場景
最近有一個需求,會在 mongodb 中插入各種類型的數(shù)據(jù),算是記錄業(yè)務(wù)日志的數(shù)據(jù)庫吧。
因為業(yè)務(wù)對象類型都不同,所以插入的數(shù)據(jù)格式也完全不同。
除此之外,還需要提供一個查詢界面,可以搜索數(shù)據(jù)。
插入數(shù)據(jù)沒任何問題,但是查詢就…
查詢設(shè)計方案
首先想到的是讓用戶直接輸入 mongodb 查詢語法,類似 json 格式。但是使用者雖然也是開發(fā),可都不熟悉這個語法,所以放棄了。
第二個想法是讓用戶輸入 SQL 語句,然后轉(zhuǎn)換… 結(jié)果以失敗而告終。
最后,看到了 iTunes 智能播放列表的交互設(shè)計:

這里,你可以插入一個條件,也可以插入一組條件(相當(dāng)于插入了一個括號,括號內(nèi)是許多條件)。
圖中的表達(dá)式可以認(rèn)為是: Score > 3 Type == "Music" Author == "" ( Author == "" Author == "" Author == "")
也就是說,這樣的交互完全可以實現(xiàn)各種嵌套邏輯。
數(shù)據(jù)結(jié)構(gòu)
為了設(shè)計出這樣的結(jié)構(gòu),肯定要先好好想一下數(shù)據(jù)結(jié)構(gòu)。
分析后感覺,這里其實就兩種類型,一個可以認(rèn)為是 QueryGroup,一個可以認(rèn)為是 QueryItem。
代碼如下:
復(fù)制代碼 代碼如下:
public class QueryGroup
{
public GroupType GroupType { get; set; }
public ListQueryItem> Items { get; set; }
public ListQueryGroup> Groups { get; set; }
}
public class QueryItem
{
public string Name { get; set; }
public QuerySymbol OperatorType { get; set; }
public string Value { get; set; }
public DataType ValueType { get; set; }
}
QueryGroup 包含了一組查詢條件,也包含了一組子 QueryGroup,另外還有一個重要的屬性 GroupType ,代表這組數(shù)據(jù)的邏輯關(guān)系是 And 還是 Or。也就是上述界面中的“任何”和“任意”選項。
QueryItem 內(nèi)部屬性分別是字段名、邏輯操作類型(等于、不等于、大于…)、和屬性類型(整數(shù)、文本…)。
設(shè)計完數(shù)據(jù)結(jié)構(gòu)后會有幾個難點:
1.前端交互怎么設(shè)計?
2.如何傳給后端?
3.后端得到數(shù)據(jù)后如何轉(zhuǎn)換成查詢表達(dá)式?
那下面就一個個來攻克吧!
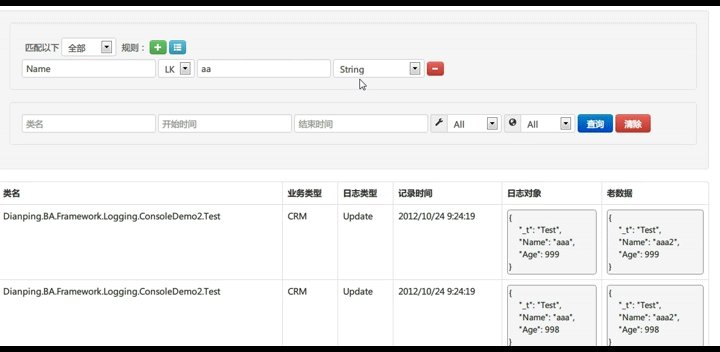
前端設(shè)計交互

這里用的是 bootstrap ,界面非常好看!
