上次把咨詢的架構搭好了,現在分兩次來完成咨詢:1、用戶部分,2管理部分。這次實現用戶部分,包含兩個功能,查看我的咨詢和進行咨詢。
一、菜單
打開上次添加的ConsultationController控制器,添加Menu action,返回分布視圖
/// summary>
/// 菜單
/// /summary>
/// returns>/returns>
public ActionResult Menu()
{
return PartialView();
}
右鍵添視圖
div class="easyui-accordion">
div title="咨詢管理">
ul id="navmenu" class="nav nav-pills nav-stacked">
li> a href="javascript:void()" data-options="'icons':'icon-folder-page','title': '咨詢管理', 'href': '@Url.Action("ManageList", "Consultation")'">span class="glyphicon glyphicon-list"> 咨詢管理/span>/a>/li>
li> a href="javascript:void()" data-options="'icons':'icon-folder-user','title': '我的咨詢', 'href': '@Url.Action("MyList", "Consultation")'">span class="glyphicon glyphicon-list-alt"> 我的咨詢/span>/a>/li>
/ul>
/div>
/div>
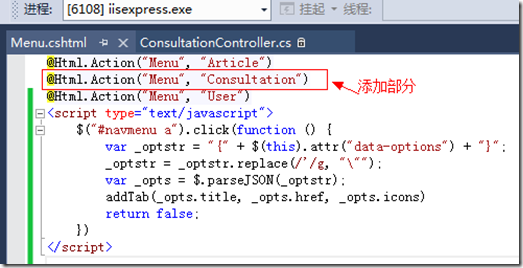
再打開Home/menu視圖

添加分布視圖引用

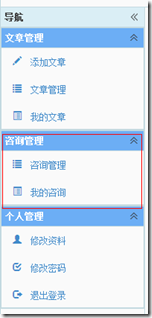
運行一下,在留言器中看下/Member/Home。效果如。

二、我的咨詢
我的咨詢部分用datagrid顯示自己的咨詢列表,datagrid使用詳細視圖功能,點開折疊可以看到詳細內容。
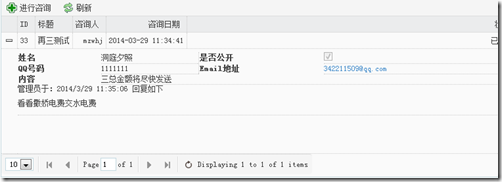
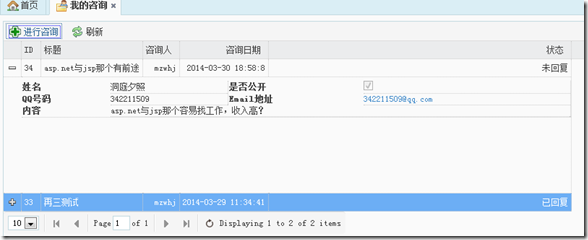
效果是這樣,折疊時:

點開后

這是datagrid的擴展功能,先要去官網下載jquery-easyui-datagridview.zip,然后把里面的jquery.easyui.datagrid.detailview.js文件放到項目/Scripts文件夾下。

