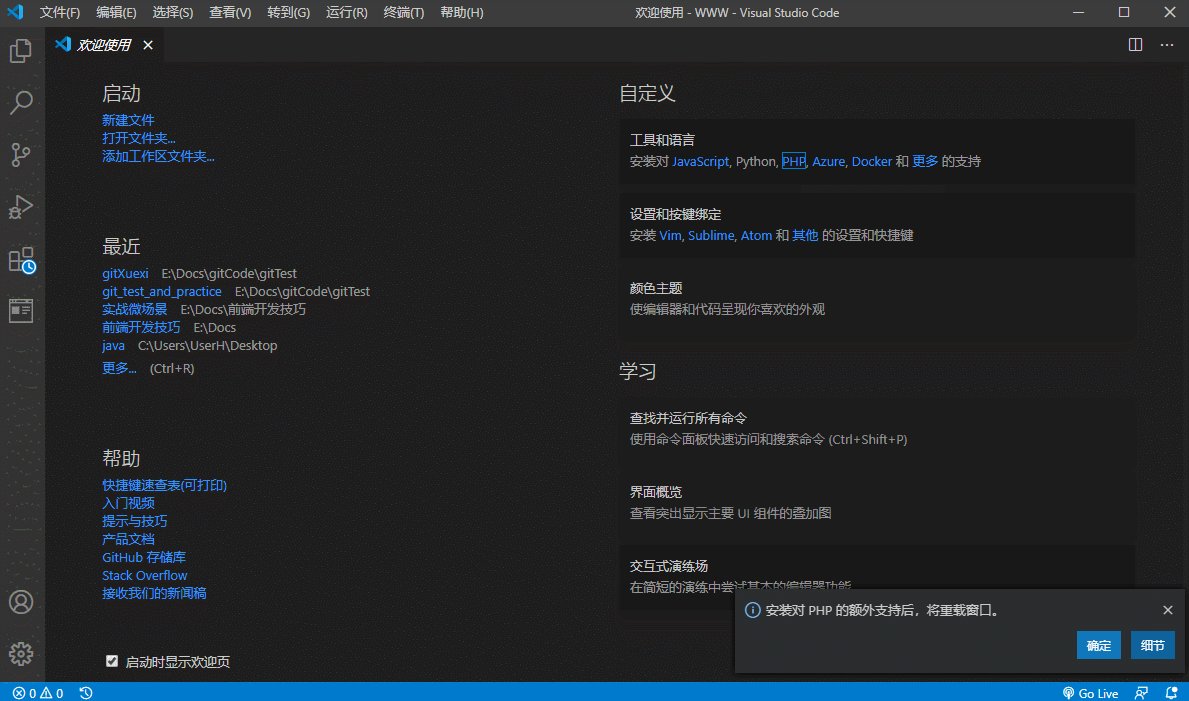
第七步:打開VSCode編輯器,在歡迎使用界面中,找到自定義項目的工具和語言,點擊安裝對PHP的額外支持

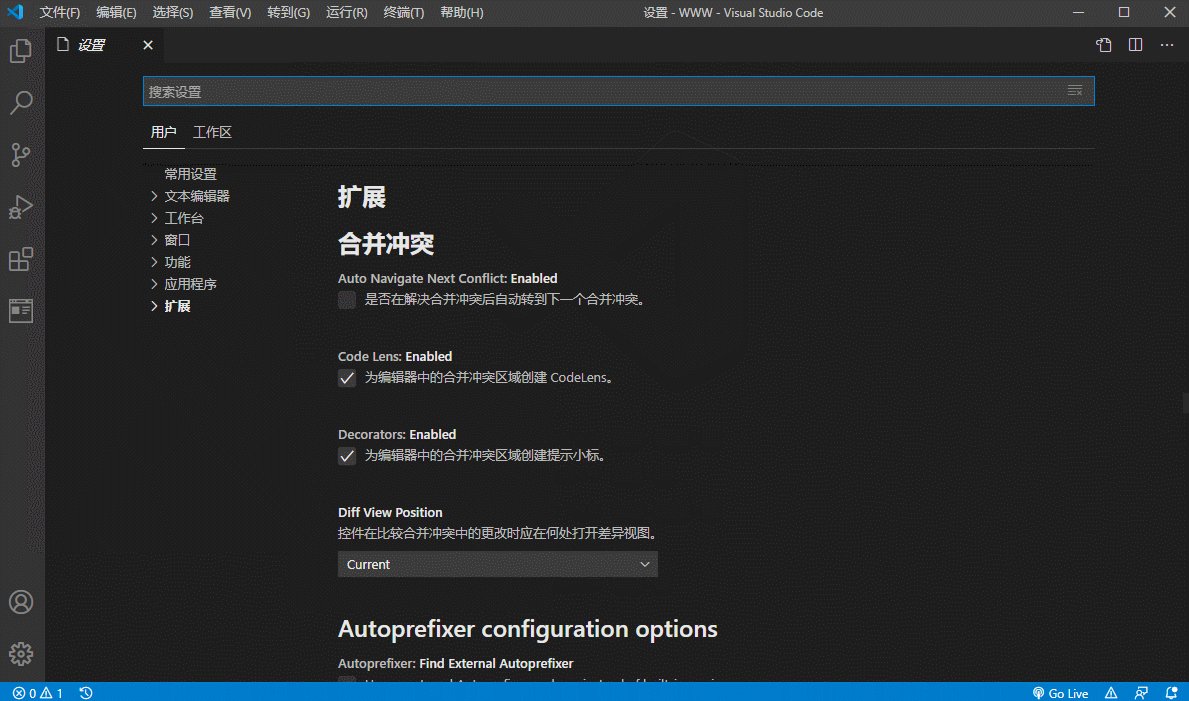
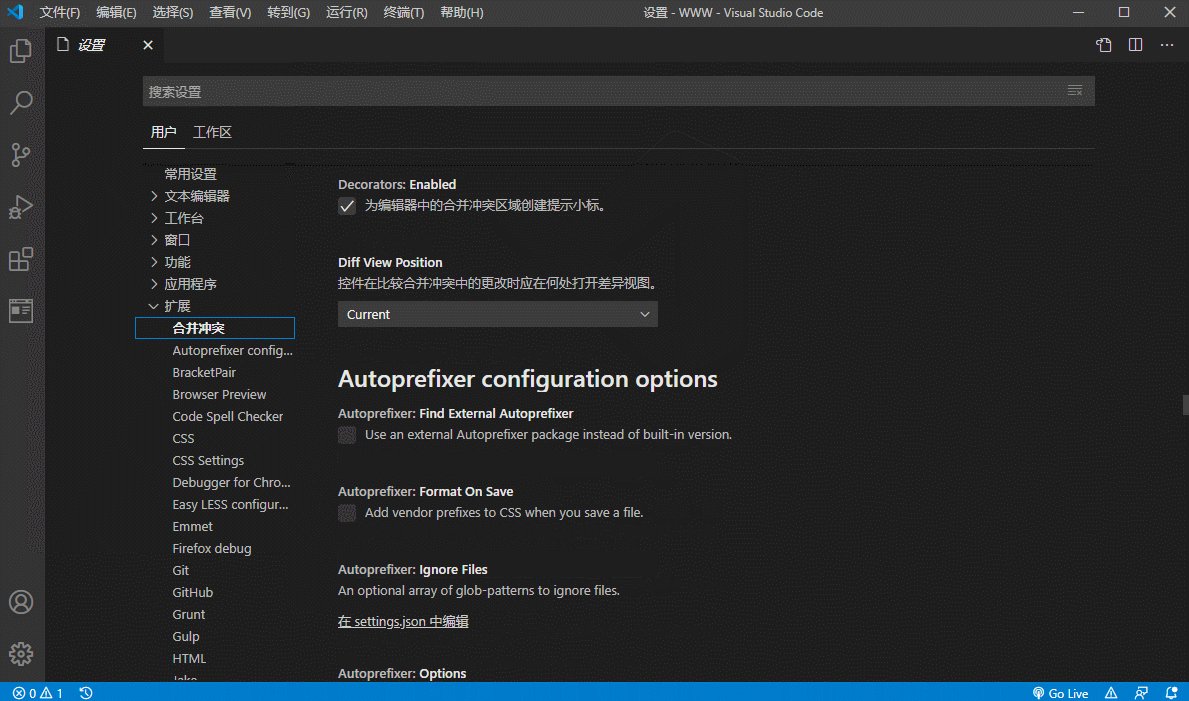
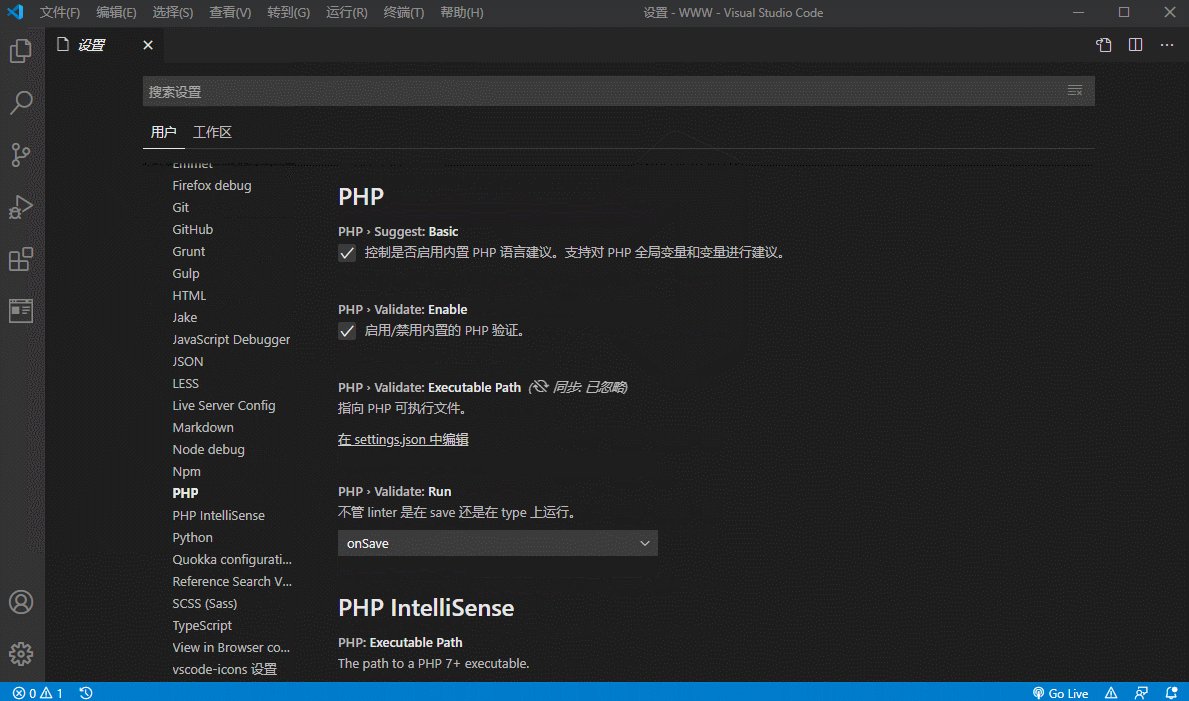
