本文實例為大家分享了單文件上傳、多文件上傳的功能,供大家參考,具體內容如下
單文件上傳
上傳文件在Web應用程序中是一個常見的功能。在asp.net core中上傳文件并保存在服務器上,是很容易的。下面就來演示一下怎么樣在 ASP.NET Core項目中進行文件上傳。
首先,創建一個 asp.net core 項目,然后在Controller文件件添加一個HomeController,然后在 Views 文件夾的 Home 文件夾里添加一個 New.cshtml 視圖文件。如下圖:

添加一個 UserViewModel.cs在 Model 文件夾中 , 代碼如下:
public class UserViewModel
{
[Required]
[Display(Name = "姓名")]
public string Name { get; set; }
[Required]
[Display(Name = "身份證")]
[RegularExpression(@"^(\d{15}$|^\d{18}$|^\d{17}(\d|X|x))$", ErrorMessage = "身份證號不合法")]
public string IdNum { get; set; }
public string IdCardImgName { get; set; }
[Required]
[Display(Name = "身份證附件")]
[FileExtensions(Extensions = ".jpg,.png", ErrorMessage = "圖片格式錯誤")]
public IFormFile IdCardImg { get; set; }
}
然后添加一個 New.cshtml 視圖文件在 Views 文件夾中:
@model UserViewModel
form asp-controller="Home" role="form" asp-action="New" enctype="multipart/form-data" method="post">
div class="form-group">
label asp-for="Name">/label>
input type="text" class="form-control" asp-for="Name" />
/div>
div class="form-group">
label asp-for="IdNum">/label>
input type="text" class="form-control" asp-for="IdNum" />
/div>
div class="form-group">
label asp-for="IdCardImg">/label>
input type="file" asp-for="IdCardImg" />
p class="help-block">上傳。/p>
/div>
button type="submit" class="btn btn-default">提交/button>
/form>
在 HomeController 中,添加頁面對應的 Action 方法:
[HttpPost]
public IActionResult New([FromServices]IHostingEnvironment env, [FromServices]AppDbContext dbContext, UserViewModel user) {
var fileName = Path.Combine("upload", DateTime.Now.ToString("MMddHHmmss") + ".jpg");
using (var stream = new FileStream(Path.Combine(env.WebRootPath, fileName), FileMode.CreateNew)) {
user.IdCardImg.CopyTo(stream);
}
var users = dbContext.SetUser>();
var dbUser = new User() {
Name = user.Name,
IdCardNum = user.IdNum,
IdCardImgName = fileName
};
users.Add(dbUser);
dbContext.SaveChanges();
return RedirectToAction(nameof(Index));
}
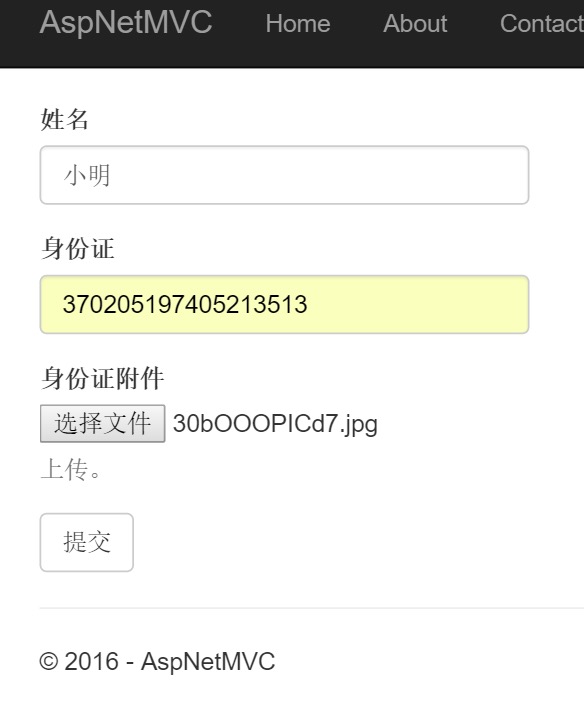
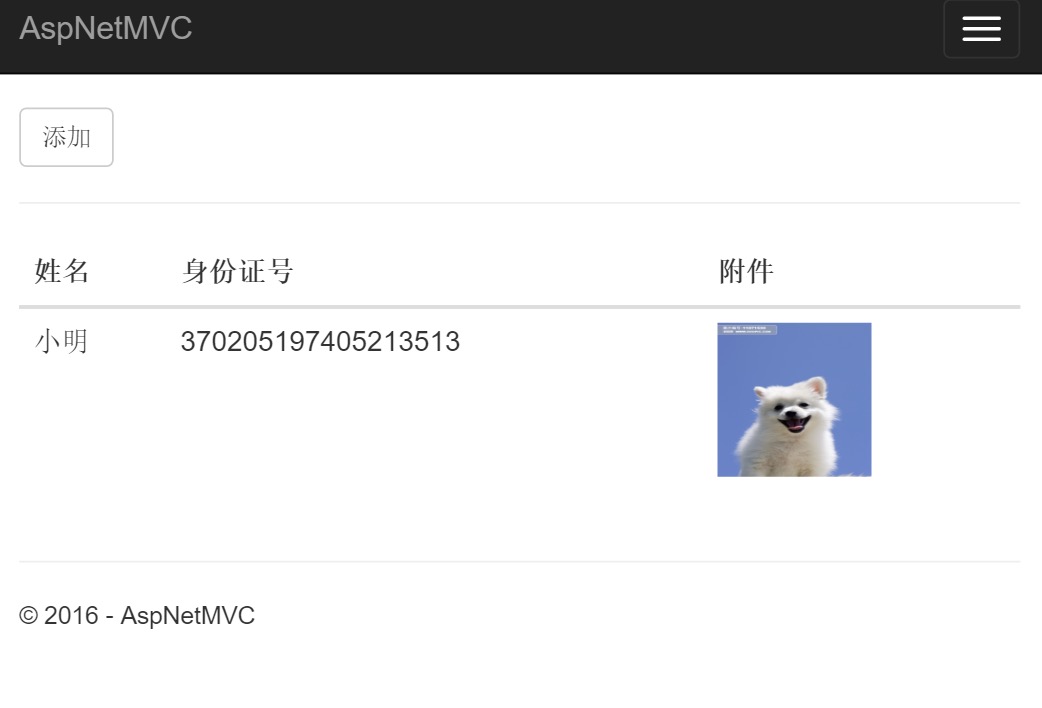
運行程序,查看表單:


多文件上傳
多文件上傳和單文件上傳類似,表單的 ViewModel 使用 ICollectionIFromFile> ,然后表單的input type="file" asp-for="IdCardImg" mulpitle /> 添加上mulpitle就可以了(只支持 H5)。
示例源碼
注:示例數據存儲使用的 Sqlite ,Code First方式生成數據庫。
示例代碼已經上傳至 github: https://github.com/yuleyule66/AspNetCoreFileUpload
本文地址:http://www.cnblogs.com/savorboard/p/5599563.html
作者博客:Savorboard
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- ASP.NET Core文件上傳與下載實例(多種上傳方式)
- asp.net core分塊上傳文件示例
- asp.net core mvc實現文件上傳實例
- asp.net core webapi文件上傳功能的實現