這兩天在群里有人咨詢有沒有現成的.net mvc分頁方法,由此寫了一個簡單分頁工具,這里簡單分享下實現思路,代碼,希望能對大家有些幫助,鼓勵大家多造些輪子還是好的。
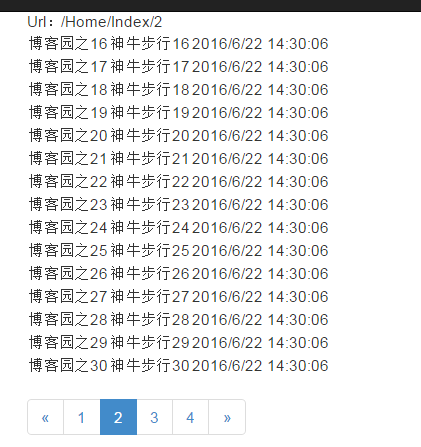
A.效果(這里用了bootstrap的樣式)

B.分析,知識點
a.分頁通常由一下幾個屬性組成(當前頁,總條數,分頁記錄數,路由地址),由此四項基本就能實現分頁了,在加上一個控制樣式的參數
b.各種數字的驗證,計算總頁數(如果總條數和分頁記錄數不能整除,那么最后相除的結果再+1)
c.下一頁和上一下的按鈕是零界點,需要判斷是否是最后一頁或者第一頁來顯示當前頁數的繼續增加或者減小
d.因為需要在cshtml文件中展示分頁的效果,所以需要用到HtmlHelper擴展方法;擴展方法這里簡單說下注意項:
.關鍵詞this
.擴展方法對應的clas必須靜態,該方法本身也是靜態
.擴展方法對應的class后綴一般是Extensions修飾
e.試圖頁面@Html.PageExtend直接調用分頁方法
C.代碼展示
a.分頁方法實現類
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web.Mvc;
namespace PagerExtend
{
public static class HtmlHelperExtensions
{
#region 分頁擴展 PageExtend
/// summary>
/// 分頁option屬性
/// /summary>
public class MoPagerOption
{
/// summary>
/// 當前頁 必傳
/// /summary>
public int CurrentPage { get; set; }
/// summary>
/// 總條數 必傳
/// /summary>
public int Total { get; set; }
/// summary>
/// 分頁記錄數(每頁條數 默認每頁15條)
/// /summary>
public int PageSize { get; set; }
/// summary>
/// 路由地址(格式如:/Controller/Action) 默認自動獲取
/// /summary>
public string RouteUrl { get; set; }
/// summary>
/// 樣式 默認 bootstrap樣式 1
/// /summary>
public int StyleNum { get; set; }
}
/// summary>
/// 分頁擴展方法
/// /summary>
/// param name="helper">html試圖/param>
/// param name="option">分頁屬性/param>
/// returns>html樣式/returns>
public static MvcHtmlString PageExtend(this HtmlHelper helper, MoPagerOption option)
{
if (option.PageSize = 0) { option.PageSize = 15; }
if (option.CurrentPage = 0) { option.CurrentPage = 1; }
if (option.Total = 0) { return MvcHtmlString.Empty; }
//總頁數
var totalPage = option.Total / option.PageSize + (option.Total % option.PageSize > 0 ? 1 : 0);
if (totalPage = 0) { return MvcHtmlString.Create("分頁異常"); }
//當前路由地址
if (string.IsNullOrEmpty(option.RouteUrl))
{
option.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl;
if (!string.IsNullOrEmpty(option.RouteUrl))
{
var lastIndex = option.RouteUrl.LastIndexOf("/");
option.RouteUrl = option.RouteUrl.Substring(0, lastIndex);
}
}
option.RouteUrl = option.RouteUrl.TrimEnd('/');
//構造分頁樣式
var sbPage = new StringBuilder(string.Empty);
switch (option.StyleNum)
{
case 2:
{
break;
}
default:
{
#region 默認樣式
sbPage.Append("nav>");
sbPage.Append(" ul class=\"pagination\">");
sbPage.AppendFormat(" li>a href=\"{0}/{1}\" aria-label=\"Previous\">span aria-hidden=\"true\">laquo;/span>/a>/li>",
option.RouteUrl,
option.CurrentPage - 1 = 0 ? 1 : option.CurrentPage - 1);
for (int i = 1; i = totalPage; i++)
{
sbPage.AppendFormat(" li {1}>a href=\"{2}/{0}\">{0}/a>/li>",
i,
i == option.CurrentPage ? "class=\"active\"" : "",
option.RouteUrl);
}
sbPage.Append(" li>");
sbPage.AppendFormat(" a href=\"{0}/{1}\" aria-label=\"Next\">",
option.RouteUrl,
option.CurrentPage + 1 > totalPage ? option.CurrentPage : option.CurrentPage + 1);
sbPage.Append(" span aria-hidden=\"true\">raquo;/span>");
sbPage.Append(" /a>");
sbPage.Append(" /li>");
sbPage.Append(" /ul>");
sbPage.Append("/nav>");
#endregion
}
break;
}
return MvcHtmlString.Create(sbPage.ToString());
}
#endregion
}
}
b.View測試調用
@using PagerExtend
@model IEnumerableXinSheng.Api.Controllers.MoAirticle>
table>
Url:@ViewBag.Url
@foreach (var item in Model)
{
tr>
td>@item.Title/td>
td>@item.Author/td>
td>@item.CreateTime/td>
/tr>
}
/table>
@Html.PageExtend(ViewBag.PagerOption as HtmlHelperExtensions.MoPagerOption)
c.Controller測試
using PagerExtend;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Security;
namespace XinSheng.Api.Controllers
{
[Serializable]
public class MoAirticle
{
public string Title { get; set; }
public string Author { get; set; }
public DateTime CreateTime { get; set; }
}
public class HomeController : Controller
{
public ActionResult Index(int id)
{
ViewBag.Title = "測試 分頁";
ListMoAirticle> moAirticles = new ListMoAirticle>();
for (int i = 1; i 50; i++)
{
moAirticles.Add(new MoAirticle
{
Author = "神牛步行" + i,
CreateTime = DateTime.Now,
Title = "博客園之" + i
});
}
ViewBag.Url = Request.RawUrl;
//初始化分頁基礎信息
var option = new HtmlHelperExtensions.MoPagerOption
{
CurrentPage = id,
PageSize = 15,
Total = moAirticles.Count
};
//動態傳遞分頁屬性
ViewBag.PagerOption = option;
var articles = moAirticles.Skip((option.CurrentPage - 1) * option.PageSize).Take(option.PageSize).ToList();
return View(articles);
}
}
}
D.分頁PagerExtend.dll下載地址:PagerExtend.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- MVC分頁之MvcPager使用詳解
- Java簡單實現SpringMVC+MyBatis分頁插件
- ASP.NET MVC 5使用X.PagedList.Mvc進行分頁教程(PagedList.Mvc)
- ASPNETPAGER分頁控件的使用方法[圖文]
- ASP.NET 高性能分頁代碼
- Asp.Net中的三種分頁方式總結
- Asp.net GridView使用大全(分頁實現)
- Asp.Net數據控件引用AspNetPager.dll分頁實現代碼
- asp.net Datalist控件實現分頁功能
- asp.net分頁控件AspNetPager的樣式美化