第八步:打開VSCode的 文件 -> 首選項 -> 設置 -> 擴展 -> 找到PHP插件

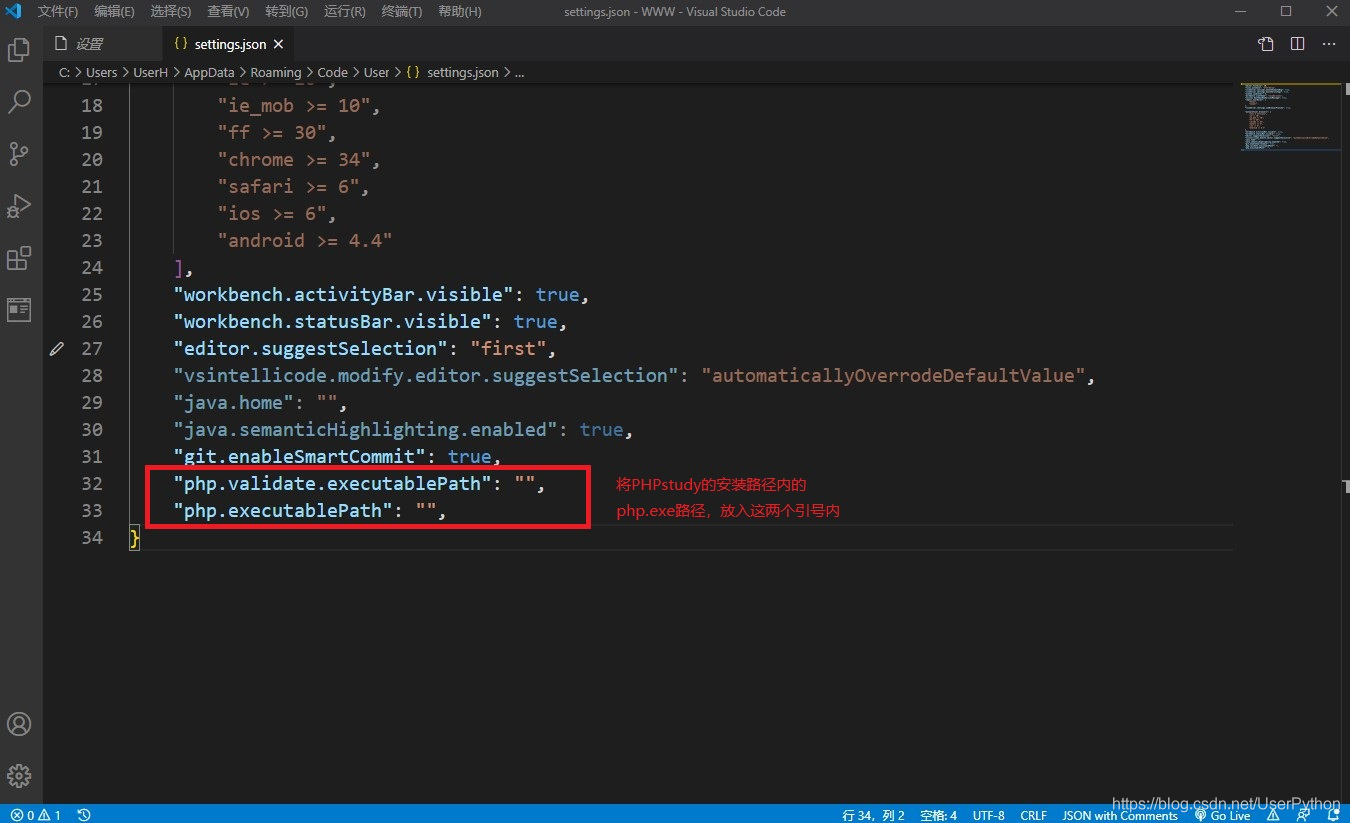
第九步:分別點擊PHP和PHP IntelliSense插件的 settings.json 文件

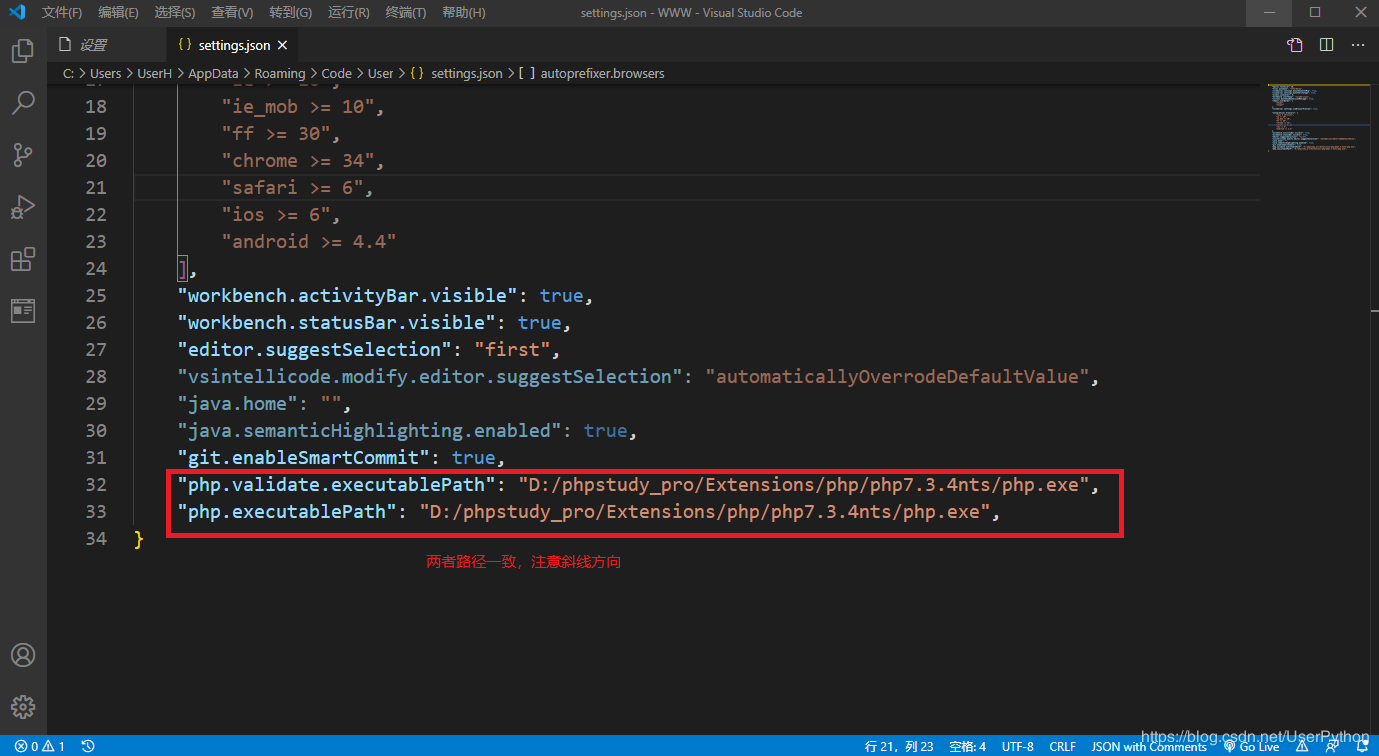
第十步:找到phpstudy安裝路徑中的php.exe文件路徑:D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe;將這個路徑復制到上一步找到的json文件中的 php.validate.executablePath 和 php.executablePath 屬性值里

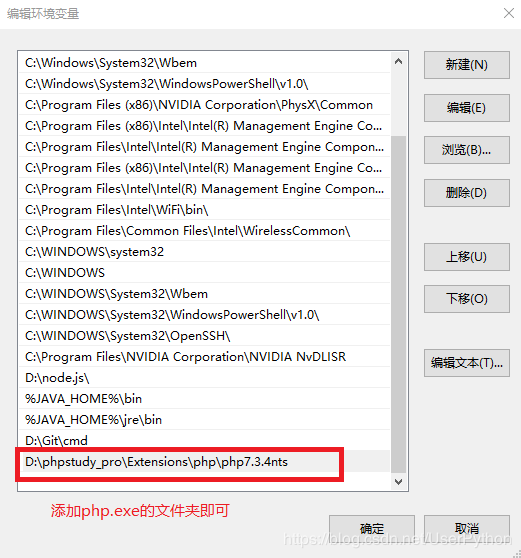
第十一步:將php.exe的文件夾路徑添加到環境變量中

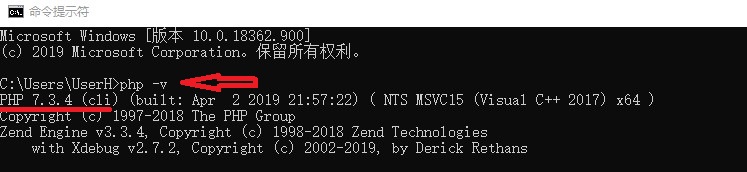
第十二步:打開cmd,輸入php -v;如果出現php版本信息,代表添加成功,否則重新添加