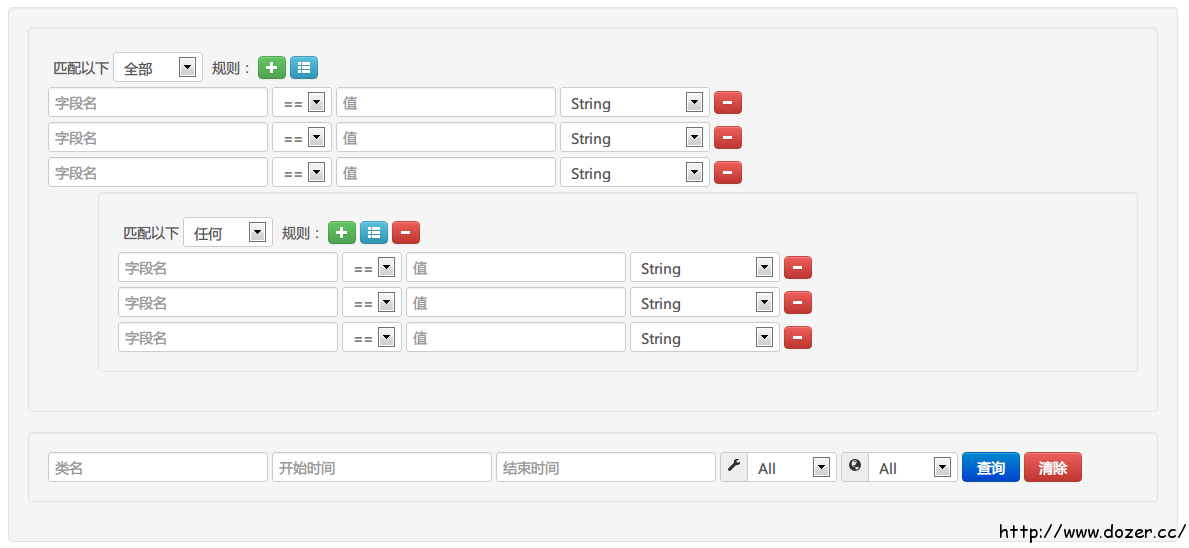
先來看看前端設(shè)計方案吧,上面是動態(tài)條件,下面是一些固定的條件。
這里的結(jié)構(gòu)和上面的數(shù)據(jù)結(jié)構(gòu)一致,把 html 分兩類,QueryGroup 和 QueryItem。
分別放在兩個隱藏的 div 中,當(dāng)做模版使用。
代碼如下:
復(fù)制代碼 代碼如下:
div style="display: none;">
div class="query-group-template">
div class="query-group well">
div class="query-title">
span class="help-inline">匹配以下/span>
select class="input-small group-type">
option value="1">全部/option>
option value="2">任何/option>
/select>
span class="help-inline">規(guī)則:/span>
button type="button" class="btn btn-mini btn-success add-query-item" title="增加一個條件">
i class="icon-plus icon-white">/i>
/button>
button type="button" class="btn btn-mini btn-info add-query-group" title="增加一組條件">
i class="icon-th-list icon-white">/i>
/button>
button type="button" class="btn btn-mini btn-danger delete-query-group" title="刪除這組條件">
i class="icon-minus icon-white">/i>
/button>
/div>
/div>
/div>
div class="query-item-template">
div class="query-item">
input type="text" value="" placeholder="字段名" title="字段名" class="property-name" />
select class="input-mini operate-type" title="條件">
option value="1">==/option>
option value="2">!=/option>
option value="3">>/option>
option value="4">>=/option>
option value="5">/option>
option value="6">=/option>
option value="7">LK/option>
/select>
input type="text" class="query-value" value="" placeholder="值" title="值" />
select class="input-medium value-type">
option value="3">String/option>
option value="1">Int/option>
option value="2">Double/option>
