對于.NET平臺上開發WebForm項目�����,程序員操作數據的方法主要是通過使用ADO.NET。而我們MVC操作數據庫呢���?與ADO.NET相比又有怎樣的優勢呢?
一�、大家都在談的EF到底是什么���?
EF���,全稱EntityFramWork���。就是微軟以ADO.NET為基礎發展的所謂ORM(對象關系映射框架�����,或者說是數據持久化框架)。
簡單的來說就是根據實體對象操作數據表中數據的一種面向對象的操作框架��,具體的底層也是調用ADO.NET�。
下面我們就來演示怎么使用EF來操作數據庫:
在數據庫關系圖中,表之間的關系是這樣的:

1)怎么創建實體對象模型文件
①創建基于ADO.NET的實體數據模型
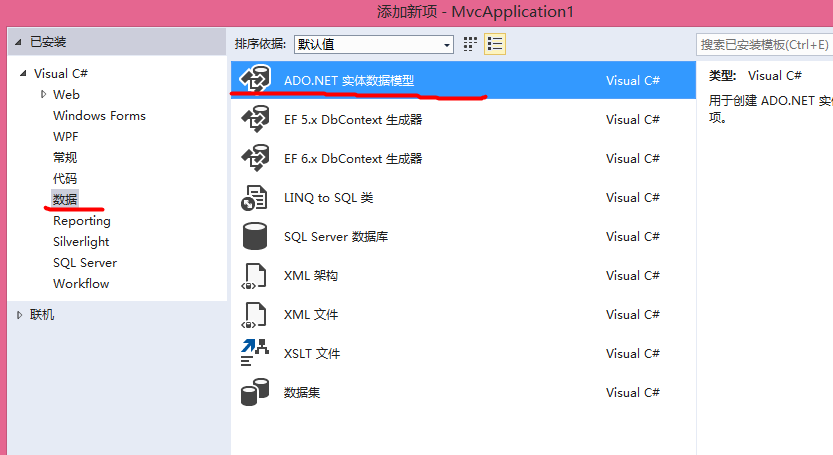
我這里在我的Models文件夾(可以在任意地方哦)上“右鍵”→“新建項”�,然后點擊進入����,在左側的模板中���,選擇"數據"�,在右側就會看到“ADO.NET實體數據模型”的選項����,如下圖:

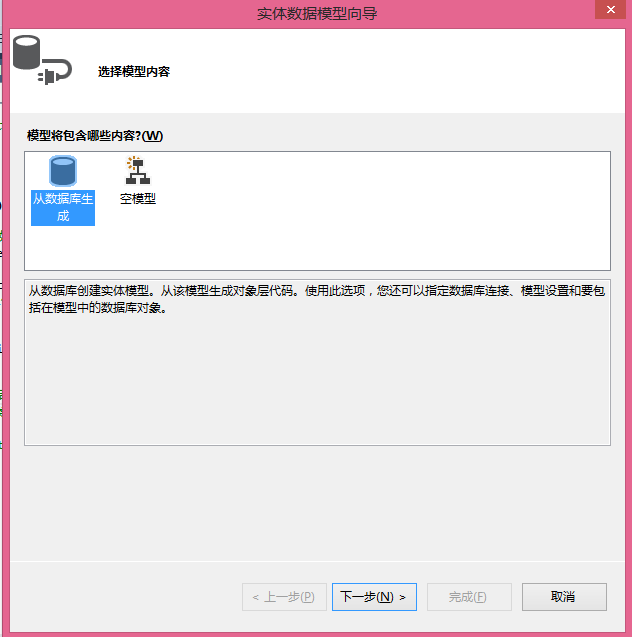
②點擊創建,進入”實體數據模型向導“,這里我們可以選擇�,要怎樣創建實體數據模型