打開ConsultationController控制器,添加MyJsonList方法,返回我的咨詢的json列表
public JsonResult MyJsonList(int pageIndex = 1, int pageSize = 20)
{
int _total;
var _list = commonModelService.FindPageList(out _total, pageIndex, pageSize, "Consultation", string.Empty, 0, User.Identity.Name, null, null, 0).ToList().Select(
cm => new Ninesky.Web.Models.CommonModelViewModel()
{
CategoryID = cm.CategoryID,
CategoryName = cm.Category.Name,
DefaultPicUrl = cm.DefaultPicUrl,
Hits = cm.Hits,
Inputer = cm.Inputer,
Model = cm.Model,
ModelID = cm.ModelID,
ReleaseDate = cm.ReleaseDate,
Status = cm.Status,
Title = cm.Title
});
return Json(new { total = _total, rows = _list.ToList() });
}
再次添加MyList方法,直接返回視圖
/// summary>
/// 我的咨詢
/// /summary>
/// returns>/returns>
public ActionResult MyList()
{
return View();
}
右鍵為MyList添加視圖。
@{
ViewBag.Title = "我的咨詢";
}
div id="toolbar">
div>
a href="#" id="btn_add" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">進行咨詢/a>
a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#Consultation_List').datagrid('reload');">刷新/a>
/div>
/div>
table id="Consultation_List">/table>
script src="~/Scripts/Common.js">/script>
script src="~/Scripts/jquery.easyui.datagrid.detailview.js">/script>
script type="text/javascript">
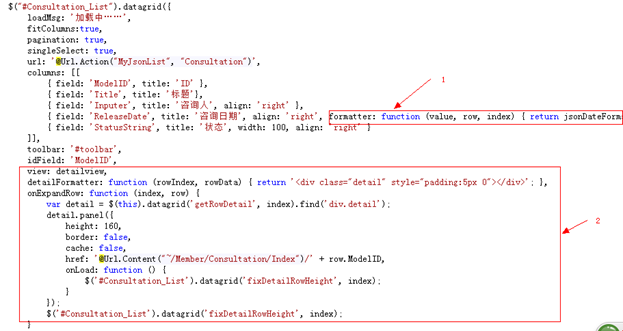
$("#Consultation_List").datagrid({
loadMsg: '加載中……',
fitColumns:true,
pagination: true,
singleSelect: true,
url: '@Url.Action("MyJsonList", "Consultation")',
columns: [[
{ field: 'ModelID', title: 'ID' },
{ field: 'Title', title: '標題'},
{ field: 'Inputer', title: '咨詢人', align: 'right' },
{ field: 'ReleaseDate', title: '咨詢日期', align: 'right', formatter: function (value, row, index) { return jsonDateFormat(value); } },
{ field: 'StatusString', title: '狀態', width: 100, align: 'right' }
]],
toolbar: '#toolbar',
idField: 'ModelID',
view: detailview,
detailFormatter: function (rowIndex, rowData) { return 'div class="detail" style="padding:5px 0">/div>'; },
onExpandRow: function (index, row) {
var detail = $(this).datagrid('getRowDetail', index).find('div.detail');
detail.panel({
height: 160,
border: false,
cache: false,
href: '@Url.Content("~/Member/Consultation/Index")/' + row.ModelID,
onLoad: function () {
$('#Consultation_List').datagrid('fixDetailRowHeight', index);
}
});
$('#Consultation_List').datagrid('fixDetailRowHeight', index);
}
});
//添加按鈕
$("#btn_add").click(function () {
window.parent.addTab("進行咨詢", "@Url.Action("Add", "Consultation")", "icon-page");
});
/script>
這段代碼比較長,解釋一下:
div id="toolbar">
div>
a href="#" id="btn_add" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">進行咨詢/a>
a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#Consultation_List').datagrid('reload');">刷新/a>
/div>
/div>
table id="Consultation_List">/table>
這是datagrid的主題和工具欄。
引用~/Scripts/Common.js 是因為里面包含日期格式化方法,json傳過來的日期必須格式化后才能正常顯示。
引用~/Scripts/jquery.easyui.datagrid.detailview.js 是datagrid像是視圖必須的。
這個是初始化datagrid。其中1是使用Common.js中的jsonDateFormater方法格式化日期。2、就是詳細視圖部分
view: detailview,
detailFormatter: function (rowIndex, rowData) { return 'div class="detail" style="padding:5px 0">/div>'; }
這兩句使用詳細視圖,并為詳細視圖添加一個DIV>
onExpandRow: function (index, row) {
var detail = $(this).datagrid('getRowDetail', index).find('div.detail');
detail.panel({
height: 160,
border: false,
cache: false,
href: '@Url.Content("~/Member/Consultation/Index")/' + row.ModelID,
onLoad: function () {
$('#Consultation_List').datagrid('fixDetailRowHeight', index);
}
});
這段是在行展開時為詳細視圖的div鏈接到~/Member/Consultation/Index/id視圖
下面來添加Consultation/Index這個分布視圖
在控制器中添加Index action 并返回分布視圖
public ActionResult Index(int id)
{
return PartialView(commonModelService.Find(id).Consultation);
}
右鍵添加強類型(Consultation)分布視圖
@model Ninesky.Models.Consultation
table style="width:100%">
tr>
th>@Html.DisplayNameFor(model => model.Name)/th>
td>@Html.DisplayFor(model => model.Name)/td>
th>@Html.DisplayNameFor(model => model.IsPublic)/th>
td>@Html.DisplayFor(model => model.IsPublic)/td>
/tr>
tr>
th>@Html.DisplayNameFor(model => model.QQ)/th>
td>@Html.DisplayFor(model => model.QQ)/td>
th>@Html.DisplayNameFor(model => model.Email)/th>
td>@Html.DisplayFor(model => model.Email)/td>
/tr>
tr>
th>@Html.DisplayNameFor(model => model.Content)/th>
td colspan="3">@Html.DisplayFor(model => model.Content)/td>
/tr>
tr>
td colspan="4">
@if (Model.ReplyTime != null)
{