option value="4">DateTime/option>
/select>
button type="button" class="btn btn-mini btn-danger delete-query-item" title="刪除條件">
i class="icon-minus icon-white">/i>
/button>
/div>
/div>
/div>
這里其實不難,最關(guān)鍵的地方其實是各個按鈕的事件了。
仔細(xì)看一下,一共有4個按鈕:
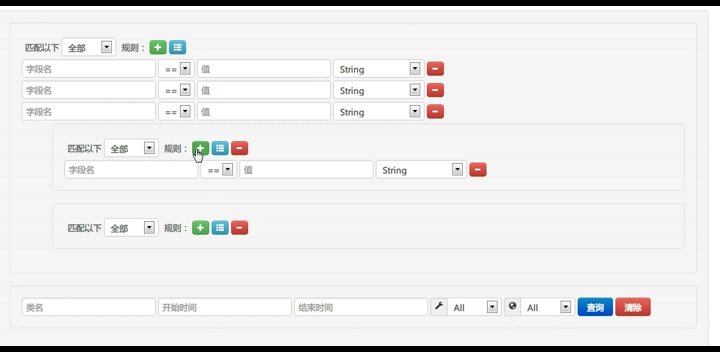
上面三個分別是:增加一行條件、增加一組條件、刪除本組條件。
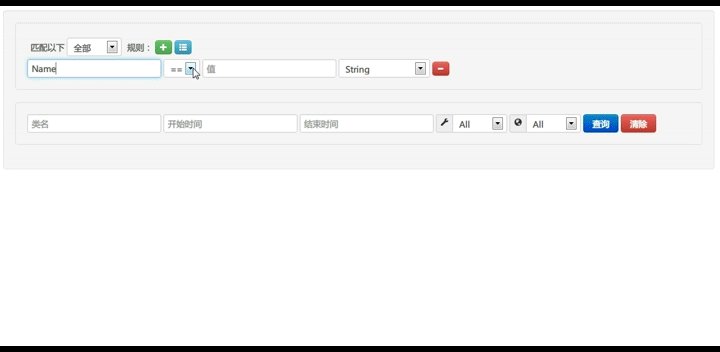
單個條件右邊一個是:刪除此條件。
這里邏輯其實非常簡單:
復(fù)制代碼 代碼如下:
$('#queryContainer').append($('.query-group-template>.query-group').clone())
$('#queryContainer>.query-group').first().find('.delete-query-group').remove();
$('button.add-query-item').live('click', function () {
$(this).parent().parent().append($('.query-item-template>.query-item').clone());
return false;
});
$('button.add-query-group').live('click', function () {
$(this).parent().parent().append($('.query-group-template>.query-group').clone());
return false;
});
$('button.delete-query-group').live('click', function () {
if (!$(this).parent().parent().parent().hasClass('query-group')) { return false; }
$(this).parent().parent().remove();
return false;
});
$('button.delete-query-item').live('click', function () {
$(this).parent().remove();
return false;
});
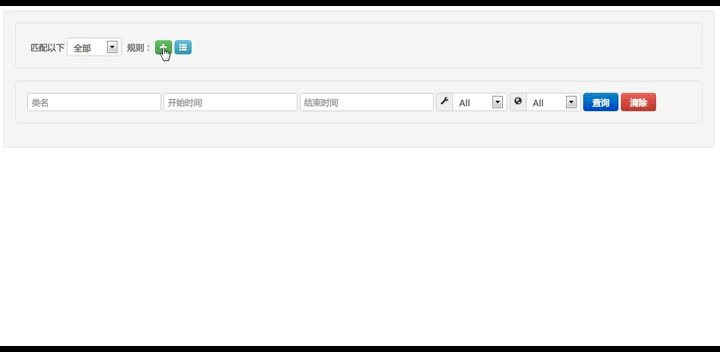
另外,看代碼前兩行,第一次加載的時候別忘了先加一組條件,并且把默認(rèn)組的“刪除本組條件”這個按鈕去掉吧。
前端數(shù)據(jù)處理
界面交互真的很簡單,但是怎么把這個數(shù)據(jù)傳給后端呢?
把表單一個個字段取出來傳過去?那后端要哭了… 完全是亂七八糟的一堆數(shù)據(jù)。
那… 既然查詢條件的結(jié)構(gòu)是非常清晰的,為什么不能先變成 javascript 中的對象呢?
然后,把這個對象序列化…
再然后,把 json 傳給后端…
最后,后端定義同樣結(jié)構(gòu)的類型,然后反序列化…
也就是說,在這個交互的過程中,只需要把表單數(shù)據(jù)實例化成 javascript 中的對象即可!
