本文將介紹 CSS 中一個比較有意思的偽元素 ::marker��,利用它�,我們可以讓我們的文字序號變得更加的有意思���!
什么是 ::marker
CSS 偽元素 ::marker 是從 CSS Pseudo-Elements Level 3 開始新增�����,CSS Pseudo-Elements Level 4 中完善的一個比較新的偽元素���,從 Chrome 86+ 開始得到瀏覽器的支持����。
利用它����,我們可以給元素添加一個偽元素,用于生成一個項目符號或者數字���。
正常而言�����,我們有如下結構:
<ul>
<li>Contagious</li>
<li>Stages</li>
<li>Pages</li>
<li>Courageous</li>
<li>Shaymus</li>
<li>Faceless</li>
</ul>
默認不添加任何特殊的樣式����,它的樣式大概是這樣:

利用 ::marker 我們可以對序號前面的小圓點進行改造:
li {
padding-left: 12px;
cursor: pointer;
color: #ff6000;
}
li::marker {
content: '>';
}
就可以將小圓點改造成任意我們想要的:

::marker 偽元素的一些限制
首先���,能夠響應 ::marker 的元素只能是一個 list item���,譬如 ul 內部的 li�����,ol 內部的 li 都是 list item��。
當然,也不是說我們如果想在其他元素上使用就沒有辦法��,除了 list item�����,我們可以對任意設置了 display: list-item 的元素使用 ::marker 偽元素�。
其次����,對于偽元素內的樣式,不是任何樣式屬性都能使用,目前我們只能使用這些:
- all font properties -- 所以字體屬性相關
- color -- 顏色值
- the content property -- content 內容,類似于 ::before 偽元素 的 content,用于填充序號內容
- text-combine-upright (en-US), unicode-bidi and direction properties -- 文檔書寫方向相關
::marker 的一些應用探索
譬如我們經常見到標題前面的一些裝飾:

或者�,我們還可以使用 emoji 表情:

都非常適合使用 ::marker 來展示����,注意用在非 list-item 元素上需要使用 display: list-item:
<h1>Lorem ipsum dolor sit amet</h1>
<h1>Lorem ipsum dolor sit amet</h1>
h1 {
display: list-item;
padding-left: 8px;
}
h1::marker {
content: '▍';
}
h1:nth-child(2)::marker {
content: '😅';
}
CodePen Demo -- ::marker example
::marker 是可以動態變化的
有意思的是����,::marker 還是可以動態變化的,利用這點��,可以簡單制作一些有意思的 hover 效果��。
譬如這種�,沒被選中不開心���,選中開心的效果:
li {
color: #000;
transition: .2s all;
}
li:hover {
color: #ff6000;
}
li::marker {
content: '😩';
}
li:hover::marker {
content: '😁';
}

CodePen Demo -- ::marker example
搭配 counter 一起使用
可以觀察到的是�,::marker 偽元素與 ::before、::after 偽元素是非常類似的�,它們都有一個 content 屬性�����。
在 content 里,其實是可以作用一些簡單的字符串加法操作的�。利用這個��,我們可以配合 CSS 計數器 counter-reset 和 counter-increment 實現給 ::marker 元素添加序號的操作。
對 counter-increment 還不算很了解的可以移步這里:MDN -- counter-increment
假設我們有如下 HTML:
<h3>Lorem ipsum dolor sit amet.</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<h3>Itaque sequi eaque earum laboriosam.</h3>
<p>Ratione culpa reprehenderit beatae quaerat voluptatibus, debitis iusto?</p>
<h3>Laudantium sapiente commodi quidem excepturi!</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
我們利用 ::marker 和 CSS 計數器 counter-increment 實現一個自動計數且 h3 前面帶一個 emoji 表情的有序列表:
body {
counter-reset: h3;
}
h3 {
counter-increment: h3;
display: list-item;
}
h3::marker {
display: list-item;
content: "✔" counter(h3) " ";
color: lightsalmon;
font-weight: bold;
}
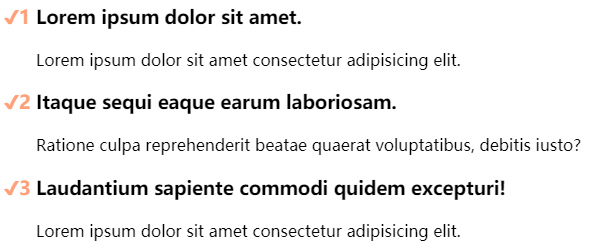
效果如下���,實現了一個自動給 ::marker 元素添加序號的效果:

CodePen Demo -- ::marker example
最后
本文介紹了什么是 ::marker 以及它的一些實用場景,可以看出雖然 ::before �����、::after 也能實現類似的功能����,但 CSS 還是提供了更具有語義化的標簽 ::marker,也表明了大家需要對自己的前端代碼(HTML/CSS)的語義化更加注重����。
好了���,本文到此結束,希望對你有幫助 😃
更多精彩 CSS 技術文章匯總在我的 Github -- iCSS ����,持續更新��,歡迎點個 star 訂閱收藏。
如果還有什么疑問或者建議����,可以多多交流�,原創文章����,文筆有限,才疏學淺,文中若有不正之處,萬望告知�����。
到此這篇關于CSS ::marker 讓文字序號更有意思的文章就介紹到這了,更多相關CSS ::marker內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章�,希望大家以后多多支持腳本之家!