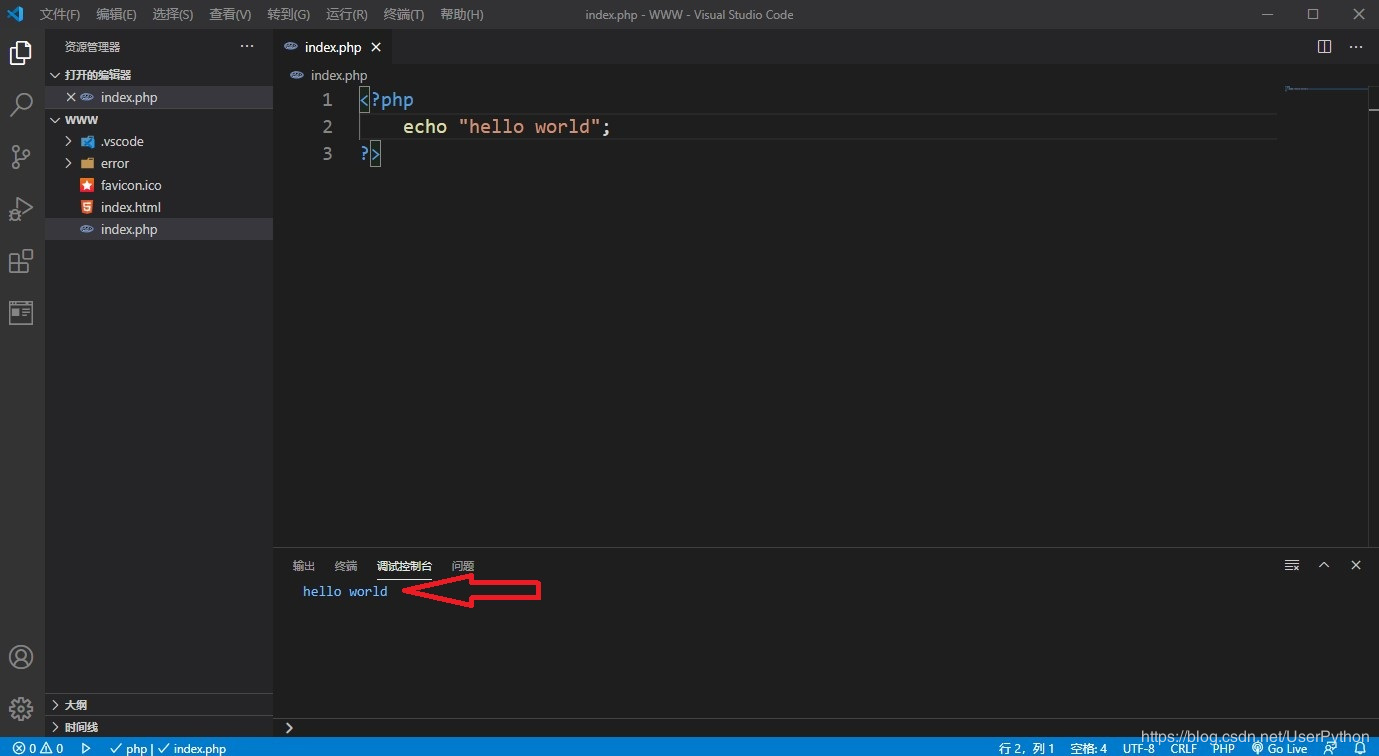
第十三步:打開VSCode,選擇打開PHPstudy安裝路徑下的WWW文件夾:D:\phpstudy_pro\WWW,在打開的文件夾里新建一個test.php文件進行測試;然后點擊菜單欄的運行下的啟動調試,在下方的調試控制臺可以看到輸出結果;如果沒有顯示調試控制臺,可以打開菜單欄的終端里的新終端即可

第十四步:如果第十三步中vscode終端控制臺沒顯示,可以確認一下PHPstudy是否開啟服務,然后打開瀏覽器,在網址欄中輸入:http://localhost/index.html,如果顯示如下圖,則同樣配置成功,以后PHP文件放在PHPstudy安裝目錄中的WWW文件夾里即可

配置成功
總結
到此這篇關于VSCode+PHPstudy配置PHP開發環境的文章就介紹到這了,更多相關VSCode+PHPstudy配置PHP開發環境內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- phpStudy vscode 搭建debug調試的教程詳解
- 詳解關于php的xdebug配置(編輯器vscode)
- php在linux環境中如何使用redis詳解
- Docker搭建php環境教程詳解
- 搭建PhpStorm+PhpStudy開發環境的超詳細教程
- Apache+PHP+MySQL搭建PHP開發環境圖文教程
- docker靈活的構建PHP環境的實現
- 如何在VSCode配置PHP開發環境