span>管理員于:@Model.ReplyTime 回復如下/span>
p style="margin-top:8px">
@Model.ReplyContent
/p>
}
/td>
/tr>
/table>
完工
三、進行咨詢
在Consultation控制器添加 Add action
/// summary>
/// 添加
/// /summary>
/// returns>/returns>
public ActionResult Add()
{
InterfaceUserService _userService = new UserService();
var _user = _userService.Find(User.Identity.Name);
CommonModel _cModel = new CommonModel();
_cModel.Consultation = new Consultation() { Email = _user.Email, IsPublic = true, Name = _user.DisplayName };
_user = null;
_userService = null;
return View(_cModel);
}
在action中先查詢用戶信息,構造一個CommonModel并傳給視圖
右鍵添加視圖
@model Ninesky.Models.CommonModel
@{
ViewBag.Title = "進行咨詢";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
h4>進行咨詢/h4>
hr />
div class="form-horizontal">
@Html.ValidationSummary(true)
div class="form-group">
label class = "control-label col-sm-2" >類型/label>
div class="col-sm-10">
input id="CategoryID" name="CategoryID" data-options="url:'@Url.Action("JsonComboBox", "Category", new { model = "Consultation" })',valueField:'CategoryID',textField:'Name'" class="easyui-combobox" style="height: 34px; width: 280px;" />
@Html.ValidationMessageFor(model => model.CategoryID)
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-sm-2" })
div class="col-sm-10">
@Html.TextBoxFor(model => model.Title, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Title)
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.Consultation.Name, new { @class = "control-label col-sm-2" })
div class="col-sm-10">
@Html.TextBoxFor(model => model.Consultation.Name, new { @class = "form-control", @readonly = "readonly" })
@Html.ValidationMessageFor(model => model.Consultation.Name)
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.Consultation.QQ, new { @class = "control-label col-sm-2" })
div class="col-sm-10">
@Html.TextBoxFor(model => model.Consultation.QQ, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Consultation.QQ)
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.Consultation.IsPublic, new { @class = "control-label col-sm-2" })
div class="col-sm-10">
@Html.RadioButtonFor(model => model.Consultation.IsPublic,true) 公開
@Html.RadioButtonFor(model => model.Consultation.IsPublic, false) 僅自己查看
@Html.ValidationMessageFor(model => model.Consultation.IsPublic)
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.Consultation.Email, new { @class = "control-label col-sm-2" })
div class="col-sm-10">
@Html.TextBoxFor(model => model.Consultation.Email, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Consultation.Email)
/div>
/div>
div class="form-group">
@Html.LabelFor(model => model.Consultation.Content, new { @class = "control-label col-sm-2" })
div class="col-sm-10">
@Html.TextAreaFor(model => model.Consultation.Content, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Consultation.Content)
/div>
/div>
div class="form-group">
div class="col-sm-offset-2 col-sm-10">
input type="submit" value="提交" class="btn btn-default" />
/div>
/div>
/div>
}
與添加文章非常類似,下面寫接受方法
再次在控制器中添加Add action
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Add(CommonModel commonModel)
{
if(ModelState.IsValid)
{
InterfaceUserService _userService = new UserService();
var _user = _userService.Find(User.Identity.Name);
if (commonModel.Article != null) commonModel.Article = null;
if (commonModel.Attachment != null) commonModel.Attachment = null;
if (commonModel.DefaultPicUrl != null) commonModel.DefaultPicUrl = null;
commonModel.Hits = 0;
commonModel.Inputer = User.Identity.Name;
commonModel.Model = "Consultation";
commonModel.ReleaseDate = System.DateTime.Now;
commonModel.Status = 20;
commonModel.Consultation.Name = _user.DisplayName;
_user = null;
_userService = null;
commonModel = commonModelService.Add(commonModel);
if (commonModel.ModelID > 0) return View("AddSucess", commonModel);
}
return View(commonModel);
}
在action中如果驗證通過,先查找用戶,并將Article、Attachment設為null,這是防止用戶偷偷夾帶私貨。然后初始化commonModel的Hits、Inputer等字段并保存。
效果:


我的咨詢實現了查看我的咨詢和進行咨詢兩個功能,查看使用了datagrid的詳細視圖。
以上就是我的咨詢列表及添加咨詢的實現全過程,希望對大家的學習有所幫助。
您可能感興趣的文章:- ASP.NET MVC5網站開發管理列表、回復及刪除(十三)
- ASP.NET MVC5網站開發修改及刪除文章(十)
- ASP.NET MVC5網站開發添加文章(八)
- ASP.NET MVC5網站開發文章管理架構(七)
- ASP.NET MVC5網站開發用戶修改資料和密碼(六)
- ASP.NET MVC5網站開發用戶登錄、注銷(五)
- ASP.NET MVC5網站開發用戶注冊(四)
- ASP.NET MVC5網站開發項目框架(二)
- ASP.NET MVC5網站開發概述(一)
- MVC4制作網站教程第三章 刪除用戶組操作3.4