注意:這里你可以分別選擇一種模型�����,在下邊的框中看到這兩種模型的區別,這里不多做解釋�����;
因為我們是從已經有的數據庫創建實體模型�,所以選擇第一種”從數據庫生成“
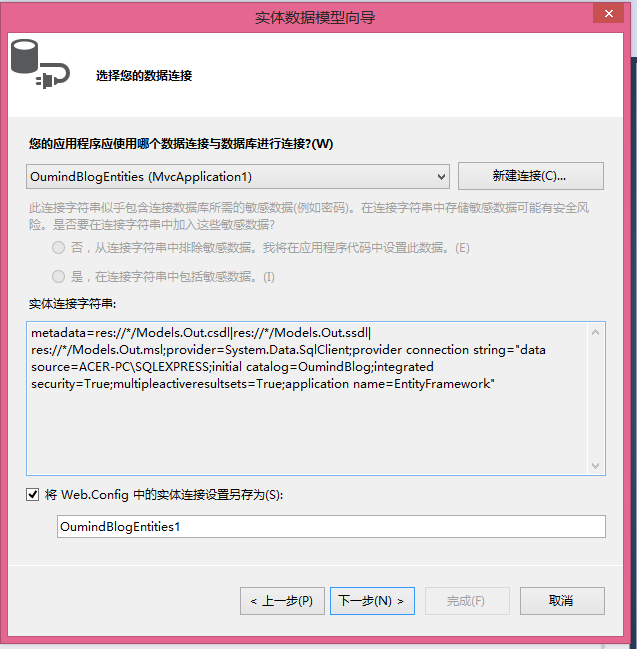
③點擊下一步,進入連接數據庫的向導�����,通過新建連接�����,可以連接到自己的SQLServer服務器���,然后選擇我們所要連接的數據庫���,同時會生成實體連接字符串�����,如下圖:

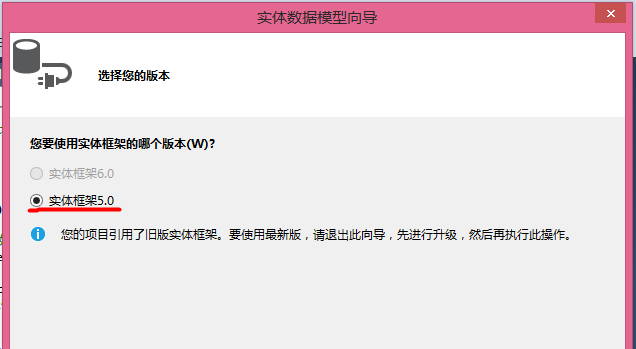
④點擊下一步,選擇”實體框架版本“

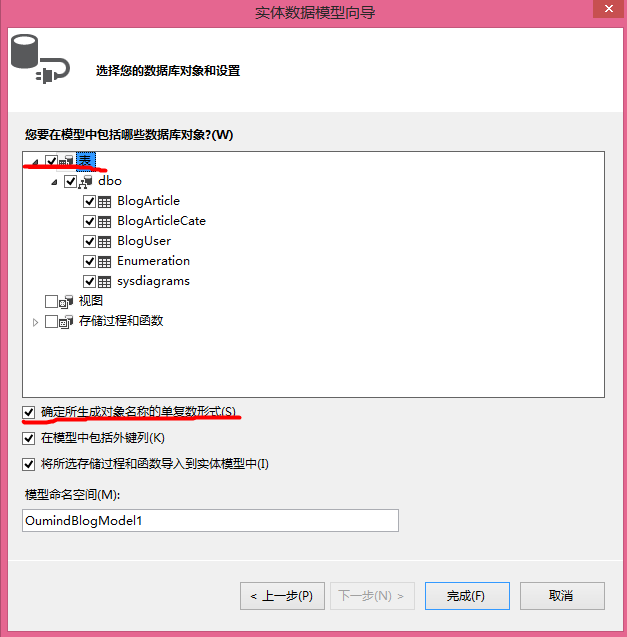
⑤下一步,選擇需要在模型中包含的數據庫對象�����,選擇”確定所生成對象的單復數形式“���,其它保持默認�,點擊完成。如下圖:

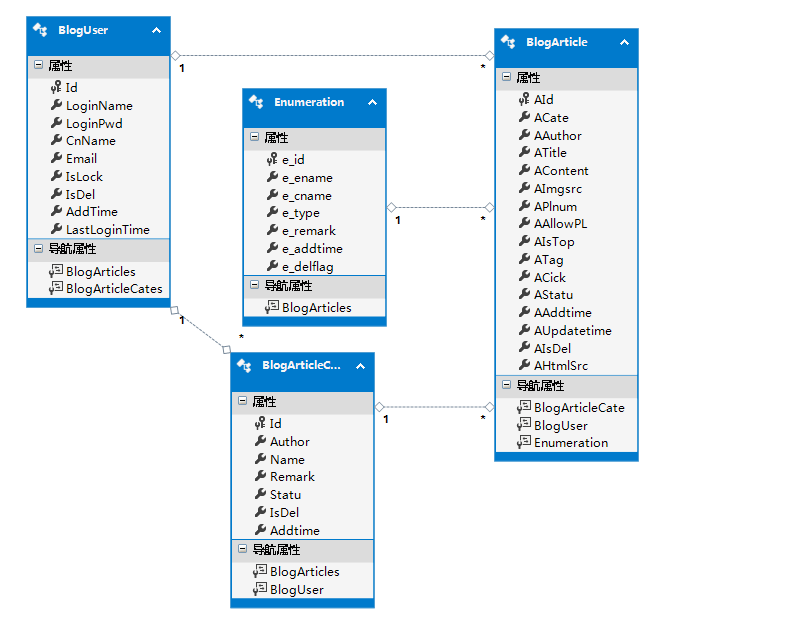
這時會在我們的Models文件夾下邊生成一個edmx文件���,同時EF框架的設計器幫我們生成了根據數據表關系生成的實體類的關系圖,如下圖:

注意:這里是不是發現這個表跟我們在數據庫關系圖中看到的圖有點相似?���?����?是的,很相似,但是所表達的意義是不一樣的����。數據庫視圖所展示的是數據表之間的關系�����,而這里展示的EF幫我們根據數據表關系生成的實體類的關系;
2)生成的edmx文件到底是什么?
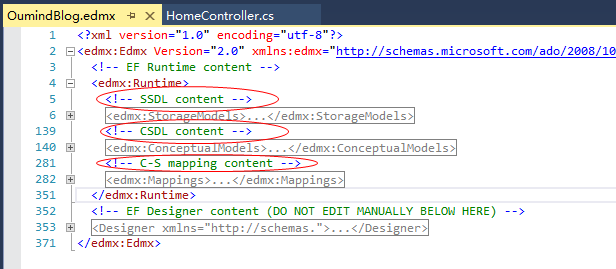
edmx文件的代碼樹如下:

①怎么會是XML文件?
我們通過”右鍵“→”打開方式“→在”XML編輯器“中打開,可以發現這個edmx文件是一個標準的XML文件,其中主要有三大塊���,描述的就是我們的實體對象和數據庫映射的關系。如下圖:

②.tt文件下怎么生成了.cs文件?
數據庫上下文類�。
在代碼樹中我們很容易的發現�,在.tt文件下邊生成了.cs類文件����?���!監umindBlog.Context.cs“文件的代碼和作用如下:
//繼承自DbContext類,
//數據上下文類��,用于操作數據庫���。負責維護實體狀態���,以及根據實體對象包裝類的狀態屬性��,生成不同的SQL語句執行
public partial class OumindBlogEntities : DbContext
{
public OumindBlogEntities()
: base("name=OumindBlogEntities")
{
}
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
throw new UnintentionalCodeFirstException();
}
public DbSetBlogArticle> BlogArticles { get; set; }
public DbSetBlogArticleCate> BlogArticleCates { get; set; }
public DbSetBlogUser> BlogUsers { get; set; }
public DbSetEnumeration> Enumerations { get; set; }
}
實體類�。
而另一個.tt文件生成的類是做什么用呢����?我們打開一個看代碼:
//EF按照實體模型生成的實體類
public partial class BlogArticleCate
{
public BlogArticleCate()
{
this.BlogArticles = new HashSetBlogArticle>();
}
public int Id { get; set; }
public int Author { get; set; }
public string Name { get; set; }
public string Remark { get; set; }
public int Statu { get; set; }
public bool IsDel { get; set; }
public System.DateTime Addtime { get; set; }
//生成的外鍵屬性
public virtual ICollectionBlogArticle> BlogArticles { get; set; }
public virtual BlogUser BlogUser { get; set; }
}
很容易的發現這些字段和我們數據庫中的字段是對應的,這就是EF按照實體模型生成的實體類��,而且在還成了外鍵屬性���。
二����、使用EF操作數據庫
在上面”OumindBlog.Context.cs“中生成繼承DbContext的OumindBlogEntities 的類,來維護實體狀態���,并且操作數據庫��,所以我們首先要創建該類的對象��,并且操作數據的代碼如下:
//創建數據庫上下文類的對象
OumindBlogEntities db = new OumindBlogEntities();
#region 查詢文章列表+ActionResult Article()
/// summary>
/// 查詢文章列表
/// /summary>
/// returns>/returns>
public ActionResult Article()
{
//通過db對象獲取文章列表
db.BlogArticles.Where(p => p.AIsDel == false);//使用Lamabda表達式來獲取為被刪除的文章
//使用Lamabda表達式來獲取數據
//返回一個ListT>的對象來存儲文章列表
List Models.BlogArticle > list= db.BlogArticles.Where(p => p.AIsDel == false).ToList();
//也可以使用Linq來獲取數據
ListModels.BlogArticle> list1 = (from p in db.BlogArticles where p.AIsDel == false select p).ToList();
//使用ViewData來傳遞list對象
ViewData["DataList"] = list;
return View();
}
#endregion
接著我們為Article創建視圖�����,并且接收數據��,
因為我們需要使用BlogArticle對象來顯示數據���,所以應該首先導入命名空間
!------------首先導入命名空間------------->>
@using MvcApplication1.Models;
然后顯示數據的代碼是:
復制代碼
!------------獲取數據并顯示html------------->>
div>
table id="tbList">
tr>
th>id/th>
th>標題/th>
th>分類/th>
th>狀態/th>
th>時間/th>
th>操作/th>
/tr>
!--遍歷 Action方法 設置給 ViewData 的集合數據�,生成HTML代碼-->
@foreach (BlogArticle a in ViewData["DataList"] as ListBlogArticle>)
{
tr>
td>@a.AId/td>
td>@a.ATitle/td>
td>@a.BlogArticleCate.Name/td>
td>@a.Enumeration.e_cname/td>
td>@a.AAddtime/td>
/tr>
}
/table>
/div>
運行的結果如下:

三、總結
1)EF框架根據我們的數據庫中數據模型生成實體數據模型���;
2)實體數據模型為一個edmx文件,且該文件為一個標準的XML文件����,主要描述實體對象和數據庫映射關系��;
3).tt文件為我們生成了數據庫上下文類(用于操作數據庫)和實體類(表示實體對象和外鍵屬性關系);
4)實體對象可以使用Lamabda表達式或者Linq來查詢需要的數據��,并且使用一個List對象來存儲數據��;
5)易于理解代碼��,在實際的操作中不需要像ADO.net一樣創造大量的數據庫訪問層;
以上就是本文的全部內容�,希望對大家的學習有所幫助�。
您可能感興趣的文章:- asp.net mvc 從數據庫中讀取圖片的實現代碼
- asp.net mvc4 mysql制作簡單分頁組件(部分視圖)
- 利用ASP.NET MVC+EasyUI+SqlServer搭建企業開發框架
- 使用jQuery向asp.net Mvc傳遞復雜json數據-ModelBinder篇
- ASP.NET MVC DropDownList數據綁定及使用詳解
- ASP.NET中MVC從后臺控制器傳遞數據到前臺視圖的方式
- Asp.net mvc 數據調用示例代碼
- ASP.NET MVC 數據驗證及相關內容
- ASP.NET Mvc開發之刪除修改數據
- ASP.NET中MVC傳遞數據的幾種形式總結
- JQuery對ASP.NET MVC數據進行更新刪除
- asp.net實現的MVC跨數據庫多表聯合動態條件查詢功能示例
- ASP.NET MVC使用EPPlus��,導出數據到Excel中