那我先來定義兩個對象(注意字段名一定要和后端一樣):
復(fù)制代碼 代碼如下:
function QueryGroup() {
this.GroupType = 0;
this.Items = [];
this.Groups = [];
}
function QueryItem() {
this.Name = '';
this.OperatorType = 0;
this.Value = '';
this.ValueType = 0;
}
實例化成對象的方法也非常簡單,需要用到遞歸,基本邏輯是:
對最外層 QueryGroup 內(nèi)部的對象循環(huán)一次,如果是 QueryItem 就指著取值,如果還是 QueryGroup 就遞歸調(diào)用此方法。
代碼如下:
復(fù)制代碼 代碼如下:
function GetQueryGroup(group) {
group = $(group);
var queryGroup = new QueryGroup();
queryGroup.GroupType = parseInt(group.find('.group-type').val());
var queryItems = group.children('.query-item');
for (var k = 0; k queryItems.length; k++) {
var queryItem = new QueryItem();
queryItem.Name = $(queryItems[k]).find('.property-name').val();
queryItem.OperatorType = parseInt($(queryItems[k]).find('.operate-type').val());
queryItem.Value = $(queryItems[k]).find('.query-value').val();
queryItem.ValueType = parseInt($(queryItems[k]).find('.value-type').val());
queryGroup.Items.push(queryItem);
}
var childGroups = group.children('.query-group');
for (var k = 0; k childGroups.length; k++) {
queryGroup.Groups.push(GetQueryGroup(childGroups[k]));
}
return queryGroup;
}
最后,表單是表單提交,最終會生成一個對象,把這個對象序列化成 json 然后編碼一下:
encodeURIComponent(JSON.stringify(item))
后端數(shù)據(jù)處理
后端數(shù)據(jù)處理主要分兩個部分:反序列化、轉(zhuǎn)換成查詢條件。
數(shù)據(jù)結(jié)構(gòu)在上面已經(jīng)定義過了,只要字段名和 json 中的一樣,就可以直接反序列化。
復(fù)制代碼 代碼如下:
var json = Uri.UnescapeDataString(Request["query"]);
var item = JsonConvert.DeserializeObjectQueryGroup>(json);
兩行代碼,它就變成 .net 中的對象了!
最后,生成查詢條件其實也非常簡單,也是一個方法,遞歸調(diào)用即可,基本邏輯和前段把表單數(shù)據(jù)實例化的過程很像。
我在 QueryGroup 中擴(kuò)展了一個方法,其中 ICriteria 和 IMongoQuery 結(jié)構(gòu)類似,用過 mongodb 的同學(xué)當(dāng)它是 IMongoQuery 即可,它只是包了一層,最終也是生成 IMongoQuery。
復(fù)制代碼 代碼如下:
public class QueryGroup
{
public GroupType GroupType { get; set; }
public ListQueryItem> Items { get; set; }
public ListQueryGroup> Groups { get; set; }
public ICriteria ToICriteria()
{
ICriteria result = null;
foreach (var criteria in GetICriteriaList())
{
if (result == null)
{
result = criteria;
continue;
}
if (GroupType == Model.GroupType.AndAlse)
{
result = result.Add(criteria);
continue;
}
if (GroupType == Model.GroupType.OrElse)
{
result = result.Or(criteria);
continue;
}
}
return result;
}
private ListICriteria> GetICriteriaList()
{
var list = new ListICriteria>();
foreach (var item in Items)
{
list.Add(new Criteria(item.Name, item.OperatorType, new QueryValue(item.ValueType, item.Value, FieldHierarchyLevel.Child)));
}
foreach (var group in Groups)
{
list.Add(group.ToICriteria());
}
return list;
}
}
得到查詢條件對象后,直接調(diào)用相關(guān)查詢方法即可。
后記
本場景中用的是 mongodb ,所以最終轉(zhuǎn)換出來的是 mongodb 查詢對象。其實,如果是轉(zhuǎn)換 SQL 也是非常方便的。
另外,稍微復(fù)雜一點,轉(zhuǎn)換成 .net 中的表達(dá)式樹也是木有問題的!
最后附上 gif 的 Demo

作者:Dozer
您可能感興趣的文章:- 用js實現(xiàn)QQ在線查詢功能
- asp查詢xml的代碼 不刷新頁面查詢的方法
- asp.net連接數(shù)據(jù)庫 增加,修改,刪除,查詢代碼
- asp.net IList查詢數(shù)據(jù)后格式化數(shù)據(jù)再綁定控件
- asp.net中g(shù)ridview的查詢、分頁、編輯更新、刪除的實例代碼
- ASP多條件查詢功能實現(xiàn)代碼(多關(guān)鍵詞查詢)
- 基于ASP實現(xiàn)QQ在線查詢功能